どうもこんにちは。デザイン部新人のナガタです。
ゴーリスト新卒採用サイトの制作を担当しています。
前回までのおさらい:
先日の投稿では新卒採用サイトの企画からラフスケッチの段階までを記事にしました。
ワイヤーもSketchを用いてぐぬぬぬ〜と作り、いよいよ具体的なメインビジュアル作成に入ります。
メインビジュアルを考える
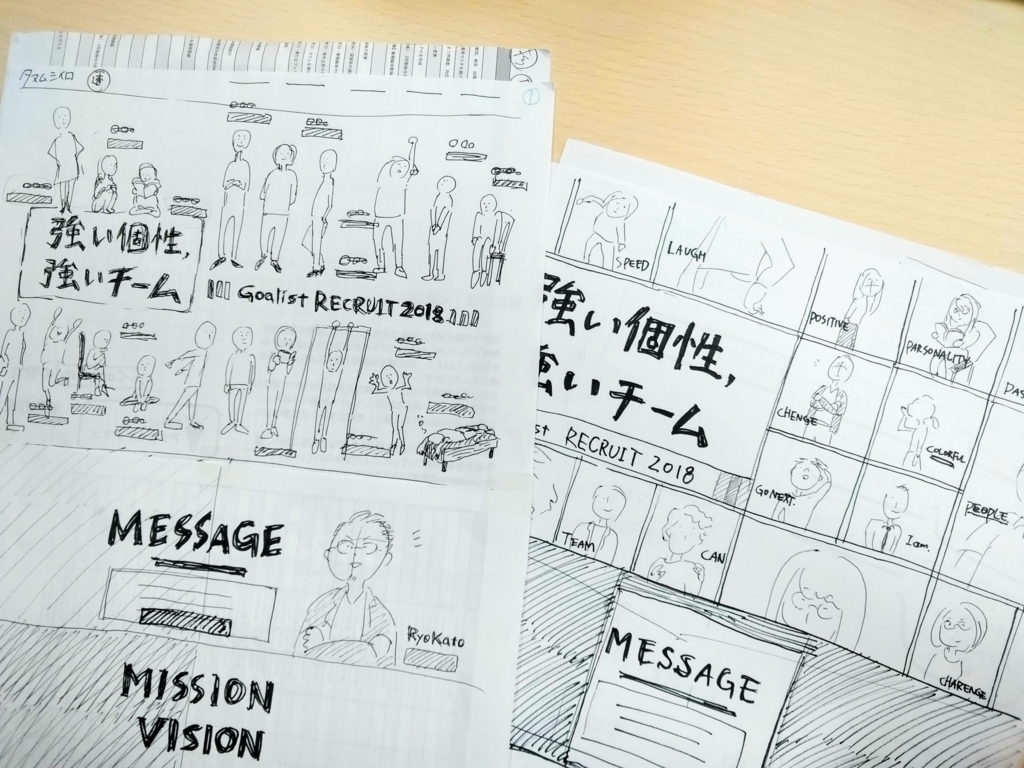
基本的にはメンバーを見せるかたちでトップビジュアルを作りたいと思っていたので、全身いれて構成したり、グリッドで仕切ったりする案を2,3案ほど描きまして。

ふ〜む。これってイラストでやる?写真でやる?という選択肢が。
迷っててもあんまりわからないので、社内メンバーの数人を簡単にイラストにして雰囲気を確認してみました。

もしイラストの方向でいくなら素材はこんな感じになりそうなんですが…とチームリーダーミツイさんと人事担当のハヤシさんと相談。
「うーん、写真の方が生っぽくて良さそうだよね」との返答が。
確かに、イラストだとどうしても描き手の色が出てメンバーの雰囲気が統一されてしまいます。写真でいきましょう。
方向性、決まる
諸案出しましたが、まあ一番良いんじゃないかなと思う路線でビジュアルの方向性が決定しました。
ホッとしたのもつかの間、TOP画作成のためにやることがいろいろと。
・メンバーの写真撮影(全身)
・切り抜き加工
この案が通ったのでトップ画の作成としてはマスト事項ですね。あれっ?でもどっちもやったことないよ、誰がやr…
今回はディレクター・デザイナー・コーダー業だけじゃなくカメラマンも担当することになりました。…おっとこれは予想外でした。ウェブサイト制作ってやつはスーパーマルチタスクなのですね。
アドバイスもらってみた
ということで、撮りたいモノと聞きたいコトをざっくりまとめて、写真のうまい先輩デザイナーにアドバイスを聞いてみました。
・撮る位置って、どこがいいですか?
→後で切り抜きするなら白壁の方が◎
・窓際の方が光入りやすくて良いですか?
→曇りや雨だと明るさが安定しないので、ライト(室内蛍光灯)あるところで良いのでは
・こういう場合何パターンくらい撮っておくものなんですか?
→最低3パターンくらいはほしい。テキストが入ることを考えると、上下あるいは左右のどこかスペースが空いていると素材として使いやすいよ
・他に何か気をつけることは?
→モデルになってくれる人が服や髪を整えたりできるような配慮とか、遊びとして小道具があっても良いかも
ほほ~参考になります。 大学時代に写真の授業は少しとった事がありましたが、そこでは一枚絵の作品として撮る、見ることが前提だったので、テキストと絡むことを考えるというのはナルホド!でした。たしかに写真がおもしろくてもウェブで素材として使いやすいかは別ですよね。
モデルを頼んでみた
・まず撮影日の仮決めをして、
・写真撮影で使いたいスペースに(会議などの)先約がないかをチェックして、
・モデルの協力をお願いしたいメンバーに、サイトへの写真掲載OKかどうか?を確認して、
・(OKな場合)当日の服装で気をつけてほしいことや、15分間、時間を頂戴すること
を伝えて、時間帯調整などの具体的なお願いをしました。 相手がいるので連絡がギリギリにならないよう一週間前程にアナウンス。段取り力と巻き込み力が必要です。
皆様快諾くださってありがとうございます!おねしゃーす。
実際に撮ってみた
今回モデルになってくれたのはセールスチームの同期、元気なOちゃん。

パシャり。とりあえず明るさと位置が大丈夫か確認と調整します。ちょっと暗いな。
再確認、パシャり

こんなもんですかね…?
パシャパシャ

はい、ニコッとして~。

おっ!いいね~その笑顔いただき~!!
同じく同期のHくんも撮ってみよう。なんか動きつけてみて〜。
パシャり

ごめん。私の指示が悪かった。阿波踊りしてるようにしか見えない。
じゃあ今度ちょっとポーズ変えてみようか~!

はい、そこイイね~!! パシャパシャパシャ
こんな感じに


アア、女の子を撮るって楽しいな。
パソコンで拡大したらちょっとピント甘くて泣きたくなったけどまあどうにかなるんじゃないかな?! どうにかします!
モデルになってくれたメンバーの皆さん、素敵な笑顔とご協力くださってほんとにありがとうございました。
次回はフォトショでの切り抜き加工編について書いてみます。続く。