
こんにちは、レタスです。
去る5月に弊社サービスHRogチャートのLP作成の記事(前編)を書いたのですが、後編を書かないままにあれよあれよと月日が過ぎ去っていました…。
LPをリニューアル公開したのは6月。いいかげんブログ書こうと思います!
一応リンクはこちら。
おさらい
そもそもなぜHRogチャートLPのリニューアルをしたのでしたっけ。まずはそこからおさらい。
今年の頭からウェブマーケティングを進めている中で、
自社メディアHRogのオリジナル記事数を月8~10本発信
→サービスLPへの流入を狙う
→LPのPV数が劇的にあがる
→しかし、肝心のCV数はなかなか伸びない <なんで?>
という問題がでてきたのでした。
そこで、HRogチャートのLPでサービスのメリットや情報が訪問者に伝わっておらず、CV数が伸びない要因になっているのではないか?
と仮説を立て、リニューアルに挑んだのでした。
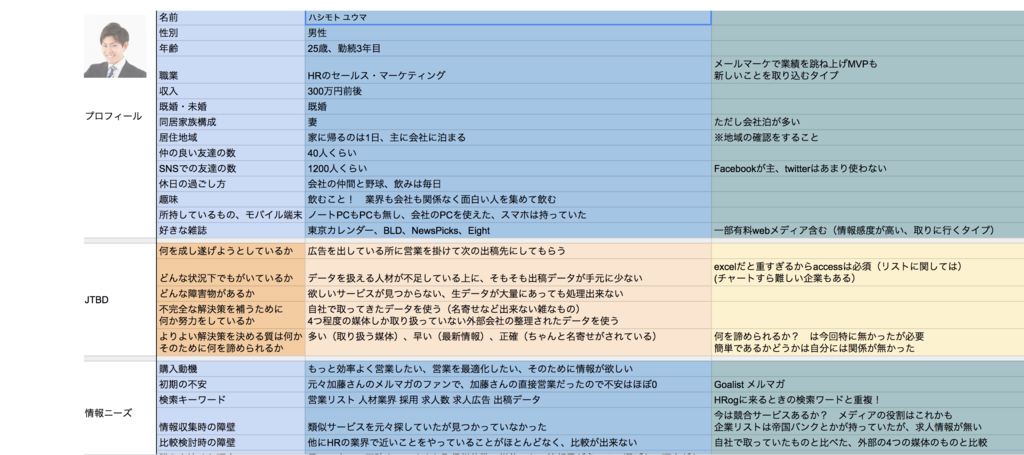
そこからHRogチャートユーザーとなるペルソナを設定し、競合サービスの調査をし、一般的なLPの情報構成などをリサーチしました。
ウェブマーケターの方と記載内容をすりあわせ、訪問者が何を思うかを予想する、というところまで前回の記事でご紹介しましたね。


ワイヤーを起こす
情報の構成が決まればワイヤーを起こす作業はとてもスムーズです。
それまでに自社ウェブサイトや新卒採用サイトなどのページも制作したことがありましたが、その際は記載情報のたたきも同時に作らねばならず(そもそものコンテンツから決める必要があった)、こんなに定まっていなかったので今回は本当に楽でした。

Sketchでぽいぽいと作っていきます。弊社デザイン部ではウェブサイトやUIUXの画面作成はSketchを利用しています。
学生時代にillustratorやphotoshopなどはちょいちょい触ったことがありましたが、入社するまでこんなツールがあることも知りませんでした。触るうちに慣れてくるので、未経験でも案外問題ないです。
この頃はやっとシンボルの概念を理解し始めた段階だった気がします。プラグインとか、使いこなせたらもっと便利ですね。
おっと、話が脇道にそれてしまいました。
ワイヤーを一通り起こすと、
・配置すべきコンポーネント
・ユーザーのアクションや導線
・情報量
・スクロール量
などが具体化されていくので訪問者がページをどう閲覧するかわかりやすくなります。この段階でテキストを削ったり、必要であればボタンを追加してみたり。見落としている要素がないかなども確認します。
PC版が組み終わったら、モバイル版も作成します。モバイルでは縦長になるので、どうしてもスクロール量が多くなってしまう…。テキスト量は大丈夫か?場合によっては表示方法をPC版とは違うものにするべきか?など検討・調整していきます。
デザインを作る
ワイヤー確認後、いよいよデザインの作業に入ります。
いろいろな他サービスのLPを調べて参考になりそうなものをピックアップし、どの雰囲気に近いか方向性を確認したり、画面を作るヒントになる言葉や大事な部分を探り出していきます。
HRogチャートの売りポイントは「データの裏付けをもって営業できる」「エクセル操作が苦手でも簡単に集計できる」という点です。そのため、ファーストビューでは「このツールを使うと営業活動がスマートになる」「誰にでも簡単に使える、カジュアルで親しみやすそう」といった印象をもたせたい、という意見になりました。
スマートさを念頭におきつつ作ったのがまずこちらの案です。多色使いにはせず、同一系の色でスッキリまとめてみました。
HRogチャートは集計ツールなので、グラフや方眼紙のようなマス目のグラフィックをおき、ツールの内容がイメージできるように。

いったん作ったのですがどうでしょう...と営業部長、ウェブマーケターさん、デザイン部リーダーが集まるMTGでレビューしてもらいました。しかし反応は 「う〜ん?」といまいち。
「なんだか、方向性を決めたときはそれ(スマートなイメージ)で良いと思ったけど、ターゲットはもっとインパクトの強い言葉やデザインを好みそう...」「色をまとめすぎるとクール、無機質に寄りがち。あんまり親しみやすさが感じられない?」「ターゲットは普段iMacのようなパソコンを業務でさわらない人たちだから、自身で使うというイメージがつかないんじゃないかな。(画像の)素材がスタイリッシュすぎても親近感わかないかも」等の意見をもらいました。
確かに方向性を決めた段階では「営業活動がスマートになることを印象づけたい」と一致したのですが、ある程度形にしてみると、ターゲットが求めるデザインはもっとツールのメリットがダイレクトに伝わるものだったり、にぎやかな印象のものかも、と気がつきました。自分たちが印象付けたいことを意識しすぎてしまったのかもしれません。
デザインの方向性を定めたつもりでも、それが最適解かどうかはわかりづらい...。基本ですがここでも作ったペルソナ像に立ち返りつつ、印象やビジュアルを決める精度を高めねばと思いました。
ターゲットに親近感を持たせるために、PCモック素材の種類やテイストまでちゃんと選択するというのも発見でした。一般的には営業マンが会社で利用しているパソコンってWindowsやノートパソコンが多いですもんね。細部ですがこういうところでも理解の度合いがでるのか...なるほどでした。
決めかねてABテストへ
最初に作った案からアクセントカラーを追加したり、ファーストビュー上の情報を多くするなどして、テイストを変えたバージョンを作りました。

ちょっとゴテゴテ具合が増して、スマート感はないけれど、お問い合わせフォームに誘導するボタンなどがわかりやすくなりました。
双方の案を出したのですが、HRogシリーズ全体のテイストの指針がまだ定まっていないという理由もあり、結局どちらを採用するかはっきりと決まらず(あれ)、ABテストを行うことになりました。
少々脱線しますが、デザインチームリーダー(ミツイさん)が3、4年前にゴーリストへジョインした頃は、とにかくサービスやウェブサイトを作っては出し、作っては出しという状態でした。制作だけでも手一杯、とてもじゃないけど全体の指針やブランディングまで着手できる状況ではなかったのですね。
最近やっと人も増えてきたので、そろそろそういったことを決めても良い時期なのかも、とも思います。デザイン部の中でもサービスのUI制作や受託案件の担当とは別に、会社全体や自社サービスに関するガイド作りや改善に携わる担当をつくっても良い気がしてます、(チラッ...) 今のところ全員が手を動かすタスクに追われているのも事実ではあるのですけど、一度決めてしまえば迷いが減ったりチームでの制作が楽になりそうです。
まあ、悪く言えばデザインのガイドラインやトータルの方向性を定めきれていない状態だけれど、よく言えば何も決まりきってない分、好奇心旺盛な人やサービスをトータルにみてみたい人、コンセプト作りやブランディングまでやりたいデザイナーさんには面白い環境かもしれません。小さな会社ならではのデザイナーの守備・攻防範囲の広さといいますか。
ABテストの試みも実は今回が初めてです。
今回はGoogle optimizeを使ってテストを行いました。2種類のページを用意し、URLをリダイレクトさせることによって表示するページを分岐させるという仕組みです。どのページを何%の割合で表示させるか、なども設定することができます。
前例がない分進むのも探り探りですが、担当案件を通して様々な知見を貯めていけるのは良いことだと思います。
そして気になるリニューアルの効果はいかに。
気になる結果は
結論:わからない
(なんだそれ!)
・・・
初めてのABテストということもあり、デザイン変更によって数値が変化するのかどうかわくわくしていたのですが。
リニューアル公開後しばらく様子を伺ってみたものの、そのタイミングを狙ったかのようにHRog(自社メディア)自体のPV数が下がり、そこからのLP流入数も直接打撃を受けるなどのハプニングが勃発。
HRogの投稿記事数はこれまで通りだし、コンテンツ内容もさして大きな差はないはず...なのに、なぜ?!とマーケターさんと共に考えられる限りの要因を洗い出してみましたが、結局これだ!という答えが見つからず、途方にくれてしまいました。最近Googleのアルゴリズムが変更されたとの噂もあるし、それも一要因として考えられるかもしれませんが定かではありません。
もしかして構成やデザインを変えない時の方がよかったのか...!?と、急遽旧バージョンも含めたテストに変更しましたが、結局目に見える差は現れないままです。現在もテスト進行中です。
ウェブは…要因がありすぎてわからん…わからんですね…安定しないと難しい!
また、弊社サービスはtoBかつ、ニッチな業界のユーザーに向けられたものなので、この点でも壁があるのかも、とも。
一定数のPVをとりにくい以上、ABテストでどちらが効果的なのかも判断しづらいので、どちらのデザインが良いか...はいまだに保留状態です。数値に差が開くのを確認するには、予想以上に時間がかかりそうです。腰を据えて実験をしていかないとダメなんですね。
でも、同系色でまとめたバージョンと、アクセントカラーをオレンジにしているバージョンでは後者の方が効果ありということが見えてきました。それがわかっただけでもいったんはよしとしましょう。
改善は地道に、継続的に、1つずつ進む!を実感したのでした。
まとめ
ウェブマーケティングに関わってみると、サービス全体の流れを洗い出して、理想像を描いて、どこが一番改善の優先度が高いのか、ボトルネックになってるのかを見つけ出して、目的が達成されるようにアクションしていく...というフローが見えてきます。全体像が見えてくる、視野が広がる感覚といいましょうか。その中で自分が担当するデザインワークがどこに位置して、何を達成すべきなのかがクリアになります。
もちろん、実際今回のABテストのようになかなか思い通りに進んでくれないこともありますが、それも改善に必要な一部と思えばそれはそれで。
今後もテストは継続しつつ、CVに繋がる要素について考えたり、改善を重ねていきたいですね。一歩ずつ。