レタスデザイナーの資料作成・A4フライヤー編その2になります!後半戦もブイブイ行きます!
色面を作ってメリハリ
前回までは掲載情報の整理と、その重要度に沿った文字サイズの調整をしました。
その工程で、画面のあらかたの構成は完了しましたね。
前回までのものがこちらです。

文字は少し読みやすくなりました。でも、読む分には問題ないけどなんだか味気ない気がする…アイコンを入れてはいるけどなんだか文字が多い印象が拭えない…。
「何か直したいんだけど、それがどこなんだろ」、今度は色のブロックを入れることでどうにか工夫してみたいと思います。
色のブロックとはなんぞ?笑 ネーミングセンスはさておき、色面を使って目を引くポイントをいれてみたいと思います。
こいつを一度取り入れてみると、アクセントになったり、グルーピングが強調されたりと、結構便利なやつです。(もちろんくどいのはいけません)
文字を読むのに邪魔しない程度の、め~~っちゃ薄い、淡い色でまずは四角か丸を作ってみましょう!
まずは四角か丸です。星とかハートとか音符とか、主張の激しい奴らに手を伸ばすのはやめておきましょう。
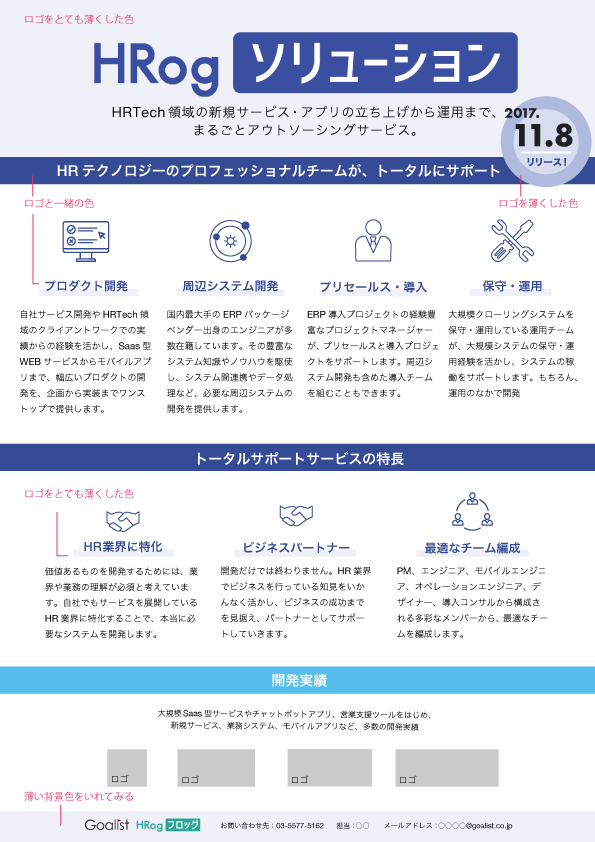
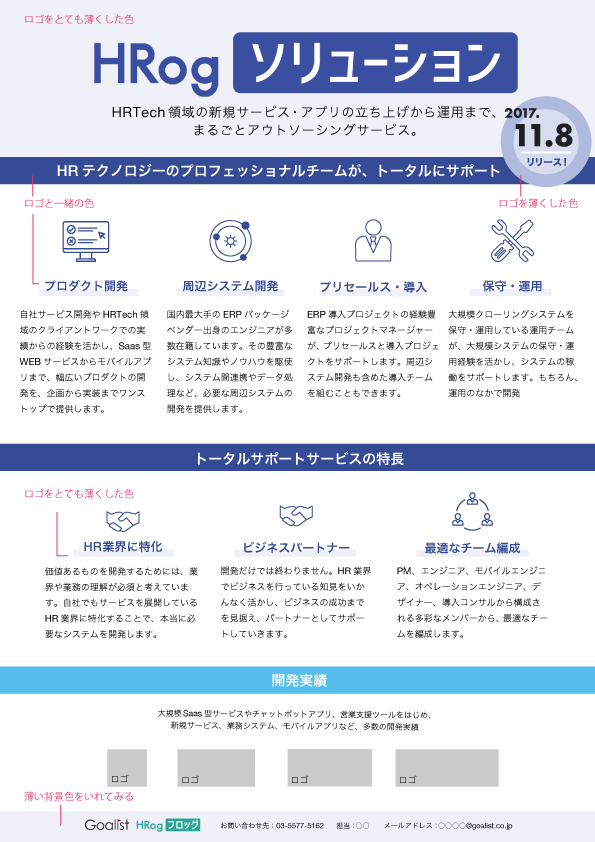
ポンポポポンと置いてみるとちょっと画面が楽しくなりました。

こちらも先ほどと同様に、「情報の重要度」に沿って置いてみたら良いと思います。
日付は大事だから丸で囲って目立つようにしてみよう、とか。
全体の文字量が多くてこまごましてるので、タイトルに背景色つけた方が見やすいかもな、とか(ラフでは線を引いて画面を分割していましたが)。
試行錯誤で調整してみてください!
+α 色決めへの抵抗
色を使うってほんと難しいですよね。原色だと強すぎるし、適当に選ぶとまとまらないし。明度・彩度・色相は聞いた事あるけどそれをマスターするのは手間がかかりすぎる。ペライチの資料ごときにそんな時間もかけていられない(資料作成の頻度が高い人の悩みはコレなのでは)。
…そんなときは!
「あんまり悩まずテーマカラーのちょ~~~淡い薄い色を選択する」でいかがでしょう。
例えば、今回のフライヤーではロゴの紺色を超~~~淡く(明度を高く)した色を用意して、画面をまとめました。幸いロゴのブルーが冷静さや信頼感を連想させるので、ソリューションのイメージからも外れていないと思います。
ブルーの印象がずれない程度のサブの色(水色)も決めちゃいます。
先ほどの状態。モノクロ状態で作るメリットは見えやすさの確認がしやすいことです。

ブルーに統一(ごめんなさい、モノクロ状態から明度を反転させた部分もあります)

ちょこちょこ修正
いったん組み上げたものを見せて、伝達内容やイメージがずれていないか確認します。
(時間がない前提でやっているのでこの行程は余裕があればで良いと思います。)
Hさん、どうですかね~?
「おっ、イイじゃん!ありがと~!!でもサービスのステップの部分の見せ方、全部ひっくるめてできるのがうちの特徴だからぐるっと一体感がほしいかな…繋がってる感が伝わる方がいいんだよね~」
「ぐるっと?それって円のイメージですか?最初から最後まで全部繋がるような…?」
「でも、また同じステップに戻るというわけではないから、サービスの中に4段階があってゴールに向かう感じかな」
「右向きの横矢印があって、ステップが順に並ぶっていうのはどうでしょう?」
「いいね~もっと言うと全体が斜め上に向かう感じかな!(^o^)b」
「斜め上…(^o^)b」
と、確認を経てより伝えたいイメージに近づくよう、修正をいれていきます。
最初からこういった修正も含めて作成するつもりであれば、ほんとはラフの段階で確認しておくのが正解です…。
画面のスペースとの兼ね合いもあるので、様子をみつつ配置などを工夫できないか動かしてみます。
先ほどまでがこちら。

修正・細かい要素追加後がこちら。Hさんこだわりの「I ♡ HR」もいれておきました。
一直線の矢印が画面を横断するのもなんか強烈すぎるなあ、と思ったので、代わりにステップを示す数字やアイコン付近に丸と矢印を新しく追加しました。

この追加要素についても先ほどの「重要度」軸でバランスをとりました。
これらの追加要素は、配置の修正に伴うものでしかありません。そこまで重要な意味は持っていないので、実際のところサービス内容自体にはあまり影響しません。
なので存在感が強くすぎないよう淡い色にし、数字に関しては単独で読まれる必要も無いので、図形として扱う感覚で円に重ねてしまいました。
…という諸々の段取りを経て、A4資料のお化粧が完了しました。ポーン!
おわり
レイアウトって、特別に身構えたり凝ったりしなくてもよくて、要は情報を伝えやすくするための画面上の機能だと思います。
この記事が誰か一人のお役に立てたなら本望です…。
全ての方へ優しく快適な資料作成ライフを!(そしてデザイナーへの工数削減を!)