10月になり、いよいよ秋の気配が濃厚になってきました。どうも、ナガタです。秋晴れはとても爽やかで美しいです。
はてさて、新卒採用サイト記、ダラダラっと書いてるうちに完結してしまいました。
これからは業務で触れたことをちょこちょこ書き留めていく予定です。とりとめも無いこと、技術的なこと、お茶でもすすりながらゆるりと書いていこうと思います。(※お仕事サボってるわけではないです)
先日、ちょうどソリューション事業部で使う資料について声をかけてもらう機会がありました。今回はそちらのトピックを書くことにします。
「う〜ん、資料、どうにかならないかしら」
今回の発端はこちらの一言でした。
相談をもらったのはソリューション事業部長のHさん。
「今、資料作ってるんだけど、なんか僕でもできるような超簡単な工夫って無いかな? すっごい簡単にできるやつ。」
すっごい簡単にできるやつ。
それは、つまるところ
・イラストは描かないでいいし、
・色選びも凝らないで良いし、
・今作ってるたたき台にちょっと加えるだけでなんかそれっぽく見えるように
できないかな、とのことでした。なんかそれっぽく。
「いや〜こういう悩みって、企画書作成する人だと絶対あると思うんだよね!これ、ブログにしたらおいしくない?! ちょっと間違ったらバズんないかな?!笑」
といつもの調子でお話してくれました。
バズ…るまではいかないと思いますけど、とりあえずブログのネタにはなりそうなのでなんかしてみます!
ちなみに、Hさんの現状点
・きれいなフォントを使っていたし、
・フォントの種類も統一されている。
・情報もグルーピングされている。
・テキストもちゃんと揃えてある。
・基本的なフォーマットは統一してある。
・無駄な色も使っていない。
大きな問題は全然なさそうでした。というか、すごく綺麗でした!
はてさて、そこから何をしていきましょうかね〜。
なんかそれっぽく。
体系的に書けるものでもなさそうだから実際の画面を並べて、やってみたことを書いてみようと思います。もちろんこれが正解ではないですし、スライドのちゃんとした作り方調べたら素晴らしいリソースがたくさんあるんですけど、
かなーり簡単なやつで
その場ですぐできそうなこと
の条件から考えてみました。なるべく、なるべくいじらずにできること。
ビフォーアフター

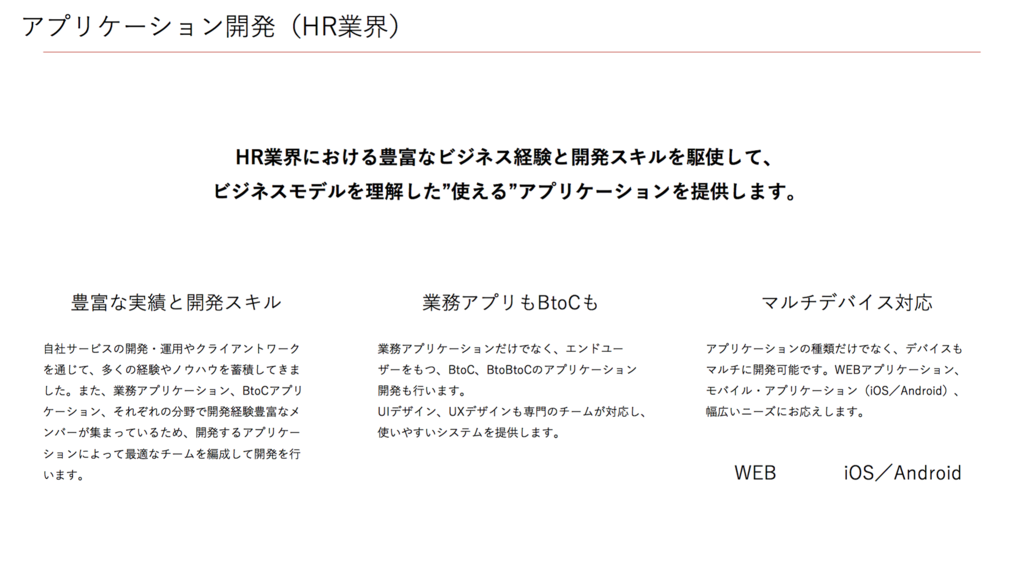
Before

After
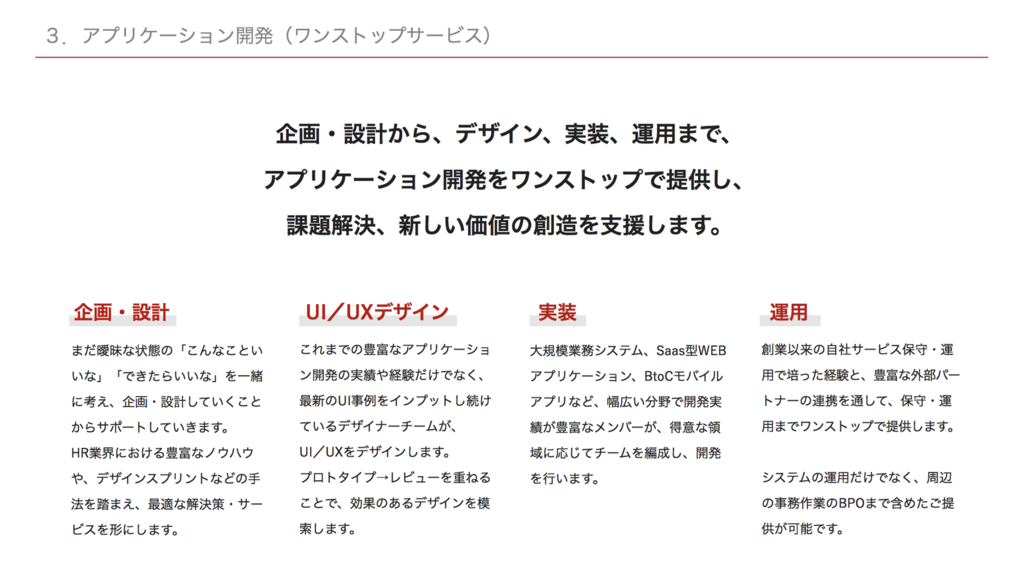
・ロゴとの余白をある程度つくる

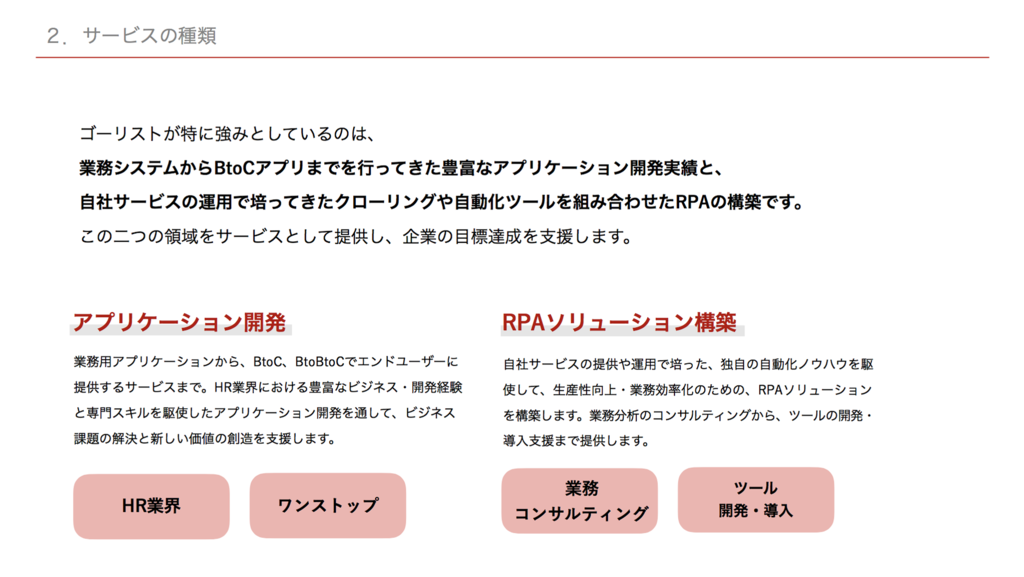
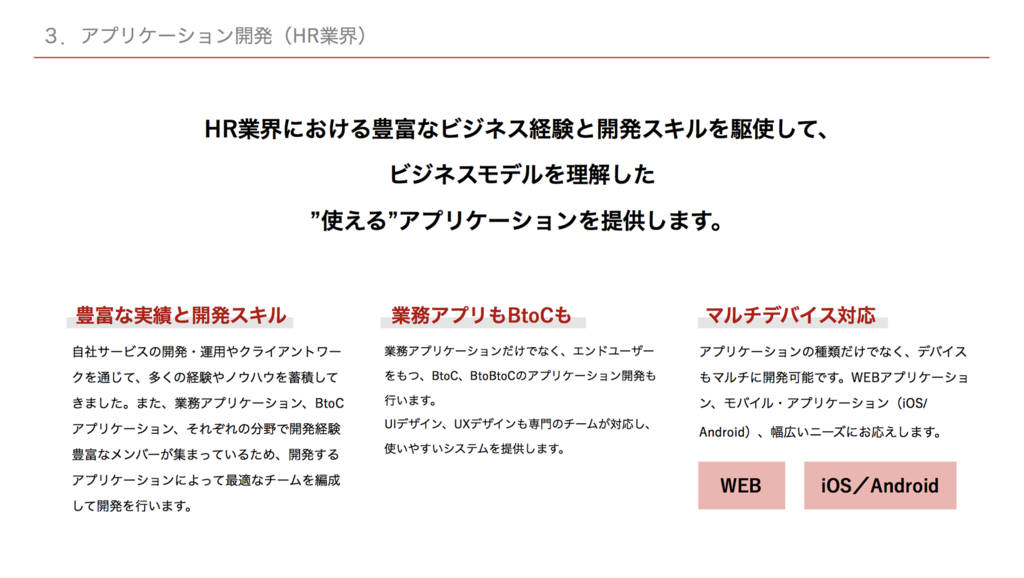
Before

After
・ページ上の余白がみちみちだったのをゆとりをもたせてみた
・「目次」等、ある方が良いけど優先度の低い情報はサイズを小さく&色を薄くしてみる

Before

After
・長い一行は読みづらいので適度に改行
・文字が散らばってる感があったのでラインを加えてみた(これは好みによる気がする)

Before

After
・文章量が多ければ左に揃えてみる
・線で囲むより面を作ったほうがなんとなーく識別しやすい(色はメインカラーの赤を薄くしているだけ)。

Before

After
・説明文のブロックの間が、両端の余白より幅が広いのでつめる

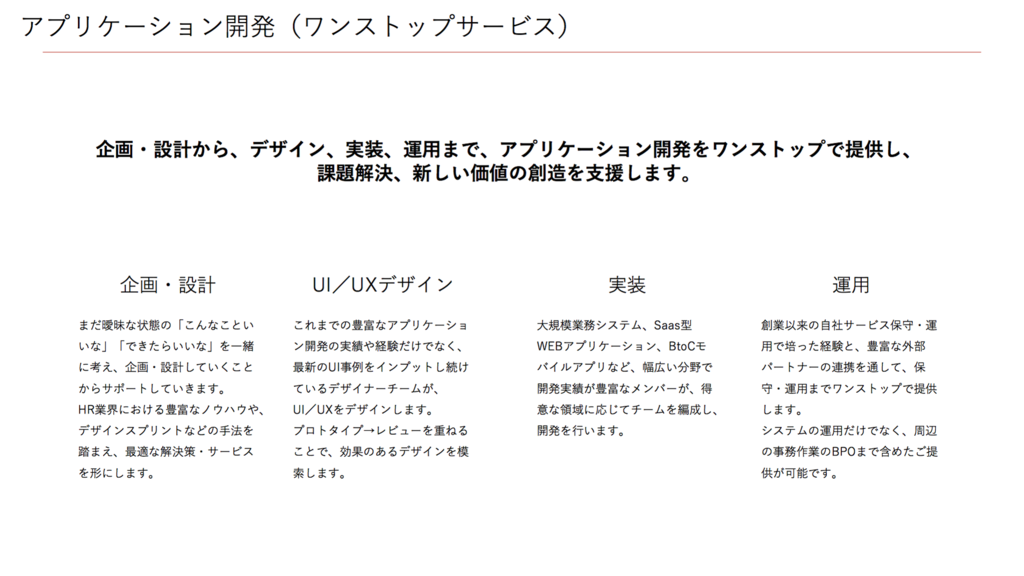
Before

After
・"企画・設計から〜"の文面が行間みっちみちだったので広げる。

Before

After
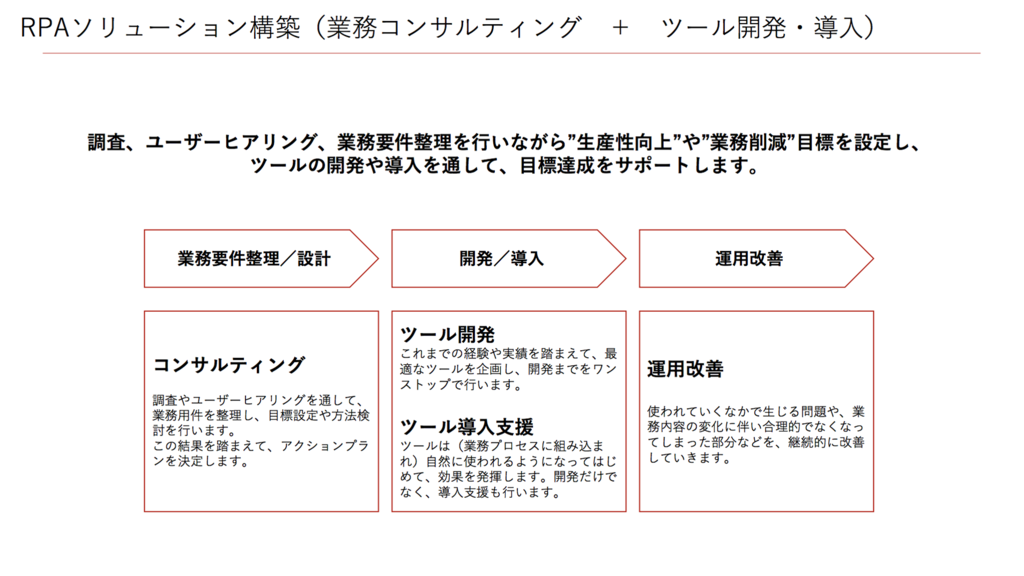
・開発フローの上段と、下段の説明を線で囲うと、それぞれのステップが分かれてしまう印象だったので、
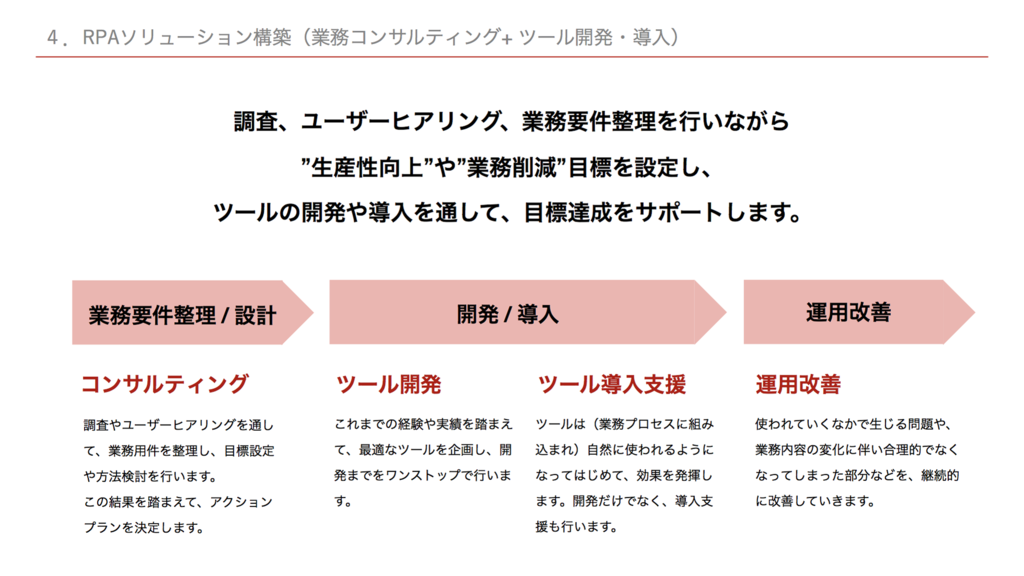
・フローの上段を色面にして、下段の説明をその中にすっぽり納めるようにしてみた
3分クッキング、終了
ちょっとは見やすくなりましたかね?!どうでしょう〜。 まあ、この中の1つくらいは何かに使えるんじゃないでしょうか。もしプレゼンのスライドや資料作りに問題を抱えていましたら何かお役に立てたら幸いです!わははは!