こんにちは、デザイン部のナガタです。
秋もだいぶ深まってきましたね。食欲がとまらない今日この頃です。
さて、今回は最近依頼されたサービス紹介の資料について書こうと思います。
いや前も資料の記事だったじゃん、デザイン部の新人は資料ばっかり作ってんるかいな、と思われてしまいそうですが(苦)、
そんなことはないんですよ…、自社HPのリニューアルの作業とか、既存サービスのアップデートに伴うUIとか、諸々やらせてもらってはいるんですけど、、
資料ってビフォーアフターが画像でのせられるのでブログに書きやすいんですよね~。
ネタが被っても気にせずドンドコ書きます!前半・後半に分けて投稿します。
ざっくりないきさつ(いつものやつ)
今回も依頼をくれたのはソリューション事業部長のHさんです。
「ねえねえお願いがあるんだけど、今度新規サービスのチラシを配る予定なんだけど、コレどうにか整えてくんないかな~?!」
「えええ~、私、他の〆切が来週いっぱいでそんなに時間ないでs」
「大丈夫大丈夫、できる限りでお願いっ!(^o^)b」
「いやできる限りっていうのが一番困りm」
「(^o^)b」
「Oh (^o^)b」
このやりとりが最近すっかり板についてしまいました…慣れは怖いです。
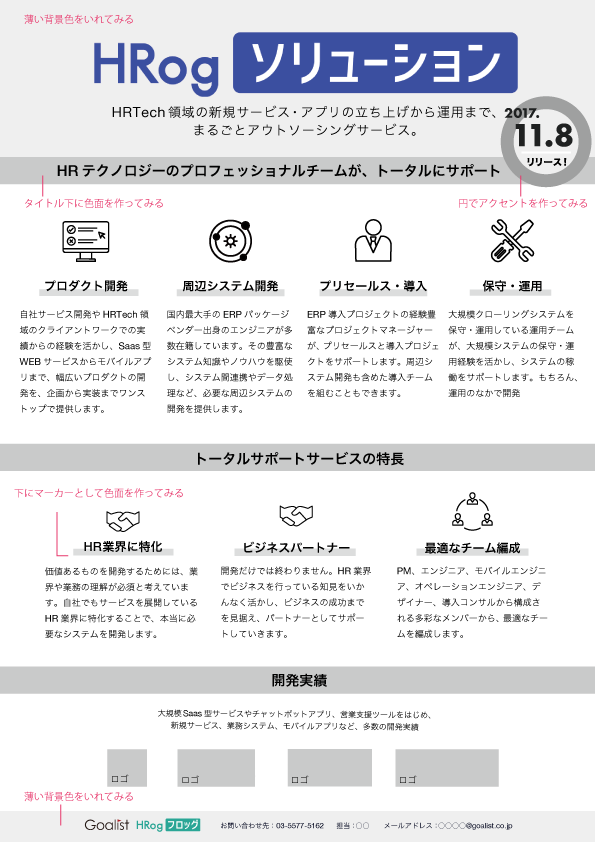
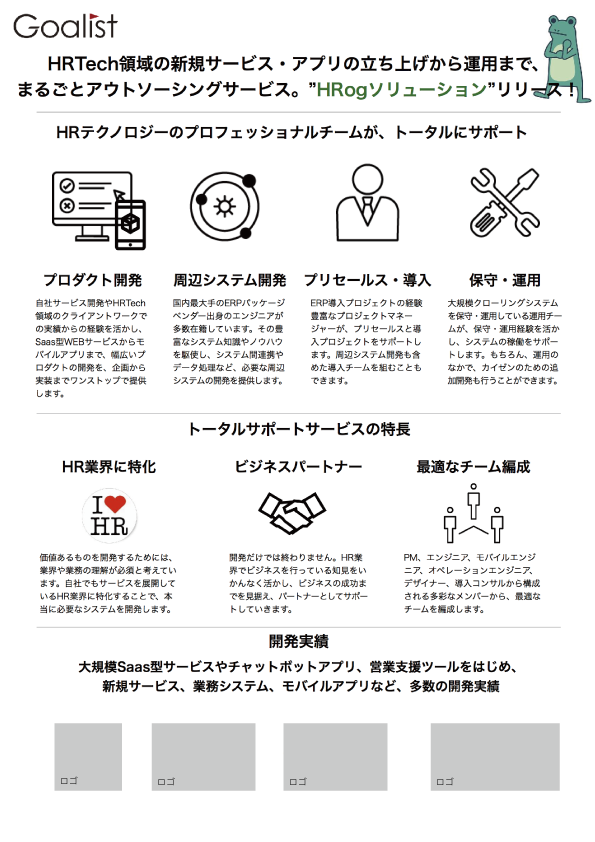
ということで、1人日1本勝負で資料をお化粧することになりました。 先にビフォーアフターをお見せしますと、
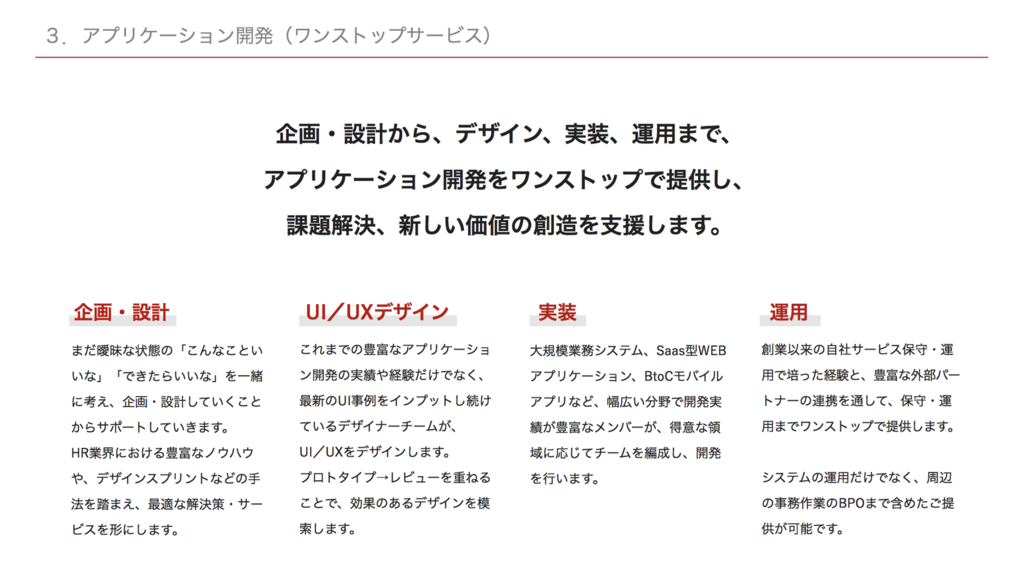
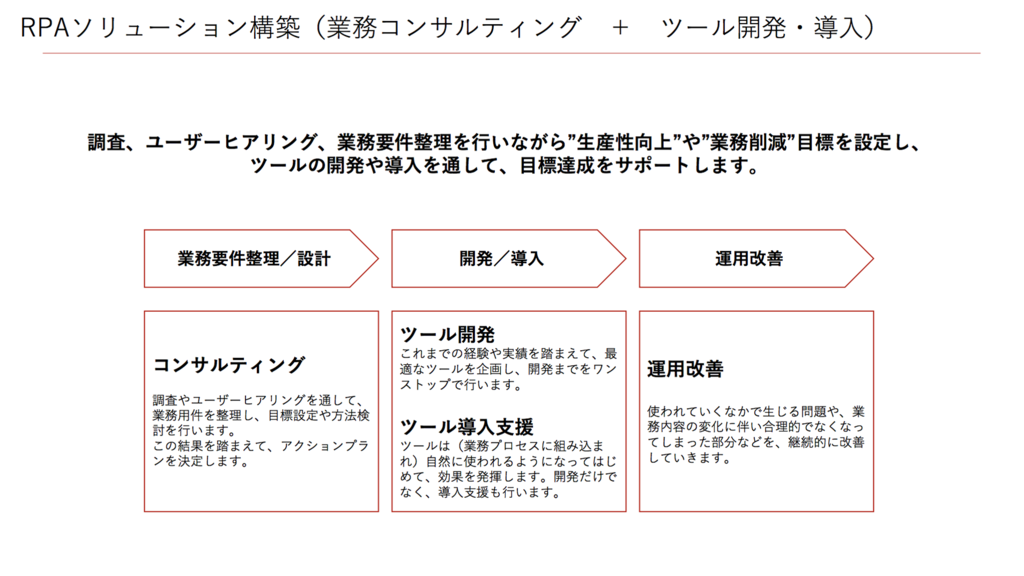
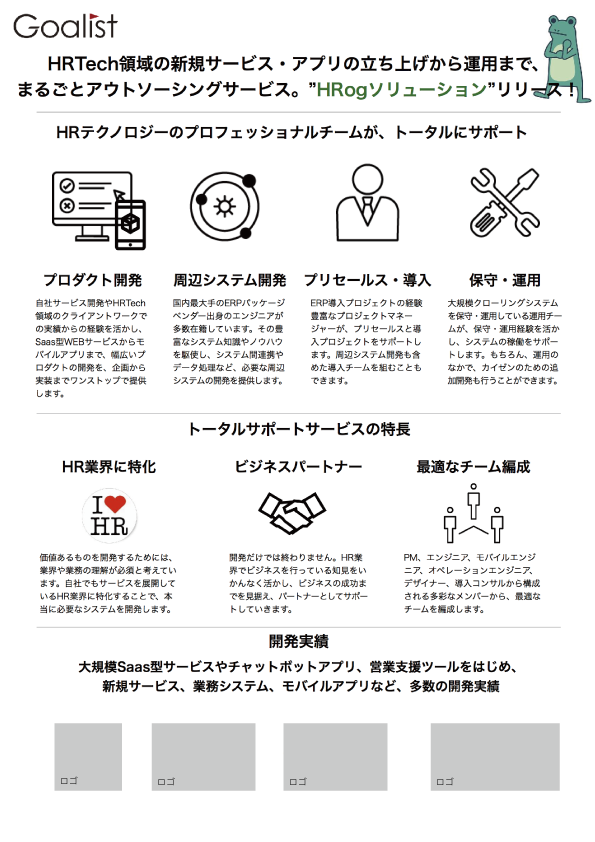
こんな感じでもらったラフを、

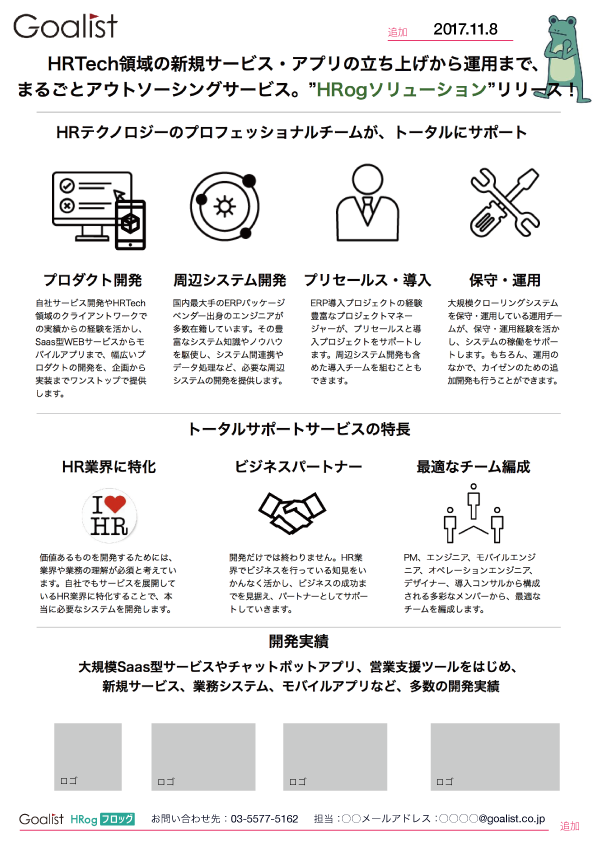
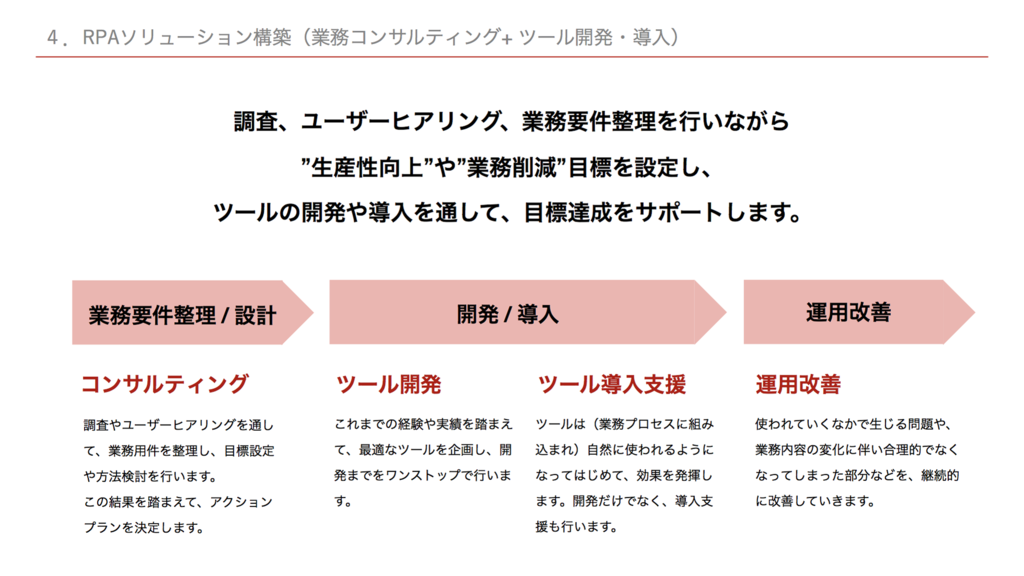
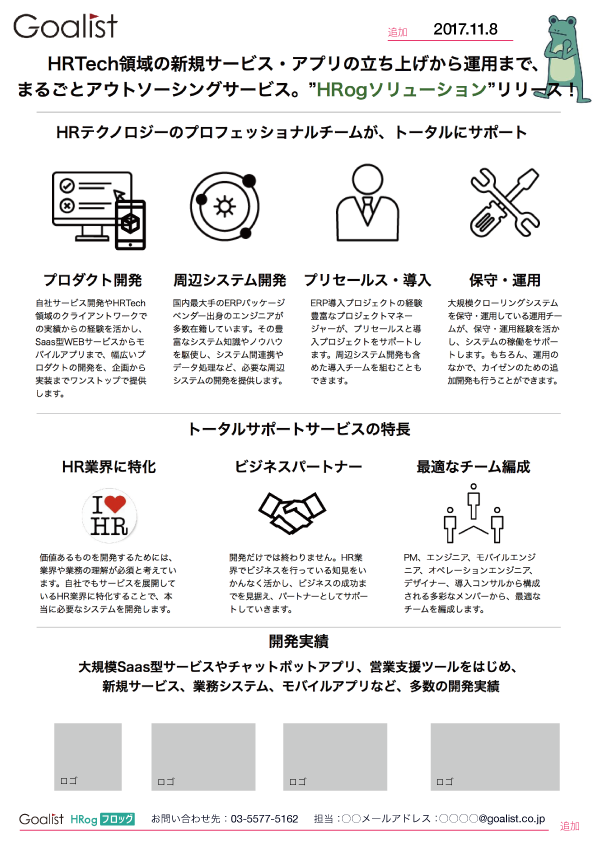
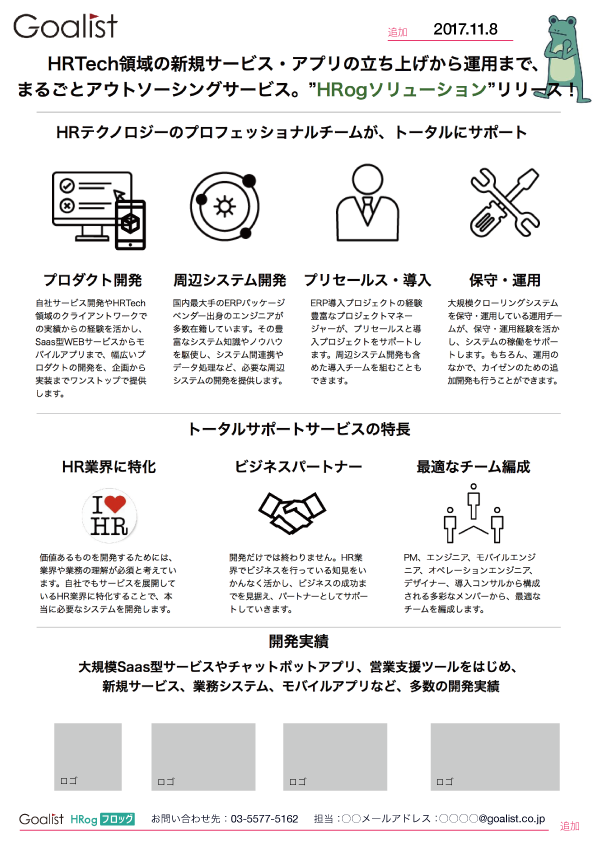
こんな感じにしました。

レイアウトについて、ちょうどエンジニアのワタベさんが「何か直したいんだけど、それがどこなのかわかんないのが問題なんだよな~」とぼやいていたので、
どの部分を整えようと思って手をつけるか、の観点で書いてみようと思います。(デザインの基礎書いた本に全部目を通すのってめんどくさいですよね)
アイコンも既存サービスのものを使っていますし、画像が作成できる何かしらのツールがあれば誰でもできる内容です。
ちなみに私の資料作り系のブログは具体例に沿って進むので、汎用的・体系的なデザインの一般基礎知識を知りたい方は他のウェブサイトや書籍を漁ってください…。あんまり親切じゃないです。ゴメンナサイ(_ _)
1人日1本勝負で
ラフをもらう~最終的に整えるまでに考える事をリストアップしてみました。ざっくりあげるとこんな行程です。
・媒体・サイズと掲載情報チェック
・情報のグルーピング
・情報の重要度決め
・グルーピングと重要度に沿ったメリハリ
・色面を作ってメリハリ
・ちょこちょこ調整
このうち前半3つは全然画面をいじりません。レイアウトに苦手意識のある方もご安心くださいませ!
媒体・サイズと掲載情報確認
媒体とサイズは目的によって条件が決まります。
今回は訪問先で渡すためのフライヤーなので、紙のサイズがA4、カラー印刷ということになりました。
次に掲載情報のチェックをします。
掲載に必要な要素が出そろってから始めるのがベストではありますが、原稿が作成途中で揃っていなければ、ダミーで文章を置くのでも良いと思います。でも、あまりに適当すぎるとレイアウトに必要な面積が変わることもあるので、目安になる文章量は把握していた方が良いです。手戻り作業が少なくなります。
さて、もらったラフを具体的に見ていきます。
どれどれっ

ここまでレイアウトして渡してくれるのも親切で珍しいとは思うのですが(テキストデータだけポーンと投げられる場合がほとんど)、作業側としてはすごく助かるポイントです。
というのも、既に情報のグルーピングがされていて、お客様に伝えたい順番が示されているからです。
個人的には「情報のグルーピング」とその「重要度・優先度の決定」で、レイアウトの作業は7割終わるようなもんだと思います。
なぜかと言うと、
情報を束ねると→情報のブロック(カタマリ)がある程度できて、画面で配置しやすい位置が決まってくる
重要度をつけると→重要度が高い、この情報を目立たせる、などの基準で配置の順序や文字の大きさ・色の強弱を決められる
からです。
7割は盛り過ぎですかね?でも相手にストン!と情報が伝達されるって、画面の細部うんぬんよりもそういう構成がしっかりされていることだと思うのです。
もしテキストデータからの状態からフライヤー作りがスタートするなら、まずこのラフくらいの状態に組みあげるのを目指します。
情報のグルーピング
今回の場合だと、もらったラフの時点で
・新規サービスがリリースされること
・サービスの内容とステップ
・サービスの特徴
・開発実績
に情報が分類されていました。
ここに
・リリースの日付
・問い合わせ情報を
追加しておきました。
(このフライヤーを見た人が「もっとサービスについて知りたい、連絡したい」と思った瞬間に連絡先が載っていないと、検索する手間をかけることになってしまうからです。)
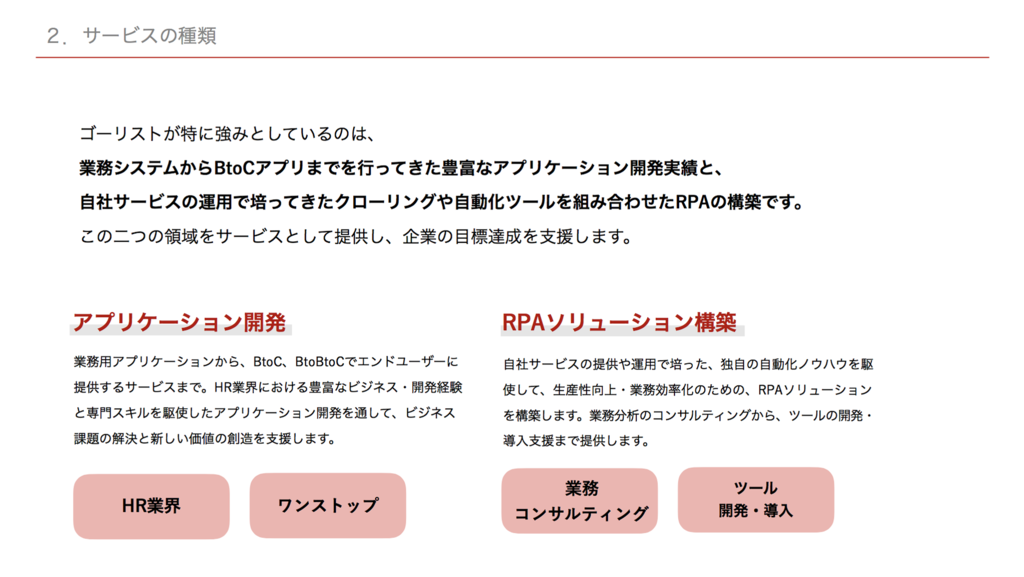
元のラフ

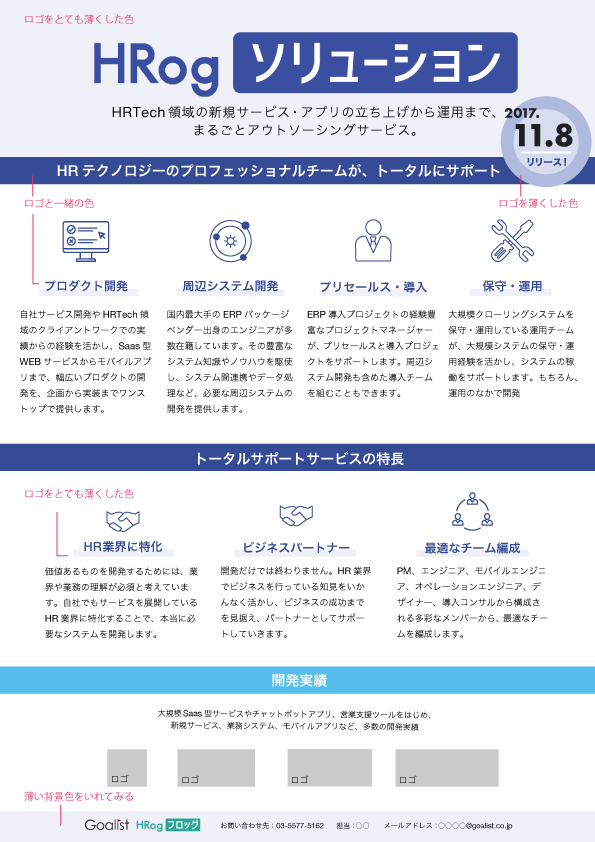
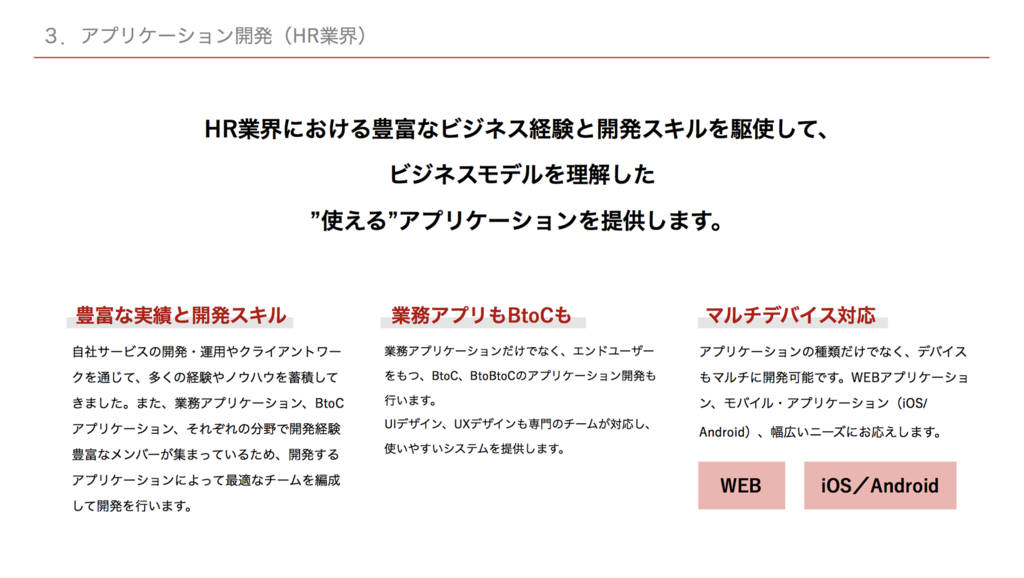
日付と連絡先の追加

情報の重要度決め
グルーピングが終わった状態から、伝わるべき情報の重要度をつけていきます。
まだデザインっぽく見える作業には入りませんが、この行程が「何か直したいんだけど、それがどこなんだろ」に繋がる解決ポイントの一つになると思います。
現時点では情報のカタマリを作ることができました。
しかし、どれが一番大切な情報なのかぱっと見では判断しにくいです。おそらく文字がほとんど同じ大きさ・太さで組まれているためです。
ついでに言うと全体的に画面がパツパツで窮屈な感じもします。
「何がお客様に伝わればいいか?」を基準にして、重要度の高そうな順に並べてみました。整理整頓です~
1. 新規サービスの名前(同列一位)
1. 新規サービスがリリースされること(同列一位)
3. いつから使えるものなのか
4. このサービスが何なのか
5. このサービスを使うと良い理由
6. 信頼できるかどうか
7. フライヤーより詳しい情報を得るための連絡先
グルーピングと重要度に沿ったメリハリ
で、これを今回の具体的な文面にあてはめてみましょう。それと同時に文字サイズもざっくり「大・中・小」と定めていきます。いよいよ画面をいじくる過程になりました。
グルーピングが完了したもの(今回はラフの時点で完了されていました)

重要度に沿って文字にメリハリをつけていく(ロゴももらったので追加)

具体的にいきましょう。
1. 「HRogソリューション」
めっちゃ重要なので →画面で一番サービス名を大きくする
1. 「HRogソリューション」の一言説明と、「HRogソリューション」がリリースされること
重要なので →一番大きくしたロゴとグルーピング、文字サイズ大きめ、最上部に配置する
3. 「2017/11/8」(リリース日)
重要なので →ロゴと近い位置に置く。日付を一瞬で見つけられるように文字サイズ大きくする
4. サービス内容とステップ紹介
- 「HR業界の〜トータルにサポート」 →タイトルがこの情報ブロックの内容を一言で表しているので、文字の大きさを詳細よりも大きくする。(大・中・小で言えば中)
- 詳細 →重要度・優先度は低いので小さめの文字で
- アイコン →この紙面でのアイコンはあくまでも内容の補助なのでサイズは小~中程度
5. サービスの特徴
-「トータルサポートサービスの特徴」 →タイトルがこの情報ブロックの内容を一言で表しているので、文字の大きさを詳細よりも大きくする。(大・中・小で言えば中)
- 詳細 →重要度・優先度は低いので小さめの文字で
- アイコン →この紙面でのアイコンはあくまでも内容の補助なのでサイズは小~中程度
6. 開発実績
-「特徴」 →タイトルがこの情報ブロックの内容を一言で表しているので、文字の大きさを詳細よりも大きくする。(大・中・小で言えば中)
- 詳細 →重要度・優先度は低いので小さめの文字で
- ロゴ →これまでの取引先の会社が判別できる事、パッとイメージできることが目的なのでそこまで大きくはしない。サイズは小~中程度。もしもスペースの関係でロゴマークをかなり小さくして使用する場合は、使用規定に反していないか確認が必要かもしれません。(お客様先の情報になるのでブログでは掲載を控えます。)
7. お問い合わせ先
このフライヤーに目を通した上でもっとよく知りたい!と興味を持っていただいた方のみに向けた情報になるので、一番下に小さくまとめる。
情報整理の段階でできること
ここまでの情報整理とそれに伴う文字情報の強弱だけで、ある程度のメリハリをつけることができました。
「重要か・そうでないか」のざっくりとした軸があるだけで、手をつけるところが見えやすくなってきませんか?
詳細などの文字を小さくしたことで画面に余裕もできました。すると余白も増やすことができ、ラフの時点よりも幾分スッキリした印象に。窮屈感の改善にもなりました。
スッキリしたついでに要素を中央揃えか左揃えか、どちらかに統一してみましょう。
全体の中心が揃ったのでさらに整理整頓ができました。
その2に続きます!