はじめまして
ゴーリスト シミズです。

ゴーリストに来てからちょうど1年経ちました。
普段バックオフィスと兼務でデザインの仕事もしています。
デザインに関しては、ゴーリストに来てからはじめたので、だいたい7、8ヶ月ぐらい。
本当にひよっこ中のひよっこ。ただいま絶賛勉強中です。
なのでデザインとは…などと語れるような知識はないため、当面は作ったものの紹介なんかをしていこうと思いますので、生暖かく見守っていただけますと幸いです<(_ _)>
ということで、つい最近採用ページを大幅リニューアルしたので、今回はこちらを簡単にご紹介したいと思います。
ゴーリストは私が入社した頃は10名ちょっとでしたが、今現在21名います。
そしてまだまだ仲間を募集しています。
採用に力を入れていくにあたり、もっとゴーリストのことをよく知ってもらうためのツールになるようにということで、リニューアルすることになりました。
リニューアルにあたり、他社さんの採用ページを見ながら情報収集し、改善点や伝えたいメッセージなど検討した結果、個性、リアリティが伝わるページにしようということになりました。

これは前の採用ページ。

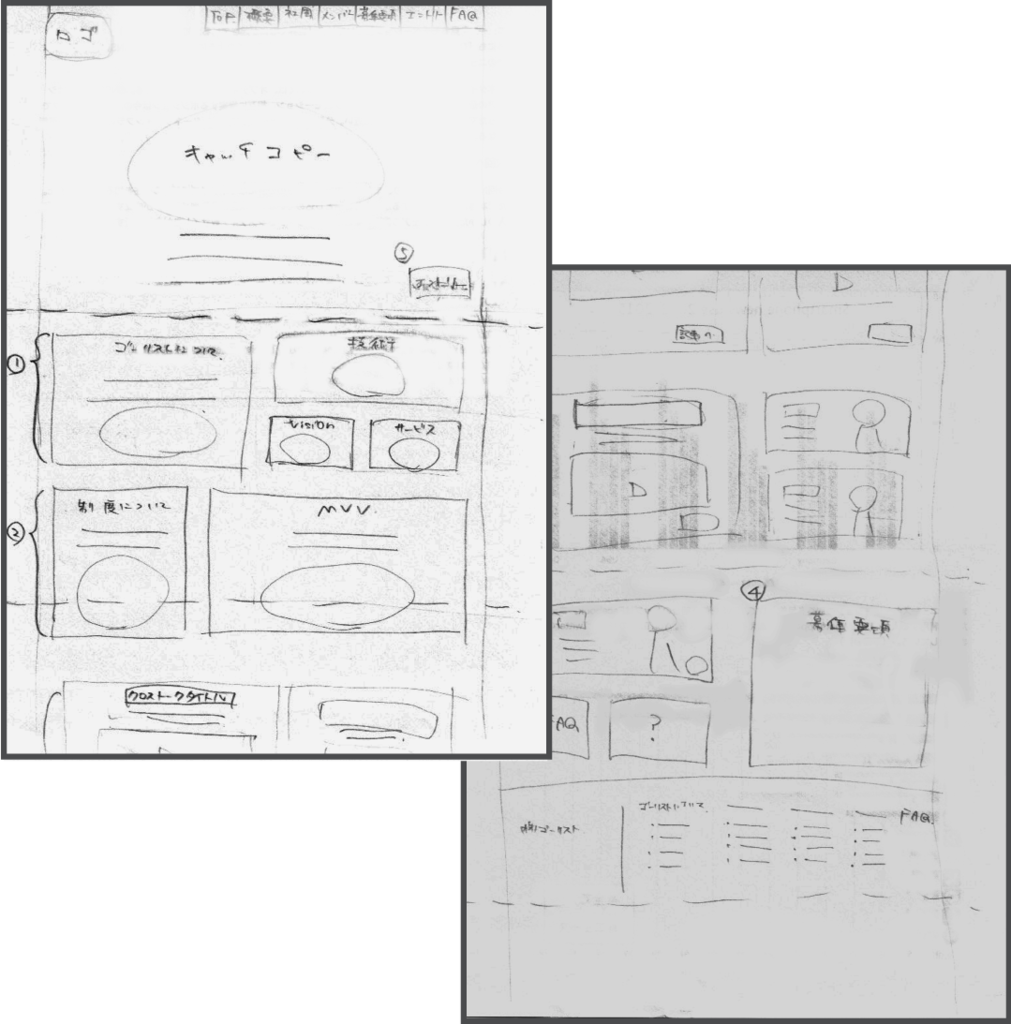
こんな感じでワイヤーを作って…
あ、今後は手書きのワイヤー最終版を描くときは裏紙使わないようにしようと思いました。←

こんな感じで配色もしてみて
…
……

はい。
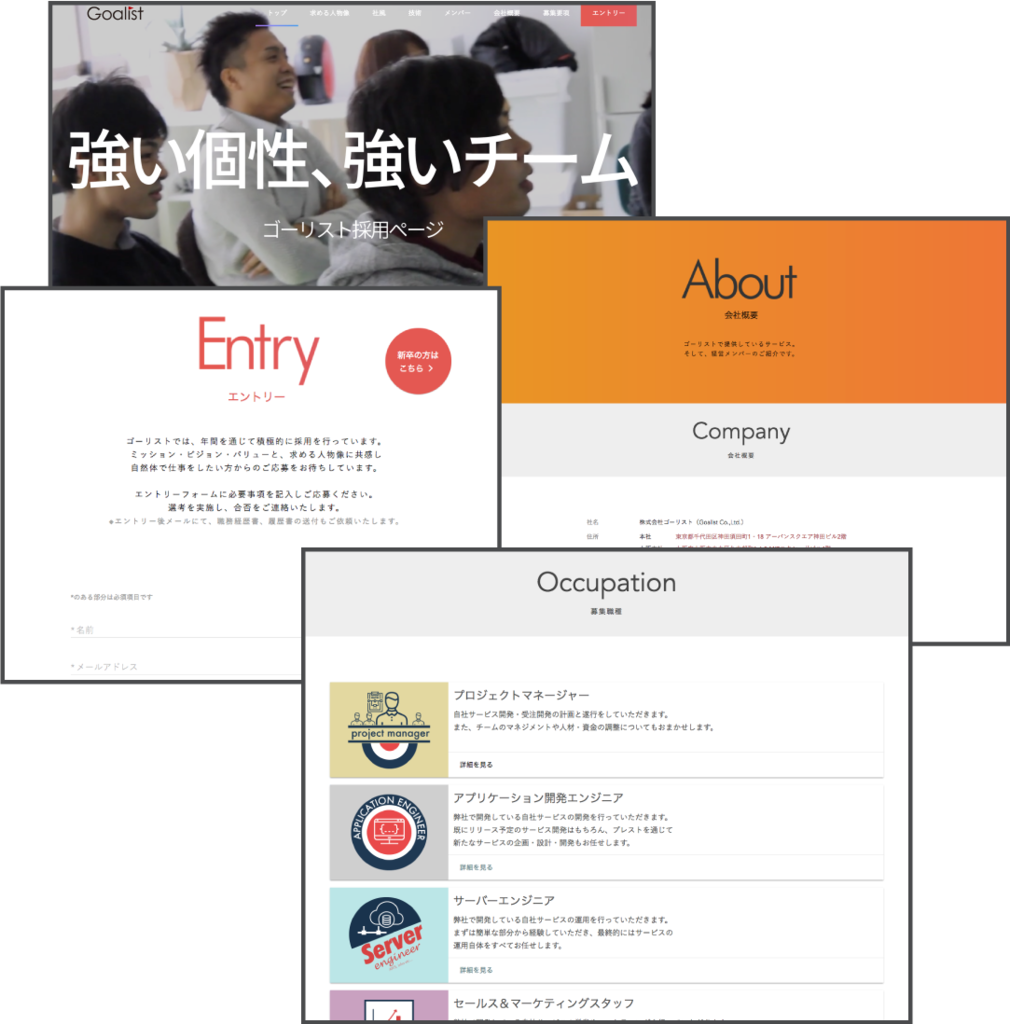
こうなりました。
実物は下記からどうぞ。
ワイヤーからだいぶ雰囲気が変わりましたが、、
実はタイトル部分は最初はカテゴリーごとに色を変えるだけのもっとシンプルな作りにする予定でした。

ただ、実際にサイトとして見てみると、あまりにもシンプル過ぎてしまったので、グラデーションもうまく使えばカッコ良くなるのでは…ということで取り入れてみました。

コンテンツ順にどんどんゴーリストカラーである赤に近づくように色を設定しています。
さらには動画背景ブームもまだまだあるようなので、少しでも求職者の方々にゴーリストの雰囲気が伝わればということで、TOPページは動画にしました。

この動画用に撮影も行いましたが、欲しいカットがなかなか撮れず難しかったです。
デジタル一眼ももっと使いこなせるようになりたいです。
ちなみにコーディングの方は少しだけやってみましたが、ほぼほぼ三井さんです。
これもガンバラネバ…。
こんなひよっこでも結構大きなことをやらせてもらえるのが、ゴーリストの良いところかもしれません。
知識も経験も足りなすぎて、本当に毎回必死なんですが…。
と、まぁゆるっと採用ページリニューアルについてご紹介してきましたが、
こんな感じで今後もゆるっと作ったもののご紹介等々していこうと思いますので
どうぞよろしくお願いいたします<(*_ _)>
あ、おすすめの勉強方法などあれば是非教えていただければ嬉しいです[壁]д・)チラッ








