こんにちは。マスダです。
前回に引き続き、社内報制作について書いていきたいと思います!
ラフについては前回書いたので、今回はデザインとコーディングについてです。
社内報はこちらからご覧いただけます。

ゴーリスト社内報
ざっくりと説明すると、
デザインの工程では、ピクトグラムの作成や配色やそれぞれの要素の細かい配置・余白などを決めていきます。(今回は配色について書きます)
コーディングはデザインをweb上で誰でも見ることができるようにHTMLやCSSを書くことになります。
与えたい印象から配色を決めようとした…!
まずはじめに色を決めるところから始めました。
色はサイトの印象を決める重要な要素の一つになります。
たとえば、赤は力強さや情熱を連想させる色で、青はクールさや信頼感を与える色です。
なので、サイトを作るときは、訪れた人にどのような印象を持ってもらいたいかを考えて色を選ぶ必要があります。
また、サイトには1つの色だけではなく、複数の色が使われていることがほとんどですが、この色の組み合わせを配色と言います。
配色はランダムに色を選ぶのではなく、統一感のある色の組み合わせを考える必要があります。
配色はメインカラーとサブカラー、アクセントカラーの割合が7:2:1が一番見栄えがするらしいです。
さて、社内報でどんな色を使うのか、これにはとても悩みました。
まずはゴーリストがどのような会社だと思ってもらいたいのかを考えたのですが、なんせまだ入社して3ヶ月目なので、どんな会社かわからないです。
しいていうなら、情熱的とまではいかないものの、活発なイメージとかメリハリのあるイメージがありました。(研修では営業部のみなさんとの関わりが多かったからかもしれないです。)
なので、今回は「活発・メリハリ」というキーワードを元に色を考えました。
これらのキーワードを連想させるような色、、そんなに色の知識も多くない中いろいろググりまして、活発さを表すのはオレンジなんじゃないか!という結論に至りました。
また、メリハリの部分は一つの色では表せないと思い、使う色のコントラストを強めることによって表そうと思いました。
そこで、彩度の高いオレンジと白の組み合わせでデザインをし始めました。
ところが、、、
どうしても私のしっくりくるものが作れません。
というのも、私の好みがメリハリのあるはっきりとしたものではなくて、曖昧なふわっとしたものなので今回作ろうとしているものとはほぼ真逆だったからです。
これはこれは大変でした。
どこに色を使えばいいのかやそもそものメリハリのつけかた。まったくわからなかったです。
とにかく作っては先輩にレビューしてもらいつつようやく完成したのがこちら。

うーん、今見てもやっぱりしっくりこないです。
自分の好みじゃないからなのか、色の使いどころがおかしいからなのか、単色しか使っていないからなのか。
明確に言語化することは難しいですが、なんかしっくりきません。
とりあえず自分のしっくりくる配色を考えてみた
これを社内報発案者の林さんにも共有したところ、作っている人がしっくりこないんじゃダメでしょということで、1からもう一度やり直し。
配色が1パターンだと良いのか悪いのか決めることができないので、数パターン作ってどれがいいのか決めることとなりました。
また、与えたいイメージとかなしにして、自分の好きなように作ってみるのもいいんじゃない?
というアドバイスもいただいたので、配色パターンでしっくりくるものを探してきて色の割合を考えつつ配色していきました。
ちなみに、自分で配色を考えるのはとても難しいのでネット上に転がっているいろんな配色ツールを利用したりもしました。
たとえばこんなものです。(http://paletton.com/)
1色指定すれば、相性のいい色を提案してくれます。
そして、いろんな配色を試したものがこちら。
ゴーリストカラーであるレッドを使ったものから、パステルカラーのものまで。

これをひっさげてもう一度林さんのところへいきました。
すると、評価基準も加えてどのデザインがいいのか決めてもらうことができました。
評価基準は下記3点です
・コンテンツとの相性(ふんわりしてる)
・ゴーリストが持つイメージ(グイグイしすぎず中庸)
・全体(GoalistHPなど)との統一感(赤)
これらを総合評価したところ、これがピンとくる!というデザインでした。

なんとこれは、自分の一番しっくりくる配色でした。
おそらく、自分が見慣れている色だと配色のバランスとかとりやすくまとまったものを作れるのですかね。
いろいろパターンを作ってみて、自分の好みのデザインがわかった気がします。
ふんわりしたものが好きで、メリハリのあるデザインはあまり好きじゃないし、作るのも苦手だということを感じました。
さて、デザインはこれで決定です。
(最初に、伝えたいイメージを考えたのはどこにいったんだというツッコミは置いておいて、、)
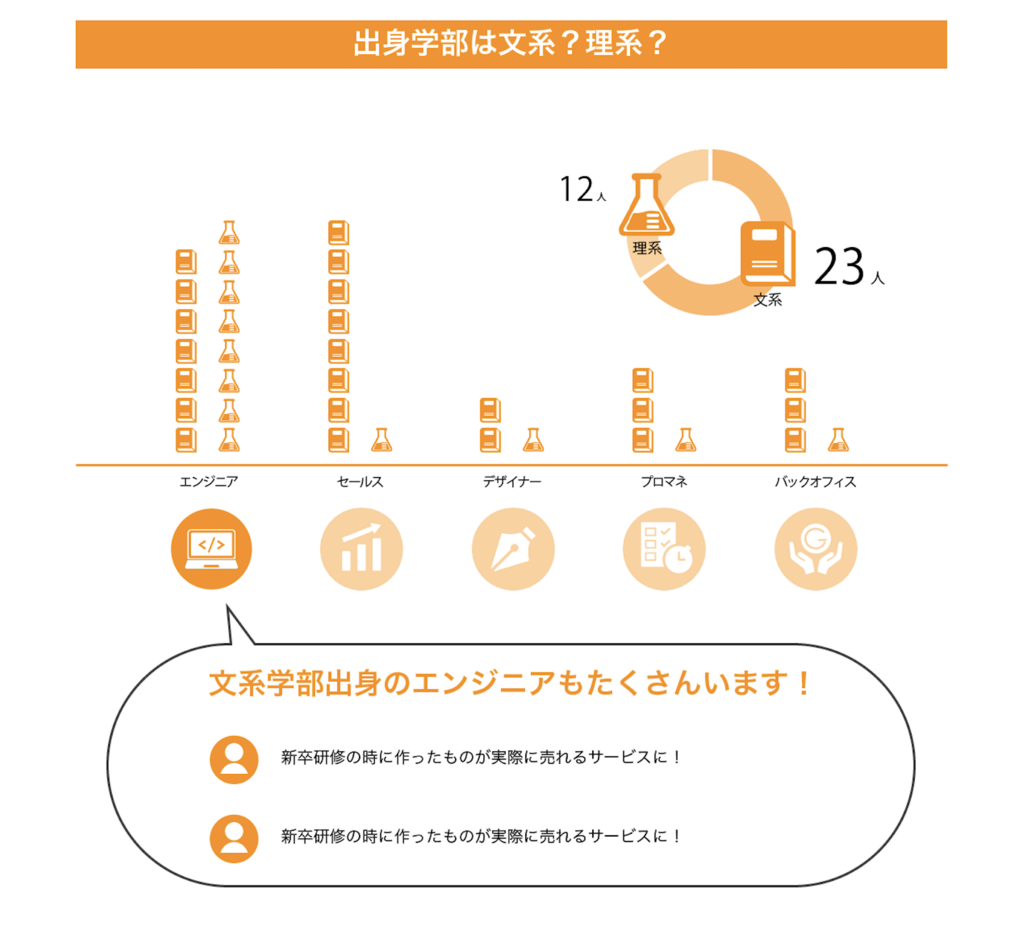
職種や文理のピクトグラムなども自分で作っていろいろ学びがありましたが、ちょっと長くなりそうなので割愛しちゃいます。
デザインが決まったらいよいよコーディングです!
コーディングはさくっと!
デザインについて書いたら少し長くなってしまったので、コーディングについてはちょこっとにしておきたいと思います。
まず、今作ったデザインをchromeなどのブラウザ上で見れるようにするには、HTMLで文書の構造を書き、CSSで見た目を装飾していきます。
デザインを正確に表現するためにはこの2つの言語を扱えるようにしなくてはいけません。
私の場合は大学生の時に自分のHPを作ったこともあり、基礎レベルの知識はあったので、デザインを表現するのは割とさくっといけたのですが、classの命名に一苦労しました。
自分だけがコードをいじるというわけではないので、誰が見てもこれはどの部品かというのを名前を見ただけで容易にわかるようにしなければいけません。
これが比較的難しかったです。
BEM(Block Element Modifier)という命名規則にならって名前をつけていきましたが、うーんどれがブロックで、エレメントで、、と判断するのが慣れておらず時間がかかりました。
あとは単純に日本語を英語にするのが面倒でした(笑)
コーディングは特筆することも思い浮かばず、、、というより他でまとめて書いた方がわかりやすいと思うので、このブログではさくっとこの辺で終わりたいと思います。
1から社内報を作ってみた まとめ
まずはなにか目的をもって制作するのは難しい!
ただ見た目をいい感じに整えるだけだと思っていたので(言い過ぎ)、ターゲットとか目的とかコンセプトとかをしっかり考えること、ターゲットの興味を引くようなコンテンツを考えることなど 、なぜ作るのかの目的を明確にして制作に取り組むのがいかに大変かを知りました。
また、今回は初めての制作ということでラフでどこまで詳細に作ってデザインではなにをするのかという制作の過程をはじめに思い描けていなかったために、過程を行ったり来たりしたしんどさもあったと思います。
なんとなくですが、ラフの段階ではコンテンツの内容を決めることと、コンテンツの中でどれが一番重要な情報かというのを決めること、色をどこにつけるのか白黒で考えておくことが大切なんじゃないかなと思いました。
そうするとデザインの段階では配色を決めたり要素の細かいところに統一感をだしたりすることに集中できていいのではないかと思います。
デザインというものは正解がないので、答えを求めたがる私にとってはもやもやが残るものでした。
本当にこれでいいのだろうか。私が作ったものが世に出ていいのか?とは今も思っています。
でも、こういった不安は経験値を積んでいくことでしか解消することはできないと思っているので、あれこれ考えるよりもとりあえず手を動かしていこうと思います。
いろいろ書きましたが、無事に社内報がリリースできてよかったです。
今後も社内報は月1回更新されていく予定ですので、興味がありましたらご覧ください。
最後まで読んでいただきありがとうございます。