 こんにちは、ミツイです。
こんにちは、ミツイです。
デザインスプリントワークショップについてのブログ、第2回です。
前回の記事を読んでいない方は、こちらからどうぞ。
http://design.goalist.co.jp/entry/2018/04/09/082234
デザインスプリントの流れをおさらいします。
今回のワークショップでのDay1の流れは以下。
- ユースケースの書き出し
- ユーザーテスト(課題発見)
- How Might We(今回はここまで)
- テストの結果とHow Might Weの結果をユースケースにマッピング
- サイレント評価
今回は前回に引き続き、4から説明していきます。
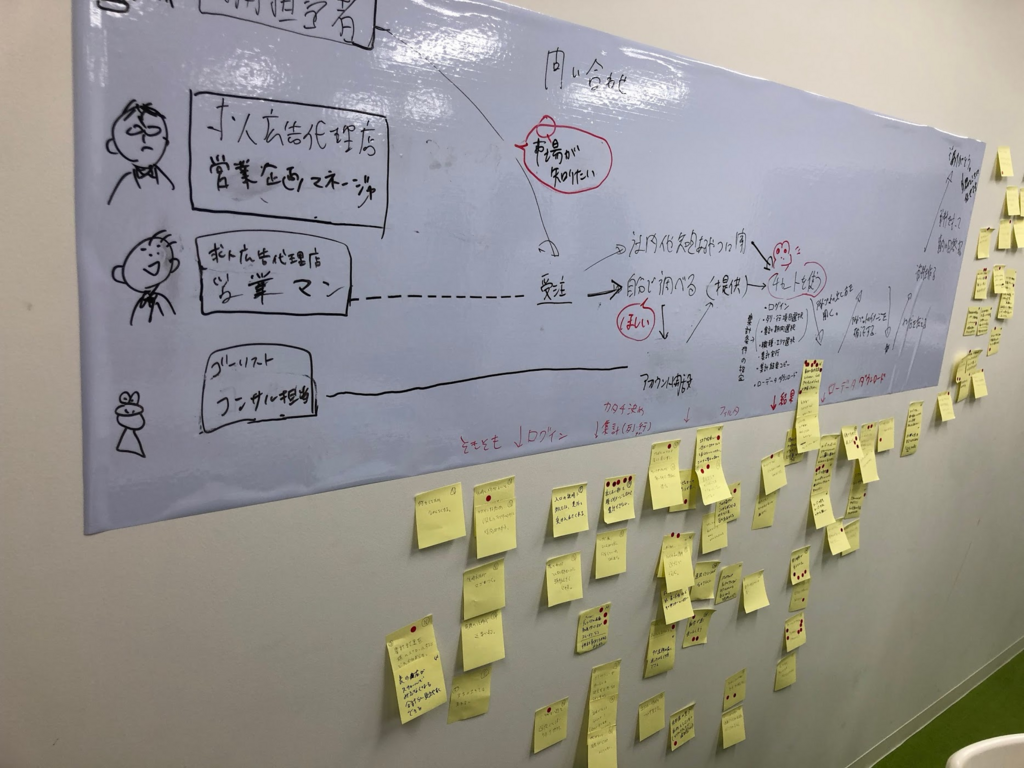
テストの結果とHow Might Weの結果をユースケースにマッピング

※写真では丸シールが貼ってありますが、本当はこの段階ではないです
ポストイットに書き溜めたHow Might Weとテスト時に気づいたGood/Badを、最初に書いたユースケースにマッピングしていきます。
ユースケースのどのタイミングでGood/Badがあるのか、改善する可能性があるのか。
ぼんやりと考えていたことが全体の中でどういう意味を持っているのかや、その優先度についても視覚的に見えてきます。
この視覚的に見える、というのが非常に役に立ちます。
サービスデザインでは“ホリスティックに考えるべし”ということが重要だとされますが、この作業はその一歩になるかな、と。
例えば今回のデザインスプリントの対象である弊社サービス「HRogチャート」では、“スクロール量が多い”というネガティブがあり、それが“どこに何があるかわからない”というネガティブにつながり、“集計軸を考える時間が長くなる”というネガティブにつながります。
さらに、他のメンバーの視点があることも思考が広がる&深まるきっかけになりました。
デザイン制作ではレビューが非常に大事ですが、そこでも“複数の目”というのが一つの重要なポイントです。
違う角度からの視点が入ることで、それぞれが立体的に問題(や良いところ)を捉えることができます。
他部署のメンバーの視点は、全く違う角度からの気づきだったり、問題に対する温度が違ったりするので、部署内のレビューともまた違った良さがあります。
(部署内でのレビューはより専門的な視点で深ぼることができるので、そちらも大事ですが)
サイレント評価

いよいよ、今回のスプリントで取り組むべき課題を決定するフェーズです。
まず、それぞれのポストイットに目を通します。
つらつらと見ていると、他メンバーの気づきを得て頭の中を更新していく感じがしました。
一通り見終わった後に、どの気づき/アイデアが重要だと思うか、投票をしていきます。
この時にファシリテーターの方からアドバイスされたのが、喋ったり相談したりしないこと。
純粋に、自分がどう感じるかを基準に投票するのが大事です。
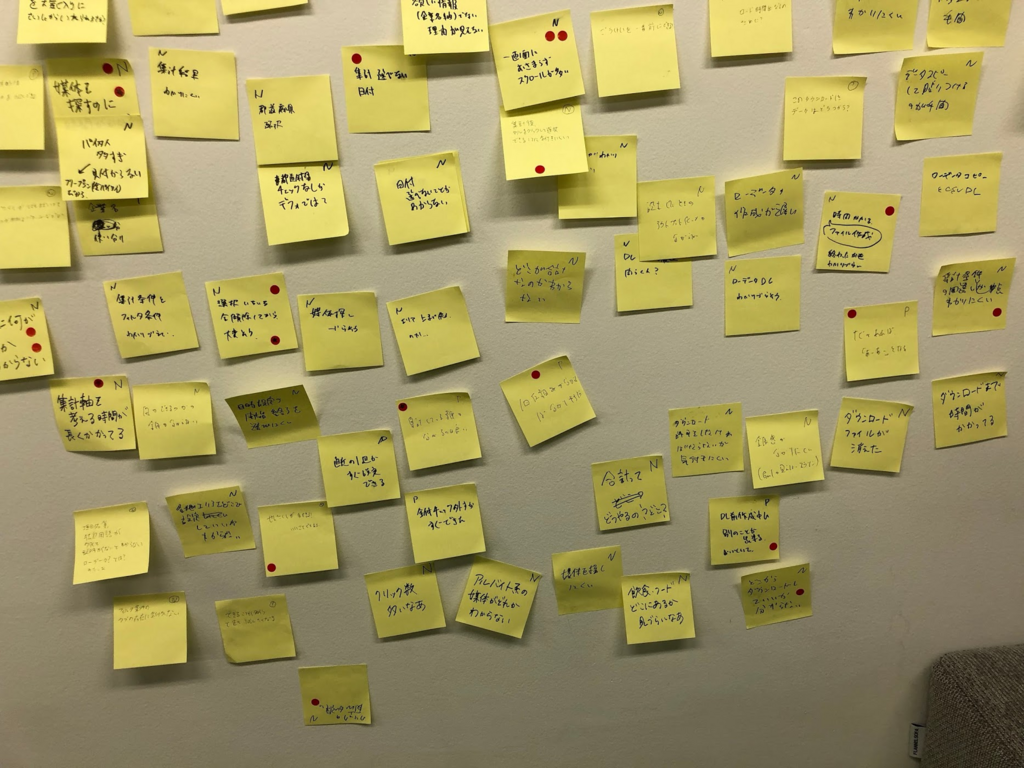
具体的には、各自が丸シールのシートを持って共感できる問題にシールを張っていきます。
シールのうち1枚は大きいシールにし、最も解消すべき問題に使います(今回は大きなシールがなかったため星印をつけることで代用しました)。
メリット
- 課題がどこにあるのか視覚的にわかる
- 課題の評価をフラットに行える
各自が貼り終わると、シールの密集度によってヒートマップのように見えます。
通常のmtgでは発言数が多い人や理由をうまく言語化できる人の声がどうしても強くなりますが、サイレント投票では全員の認識が視覚化されます。
ロジカルな思考はもちろん大事ですが、ヒートマップは言語化する前の状態でも説得力があります。
気をつけたほうが良い点(反省点)
- シールを貼る時は深く考えず直感的に
- 大きなシール、色別の付箋などのツールの準備はしっかり
今回のワークショップでは貼られたシールの数が少なく、うまく視覚化がされませんでした。 シールの数が少ないと、たまたまその付箋に気づいた人が居ただけという感じがしてしまいます。 デザインスプリントでは各フェーズに時間制限があるので、それをうまく使って勢いで貼ってしまったほうが皆の意見が視覚化されます。 また、大きなシールで重要課題だとわかるようにしたり付箋の色を変えてポジティブかネガティブかをわかるようにしたりと、ツールは視覚的にわかりやすくするために大事です。買い忘れなどないよう、しっかり準備しましょう。
次に、スプリントに参加している決定者(ステークホルダー)がシールの分布を踏まえて、どの課題に取り組むべきかを決定します。
ここは、ステークホルダーがスプリントに参加するのが大事だと実感しました。
メンバーの議論ではなかなか結論が出しにくいし、出た結論を後々ステークホルダーにひっくり返される場合もあります。
(“ひっくり返される”は悪い意味でなく、ステークホルダーの方が大局的に状況を見ている場合が多いので、その視点が入っていないと結論が短絡的になりがちなのです)
スプリントにステークホルダーが参加できないとしたら、ここでの結論をすぐに共有すべきだと思います。
その時は、ユーザーテストの結果やユースケース、サイレント投票の結果など、スプリントでの成果物がステークホルダーに結論の意味を伝える役に立ちます。
今日のまとめ
とにかく、これで今回のスプリントで対象とする課題が決定しました。
改めて決定者が、課題について説明します。
スプリントを通して、今回のスプリントのゴールからズレていないか、各自が意識していることが大事です。
さぁ、ここから発想を広げて課題に対しての解決法を考えていきます。
次回は、アイデアスケッチ、プロトタイピング、ユーザーテストについて書きます。
今回は一旦ここまで。
ご精読、ありがとうございました。



























