どうもこんにちは。ナガタです。 先日、社内メンバー(@東京)の個人撮影をしました。
下手っぴだけど撮影はとても楽しかったです。表情が良さそうな写真をいくつか選定して、メインビジュアルに使用する素材として切り抜いて使わせてもらいます。
し・か・し 実は私、今まであんまりフォトショップ使う機会がなかったので仲良くありません。切り抜きの加工って、普通はどんな感じでされてるんでしょう?何か良い方法は?
ググってみた
このへんの技術はググればいくつもお手本になる記事が出るので困らないですね。
ただ、初めて扱うツールやお手本と見比べながらの作業はまあまあキャッチアップの時間が必要です。何パターンか調べて試してみましたが、自分がやりやすかった方法で簡単に紹介したいと思います。
今回編集したいのはサーバーサイドエンジニアのSさんの写真。よい笑顔です。

人物切り抜きでやっかいなの要素の一つは髪の毛ですよね。細かいし、今回の場合だとパーマで細かい動きもあるし、どうすれば。
まずはペンツール【p】か自動選択ツール【w】でざくざく切り取りたい範囲を囲います。

選択範囲を作成します。【command + enter】(mac)
すると点線で囲われる。ちなみに写真のぼかし具合にもよりますが、選択範囲のパスは囲いたい輪郭の1~2px内側にすると綺麗に見えるようです。
そこで右クリックして、「選択とマスク」を選択します。
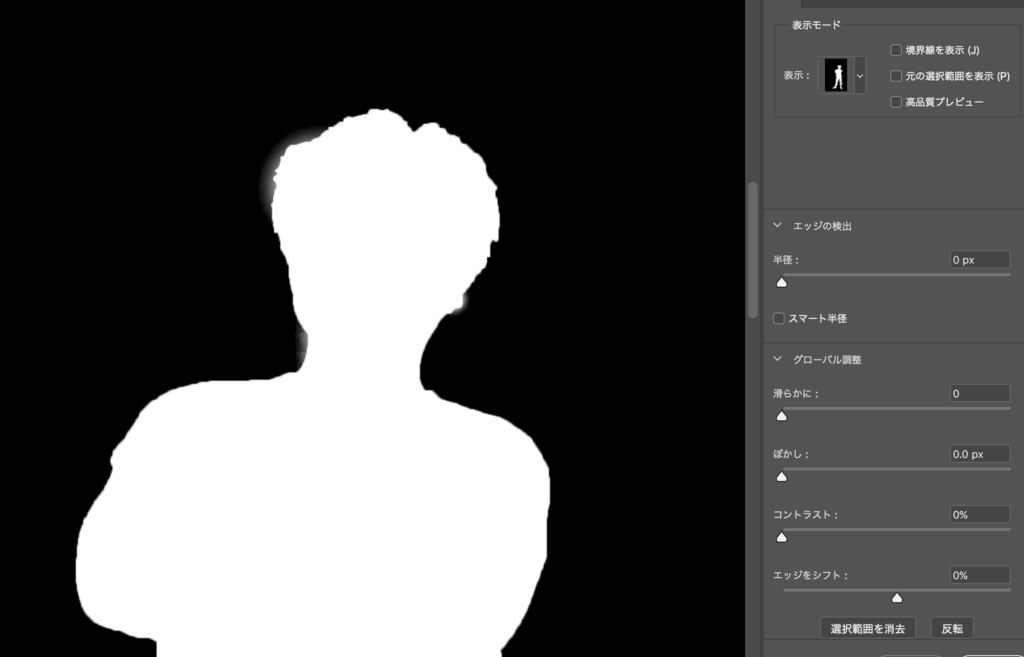
さきほどざっくり範囲を指定しただけなので、まだガタガタ。この状態では細かい部分はとりのぞかれています。


わかりやすいよう、「表示」を白黒モードにしました。
ダイアログボックスの「エッジの検出」より調整する領域のサイズを調整します。
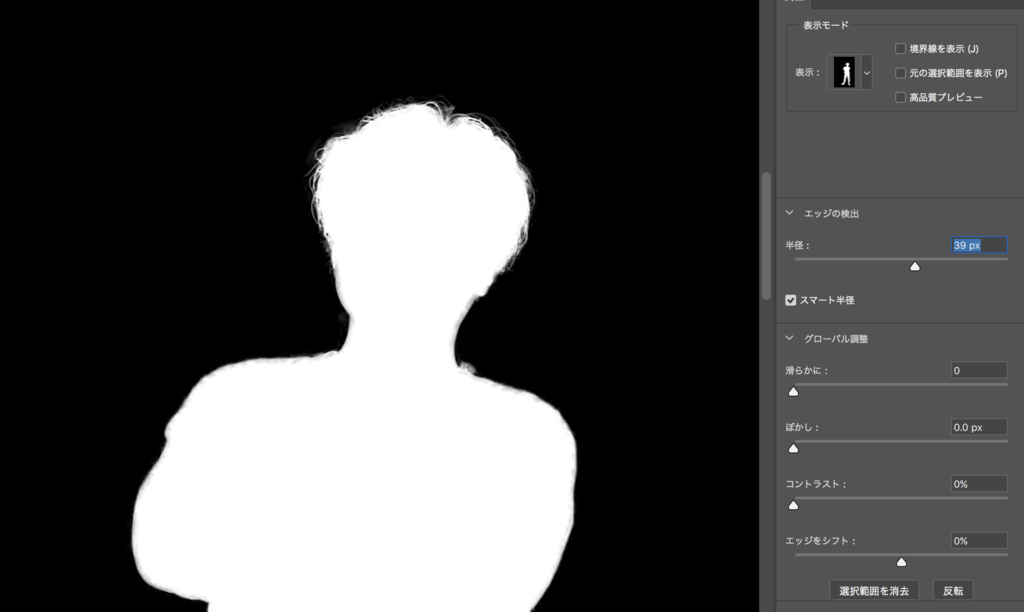
「スマート半径」オプションにチェックを入れ、サムネイルで右にスライドさせてみます。

髪の毛が選択されているのがわかります。

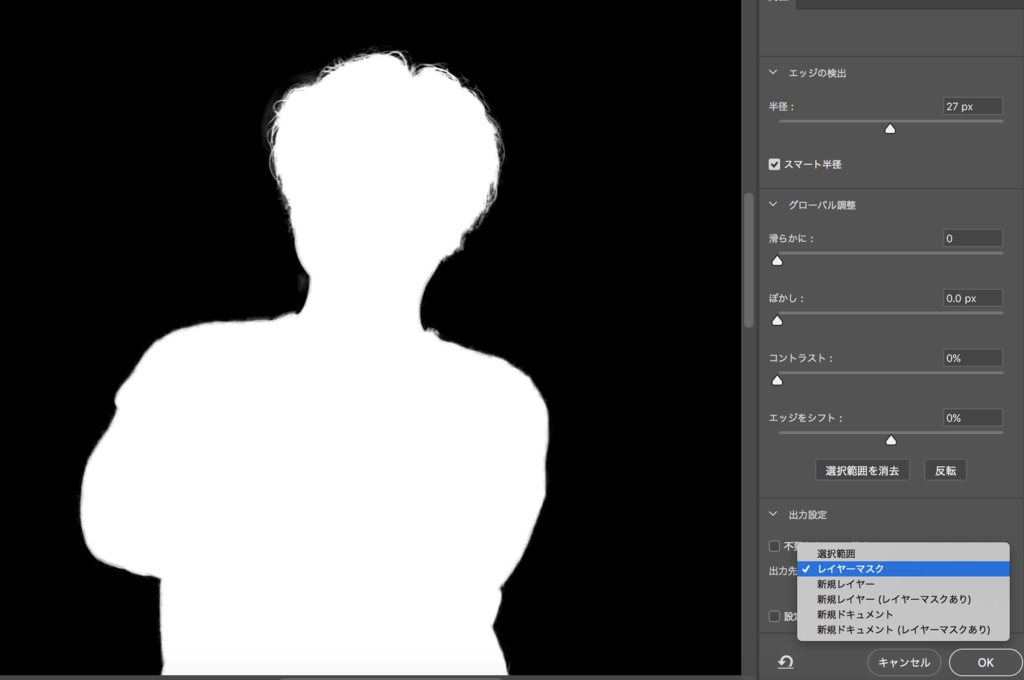
さいごに「出力」タイプを選択。今回は「レイヤーマスク」機能で出力することにします。その他にも「新規レイヤー」や「選択範囲」、「新規レイヤー(レイヤーマスクあり)」など使い分けることができます。
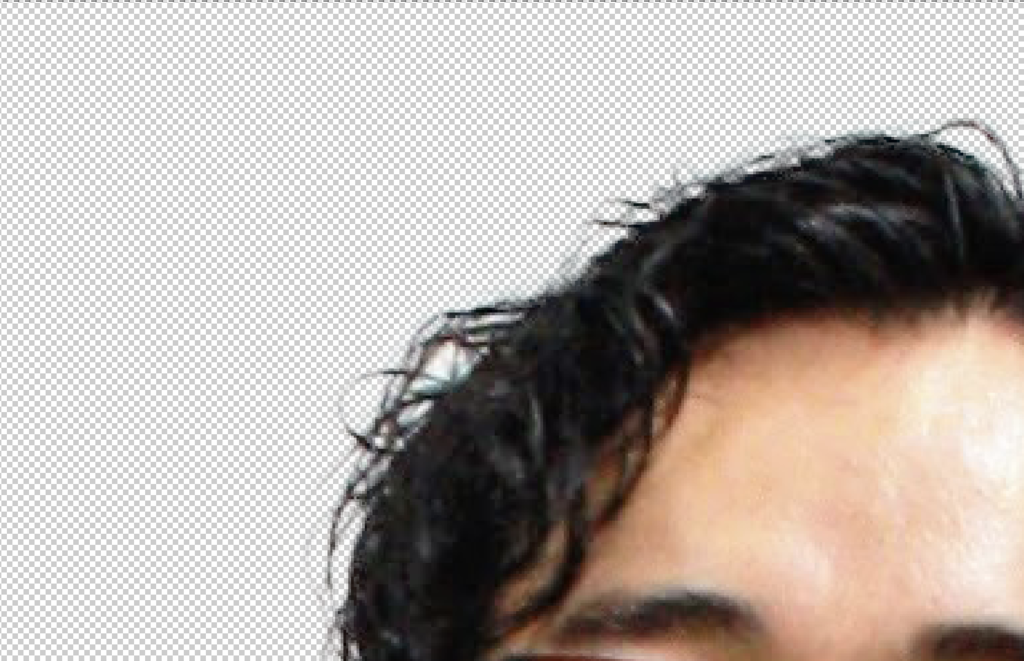
するとっ
おー!それっぽく作業できました!素晴らしい。

髪の毛の細かい部分もバッチリです。

めーっちゃ初歩だけどフォトショと知り合いくらいになれた気がして嬉しいです。
他の人の写真素材もバコバコ切り抜いていきたいと思います。
メインビジュアルが終わればレタスデザイナーの仕事の6割は終わったようなもんです!あとは粛々とモック画面作りを進めます。
ーーー
今回はいろいろ省略した部分もありますが、こちらの記事で詳細が説明されています。参考にさせていただきました。