『櫻井稔さん(デザインエンジニア)卓話「人工知能とビッグデータとデザイン」』に行ってきました
東京代官山ロータリークラブで開催された「人工知能とビッグデータとデザイン」のイベントに行ってきました。 https://peatix.com/event/350394 タイトル通り、Takramの櫻井稔さんがゲストです。
とても勉強になるお話だったので、社内共有の意味を含めて色んな気づきを書いておきます。
人工知能・ビッグデータについて素人なので、意訳も入ってしまっています。あしからず。
登壇者 櫻井稔さんについて
「日本科学未来館・地球マテリアルブック」、データサイエンス支援ツール「DataDiver」のUI設計・デザイン、日本政府のビッグデータビジュアライゼーションシステム「RESAS -地域経済分析システム-」のプロトタイピングなどを作られているTakramのデザインエンジニア。
2007年未踏ソフトウェア創造事業スーパークリエータ認定、東京芸術大学客員講師など様々な肩書を持っておられます。
ビッグデータは何の役に立っているのか?
世はビッグデータビッグデータ言ってますが、正直何が凄いのかピンときてなかったです。
Amazonのレコメンドとかに使われているらしいですが、正直へぇって感じでした。
そんな疑問を持って聞いていたのですが、今回の卓話で「なるほど」となりました。
そもそもビッグデータは「一般的なデータ管理・処理ソフトウエアで扱うことが困難なほど巨大で複雑」なデータだそうです。
人間の認知限界はおろか、一般的なコンピュータでも解析が難しいほどのデータ。
そこで出てくるのが、ビッグデータの可視化です。
あまりに大きいので、ビッグデータを使うにはある特定の部分に絞る必要があります。
その“あたり”をつけるべく、全体を俯瞰するための可視化というのが重要になるのだそうです。
可視化することで、データの中のこの辺りに分析するべき情報があるのではないか、と特定するという感じ。
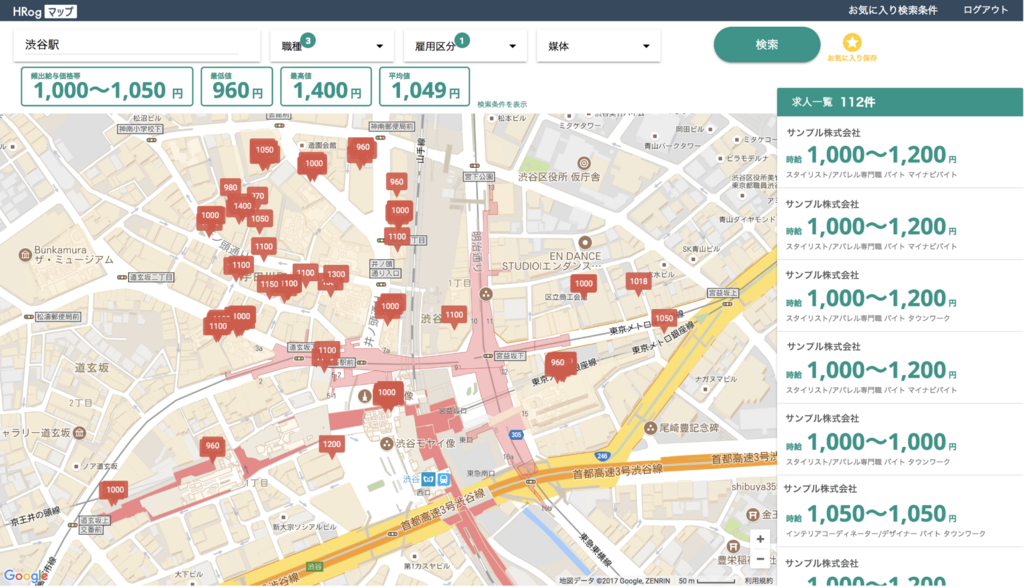
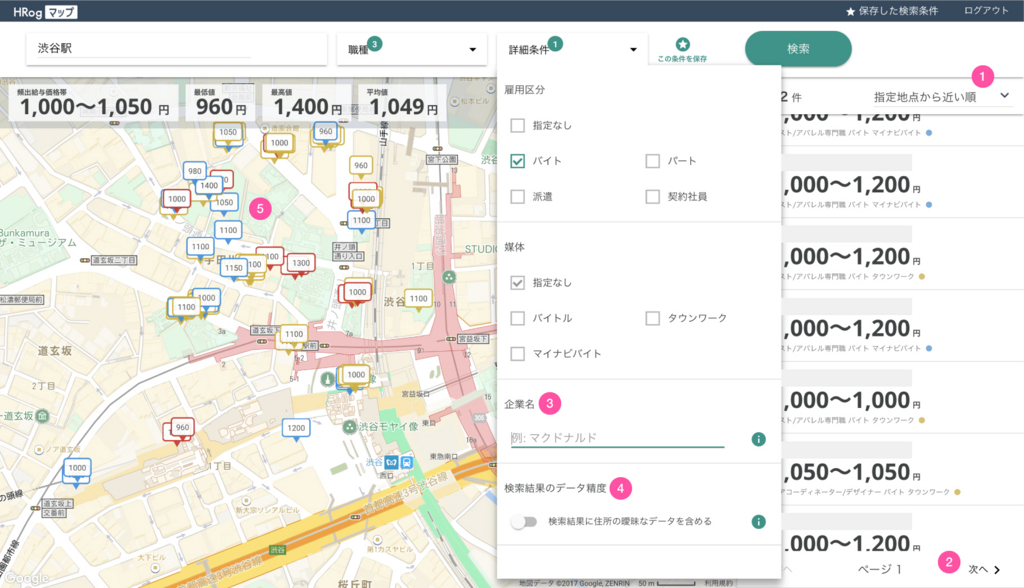
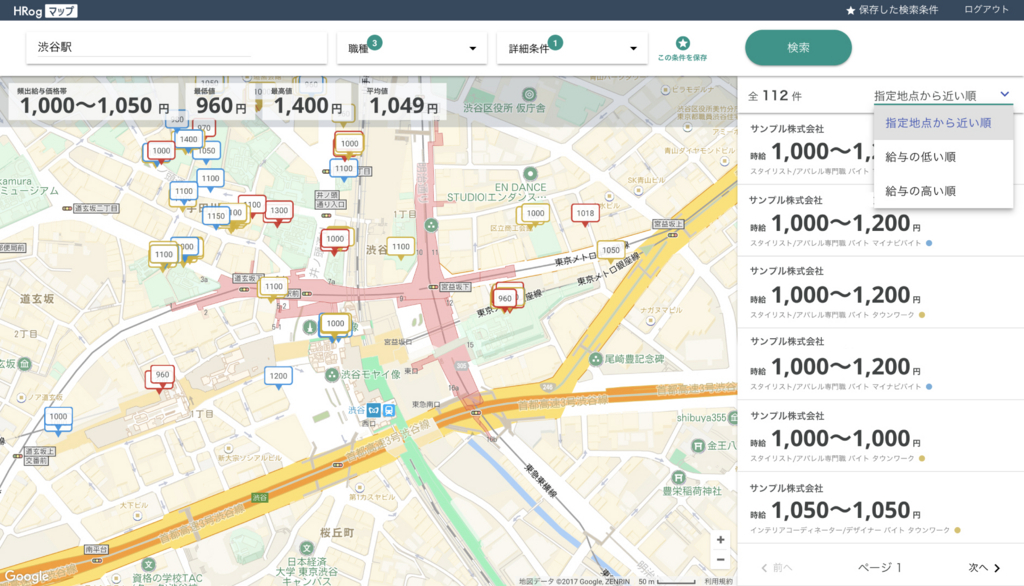
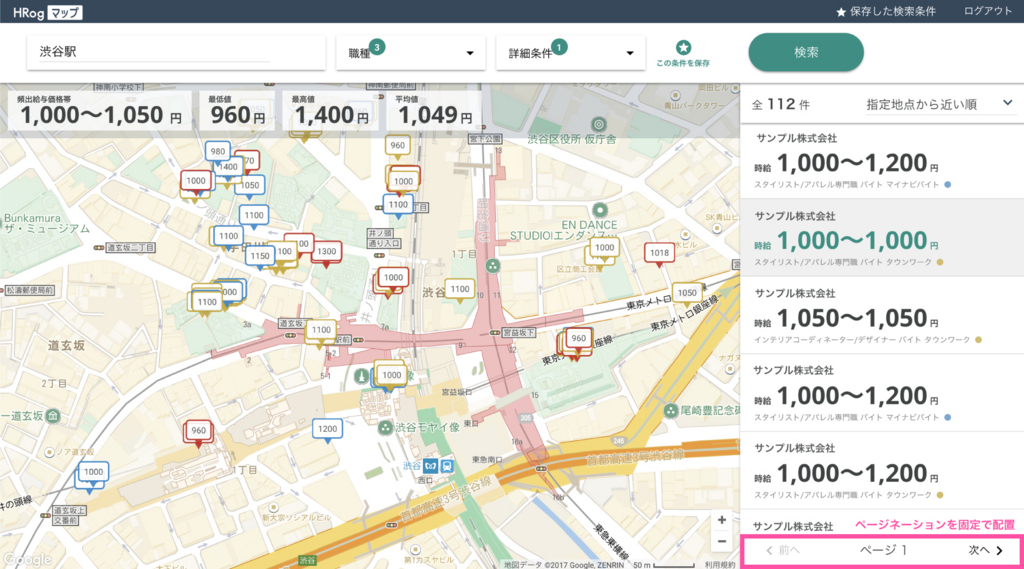
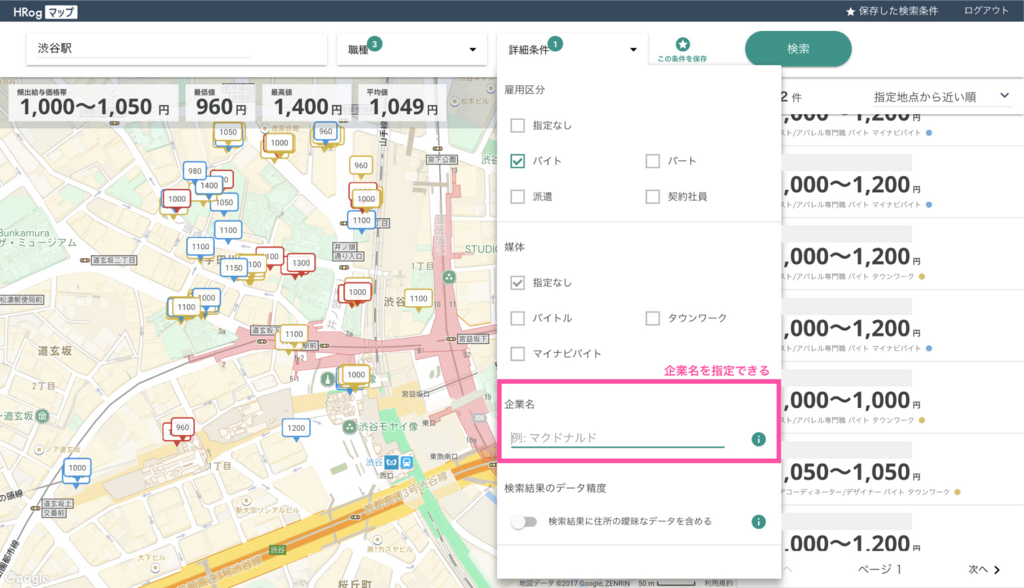
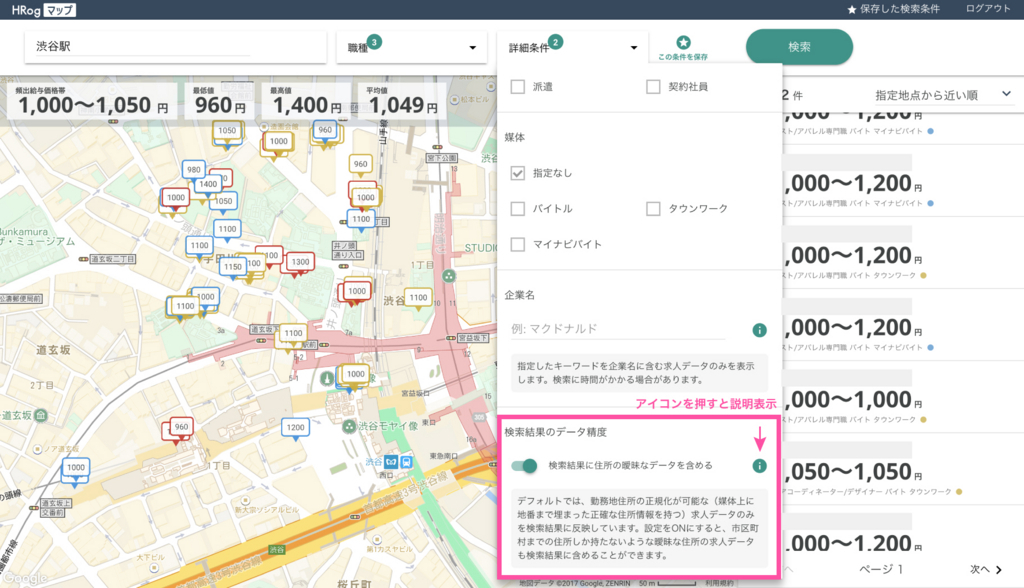
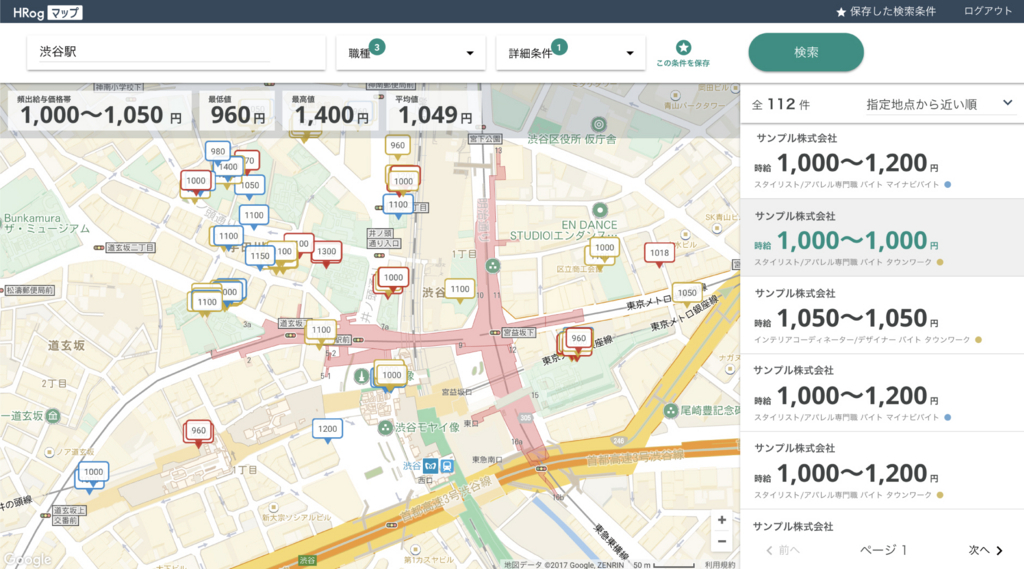
櫻井さんがプロトタイプを作成したというRESASというシステムがまさにそれで、帝国データバンクのデータを元に様々な情報の可視化しています。
https://ja.takram.com/projects/resas-prototype/
人工知能の核心とは?
その話の流れで、人工知能の何が凄いのかというお話。
“あたり”を付けるもう一つの手段が人工知能。
人工知能を使ってビッグデータから傾向/特長を引き出せるようになったのは、もうそりゃ、事件だったそうです。
羽生善治さんの「人工知能の核心」という本を引用して、人工知能が特長を引き出す凄さ、ついてもわかりやすく説明されてました。
人間が将棋を打つ時、
1.将棋の指し手の可能性を網羅する(80前後あるそうです、、)
2.大体このへんだろうと絞る
3.大局を考えながら指し手を選ぶ
のに3ステップあるそうです。
人工知能が得意なのは、2の部分。
ビッグデータから傾向と特長と引き出し、大体このへんだろうというのを割り出すことができます。
ここで面白いのが、人間が2について考える時、そこには「安全・安心」という感覚が強く働くということ。
人工知能は「怖いものなし」なので、人間が考えつかない「この辺」を見つけ出せるんですね。
ブランコの乗り方を人工知能で解析した実験についての面白い話も出てました(他の列席者が話されてたお話)。
人工知能がブランコの漕ぎ方を学んでいくと、皆がやっているようなブランコの効率的な漕ぎ方を覚えます。
そこからさらに学びを進めると、ブランコが前に振り切った時に更に膝を振るともっと強く漕げるというのを発見したそうで。
今まで誰も思いつかなかった漕ぎ方。
人間はそんな漕ぎ方をするのは怖いので、その可能性すら考えられなかったということです。
恐怖や安心という人間の認知バイアスを超えて“考える”ことができるというのが、人工知能の核心であるようです。
人工知能とデザイン
「人工知能×コンシェルジュ」をテーマに、人工知能に何ができないのかを知るため、実際のコンシェルジュの方にインタビューをしたことがあるそうです。
そこでわかったのが、人工知能にには複雑なコンテクストを理解できないということ。
実際のコンシェルジュの方は、人生という膨大なコンテクストの中で、相手のコンテクストを理解してサービスします。
そんなコンテクストは人工知能には理解できません。
もう一つ人工知能が苦手なのが、なぜその解に至ったのか説明することだそうです。
どれだけ正解の確立が高くても、「なんで?」に答えてもらえなければ重要な判断を任せるのは怖いですよね。
例えば、車のナビに人工知能が付いたとして、二股の道に差し掛かったら「真ん中を進め」と言われたとして、真ん中に進むのか?
たぶん信用しないですよね。
でも、その二股の道の両方とも崖につながっているから真ん中の木に突っ込むほうが助かる、ということかもしれない。
人工知能は“なぜ?”を説明しないし、だから信頼もしにくい。
とは言え、人は人工知能と関わって行かざるを得ないわけです。
そこにこそ、デザインが必要なんじゃないのか。
人とビッグデータ・人工知能が繋がるための“信頼”を作るところに、人工知能・ビッグデータのデザインがあるんじゃないでしょうか。
卓話がまるで物語の様につながっていて盛り上がって、とても勉強になるイベントでした。
人工知能のデザインというと「Alexaの性格作るとか?」って考えてましたが、全然もっと深い。
プロダクトデザイン、グラフィックデザイン、UXデザインなど今では様々なデザインがありますが、新しく加わった「人工知能デザイン」、凄く面白そうです。