お久しぶりです、ナガタです。
寒さが身にしみますね〜。ずっときてるコートが毛玉だらけなのが最近の悩みです。
さて、今回は今月(2017/12/13)アップデートしました、自社サービスに関連したお仕事について書こうと思います!
開発部の紅一点ことイイオさんが開発しているプロダクト「HRogマップ」のバージョン1.3.0に伴い、そのUI担当を仰せつかりました〜。10月まではデザイン部だけで完結してた仕事が多かったですが、初めて開発部とタッグを組む業務でした。
UI変更具体的に何やったの?の前にちょっとだけ、「HRogマップとはなんぞ?」という方に向けてざっくり説明します。
例えば、求人広告代理店の担当者の方が「このエリアの求人の相場を知りたい」と思った時に、「調べたい場所(例:渋谷駅)」と「調べたい距離(例:3km)」を入力すると、その範囲内で求人を出している店舗の時給がGooglemap上に表示されるというWebサービスです。
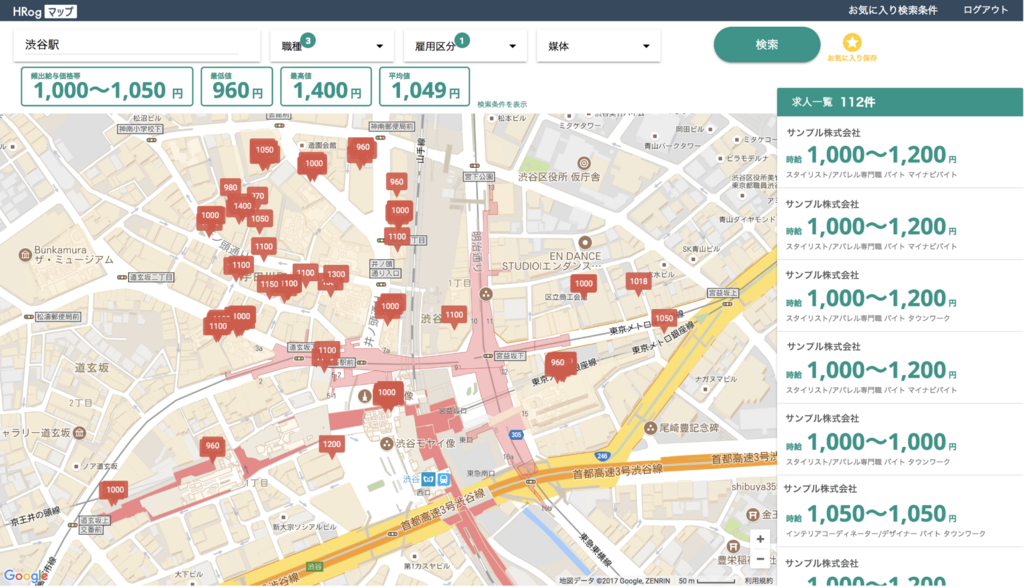
簡単に利用ステップをご紹介します。(以下はアップデート前までの既存の画面です)
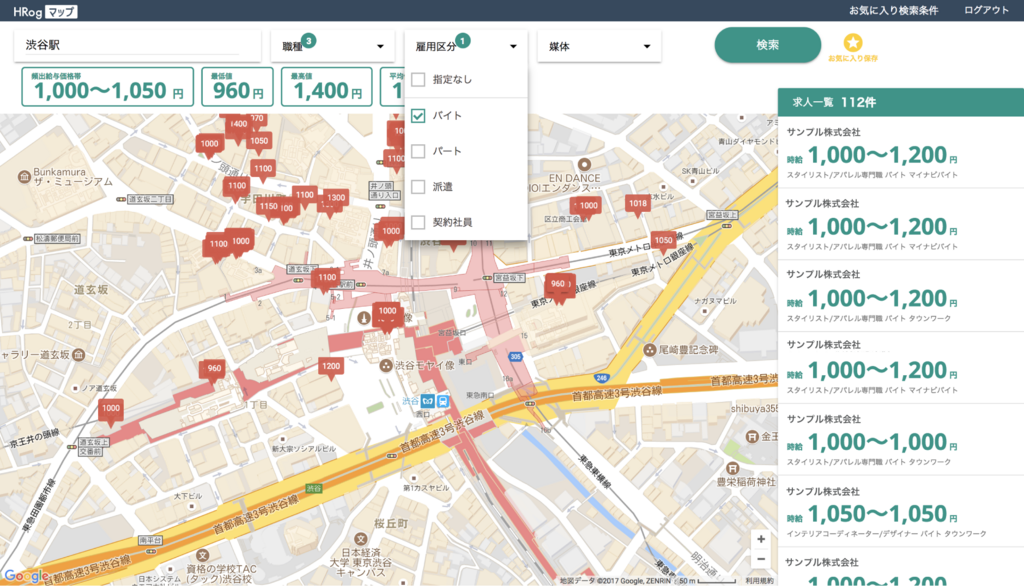
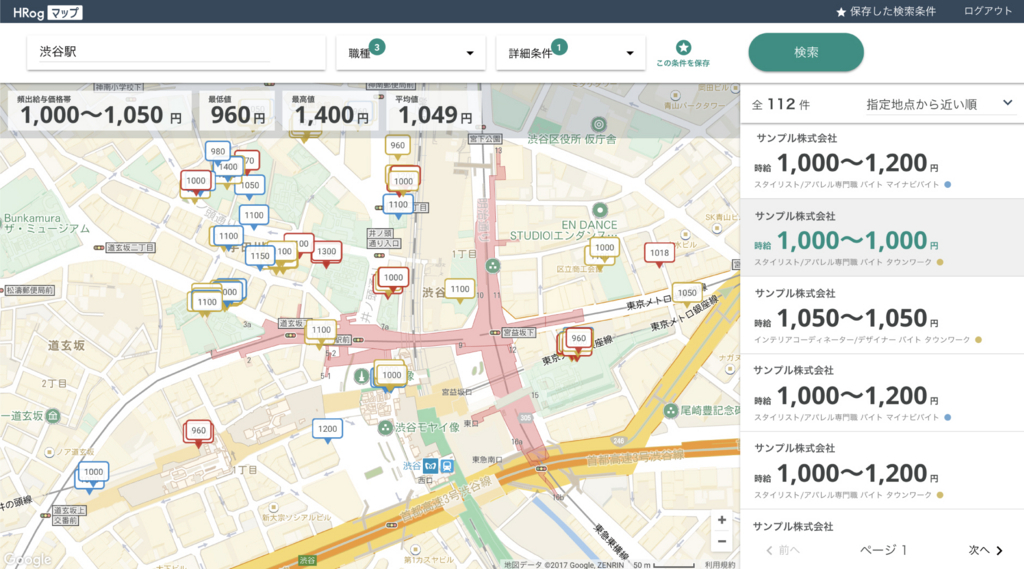
ログインして、左上のボックスに探したい場所を入力します。(デフォルトではプレースホルダーに「新宿駅」と書いてあります)

職種や雇用区分(例:アルバイト)、媒体別などのオプションなどから条件を追加することもできます。条件を選択し終わったら検索ボタンをポチッと押します。
(図ではもう検索結果でちゃってますが、検索前でも後でも条件を追加できます。)

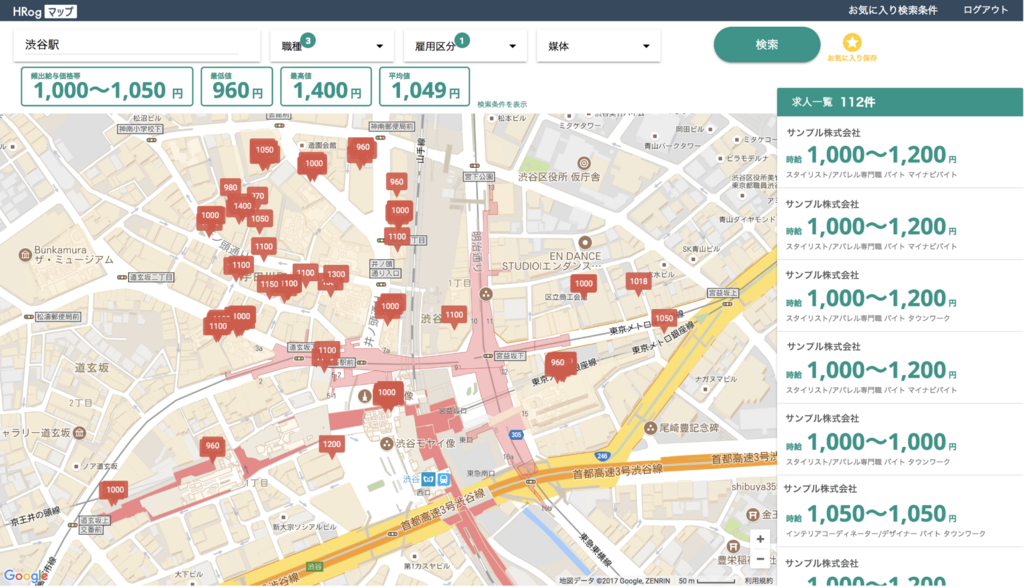
地図上に時給のマーカー、そして検索結果一覧が出てきました!

使い方が、シンプルでわかりやすい!(重要)
ざっくりとですが、こんな感じです。現在3社でご使用いただいています。
HRogマップに関して記事書きまっせ

愉快に協働しております。オッホッホ!
さて、アップデート前のキャプチャ取る方法も教えてもらったところで、githubで1.3.0以前のブランチに切り替え...Beforeのキャプチャを撮り撮り...
今回の担当では機能追加で5箇所、既存のデザインに調整を加えた点が5箇所あります。その2項目に分けてご紹介したいと思います!(前提としてですが、今回は追加機能に関してすでに決まっているところからのジョインでした。)
機能追加に伴うUIの追加箇所
機能追加により加わった5箇所はこちらです!
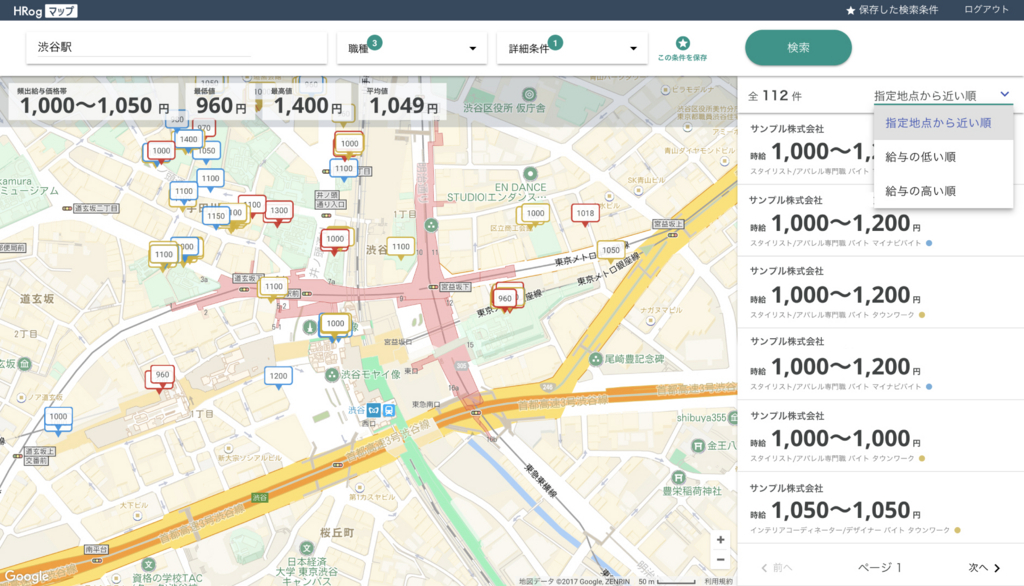
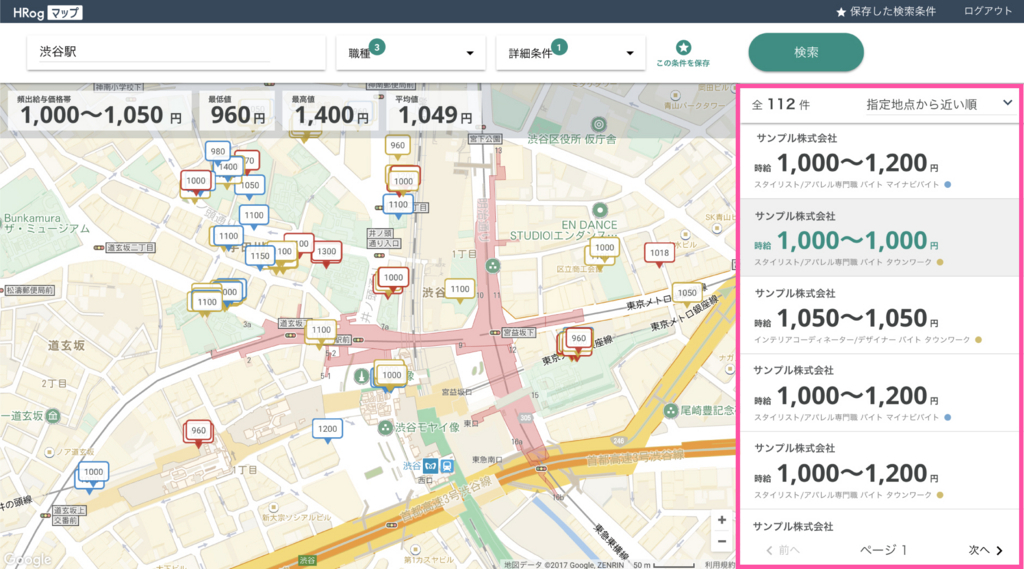
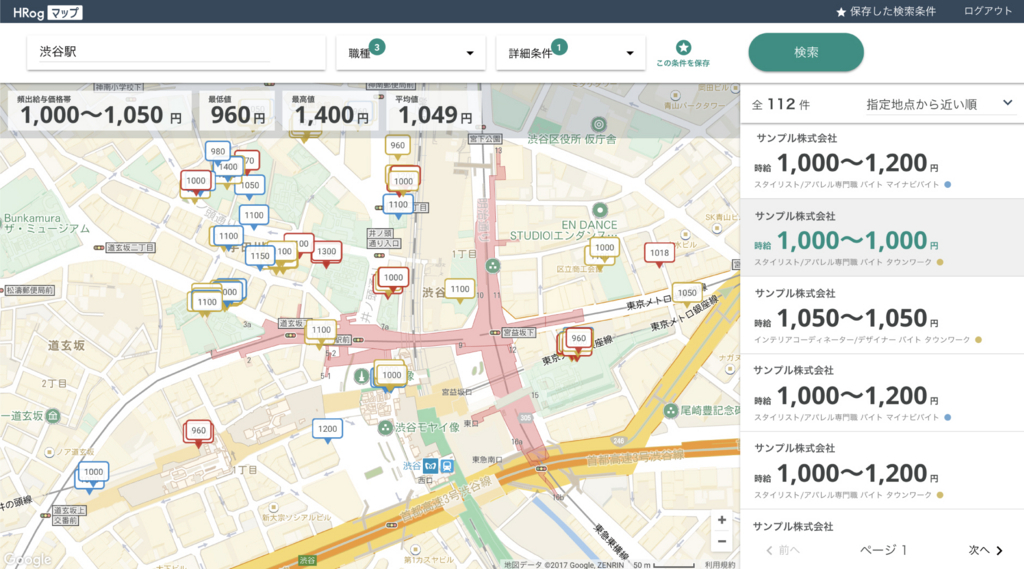
①検索結果のソート機能を追加
ユーザーメリット:
これまでは何順で並んでるのかもアプリ上だけではわかりませんでしたが、検索結果を指定地点から近い順、時給低い順、時給高い順に並べかえることができるようになりました。最低値、最高値の求人案件にアクセスしやすくなりました。
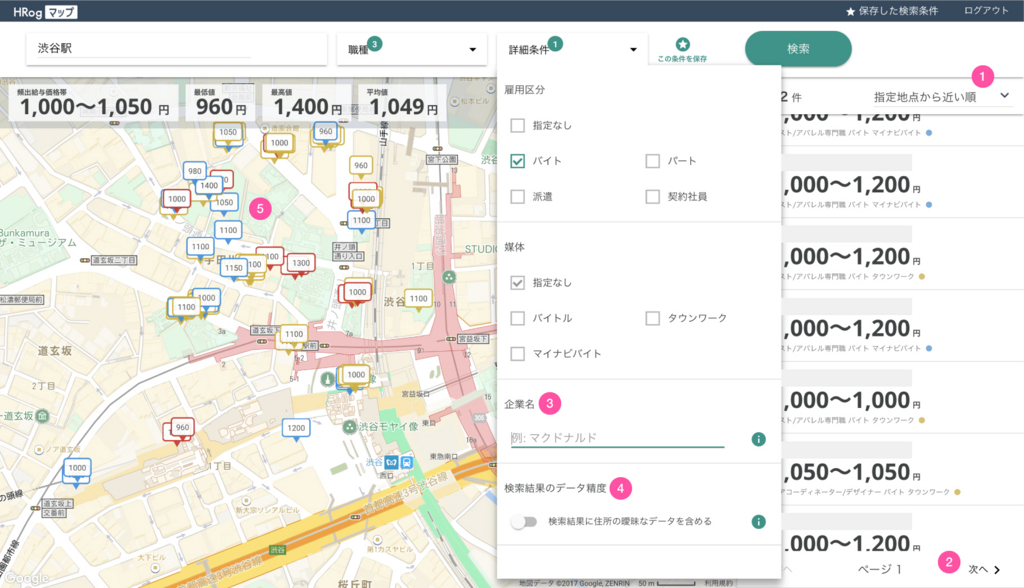
それに対応して3つの項目が選べるドロップダウンを追加。その隣の件数の表記もスペース調整のため変更しました。
After

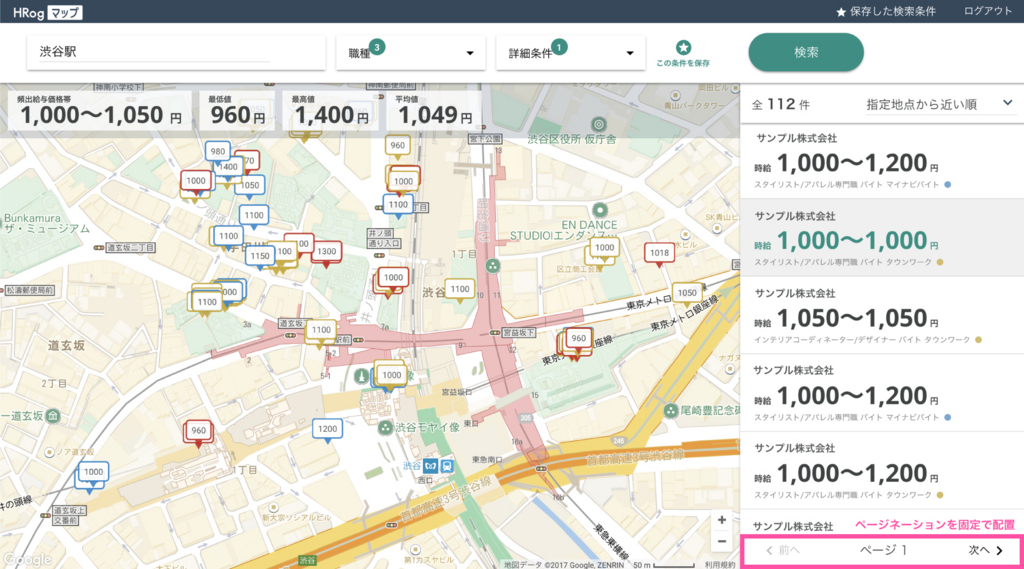
②ページング機能を追加
ユーザーメリット:
今までは最高でも検索結果が300件までと、表示できる制限がありましたが、ページ送りすることで全結果を参照できるようになりました。それに伴い、ページングを追加しました。
1ページで検索結果が最大300件まで並んでいたので、結果一覧スペースのスクロールの長さも緩和されたはず。
After

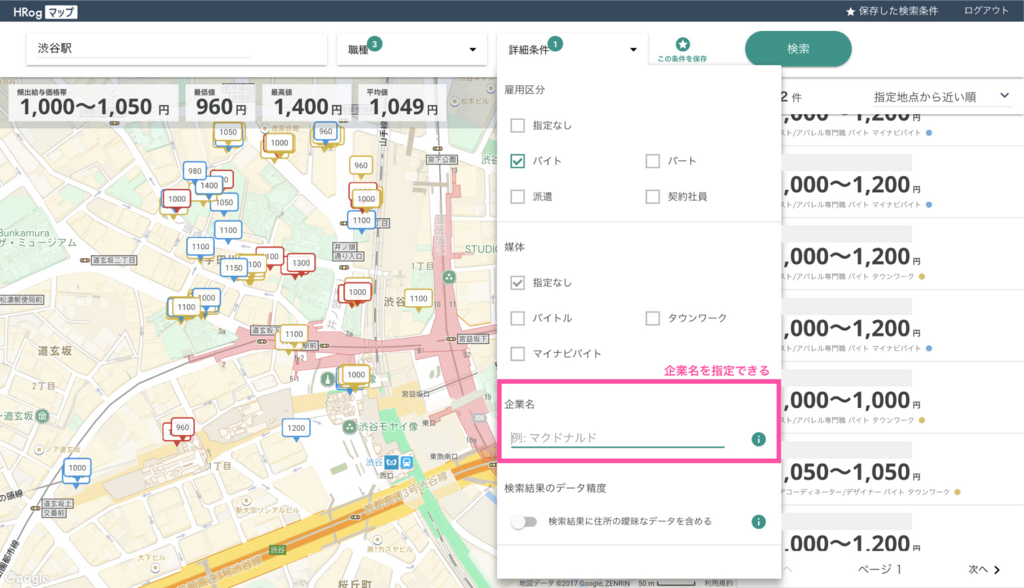
③検索フィルタ条件に「企業名フリーワード」を追加
ユーザーメリット:
特定の企業の求人案件のみ表示できるようになりました。 例えば、「新宿駅周辺のセブンイレブン」と「新宿駅周辺のファミリーマート」で案件傾向を比べたりすることができます。
これまでは条件の指定欄が「雇用区分」と「媒体」にわかれていましたが、今回それらを「詳細条件」に統合し、そちらのドロップダウン内に企業名検索用のテキスト入力エリアを追加しました。
After

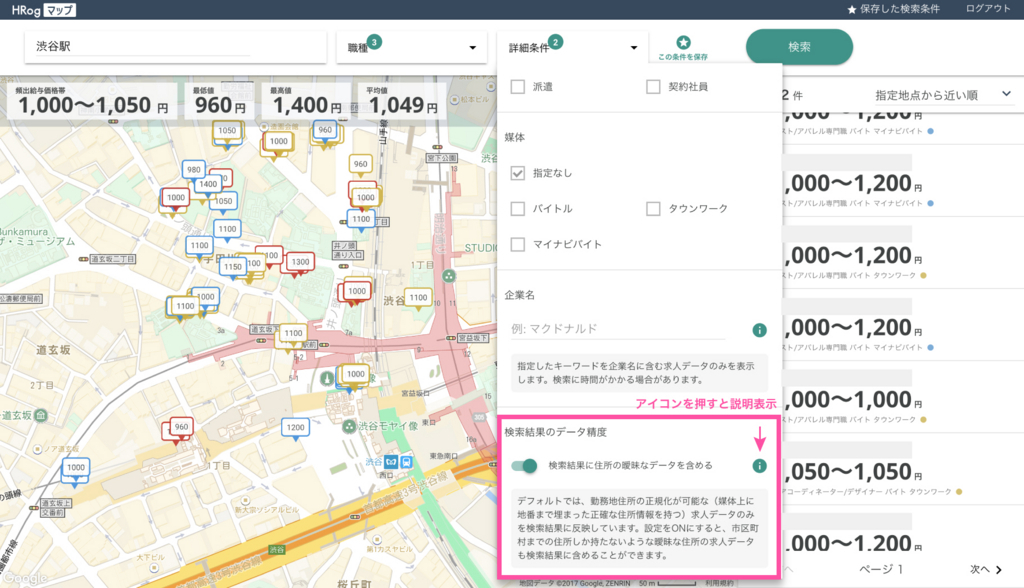
④「曖昧データの表示/非表示」を追加 ※曖昧データ=勤務地住所が市区町村までしかとれていないデータ
ユーザーメリット:
これまでは勤務地住所が地番まで埋まっている案件しか表示していませんでした。これからはデータ精度を選べるようになりました。 (地方や派遣の案件だと勤務地住所がしっかり埋まっていない場合も多いので ノイズのリスク負ってでも表示したい場合がある)
データ表示/非表示切り替えを選択するためのスイッチを「詳細条件」のドロップダウン内に追加。新機能に対しての補足説明テキストも追加しています。
After

⑤地図上のマーカーを媒体別に色分け表示
ユーザーメリット:
地図を見て「バイトル」「マイナビバイト」「タウンワーク」など、どの媒体の案件が多いのか直感的に把握できるようになりました。今まで赤で統一されていたマーカーの色を、各媒体のロゴに近い色(赤・水色・黄色)に変更。右の検索結果リストもマーカーとリンクしやすいように、色つきの丸で関連づけています。
After

既存のデザイン調整!
ドンドコ行きましょう!デザインを新たに調整した5箇所はこちらです!

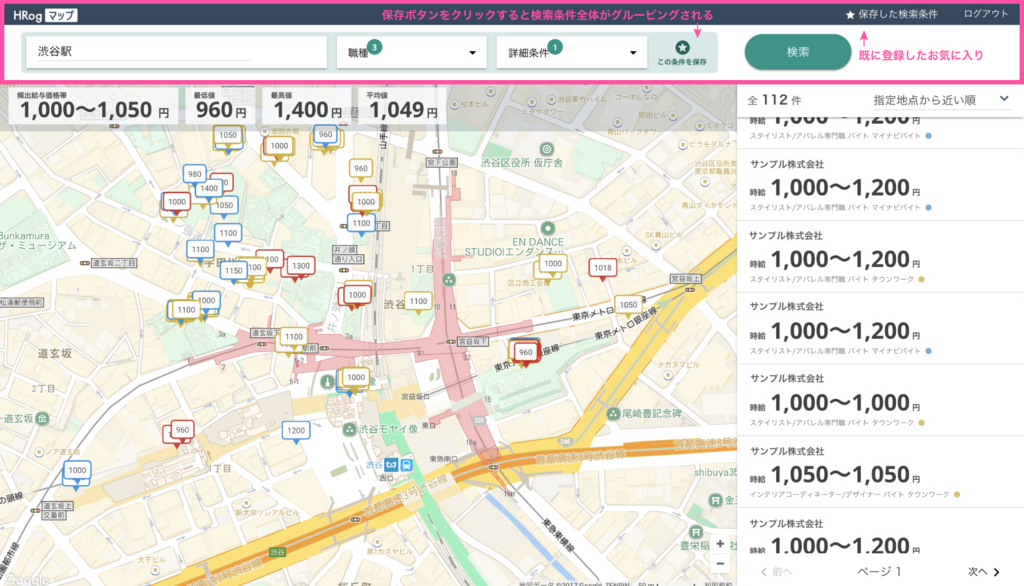
①お気に入り登録ボタン
「お気に入り」と「お気に入り保存」、区別が少し曖昧だったので、「保存した条件」と「この条件を保存」にし、既に保存したものとこれから保存するものとの意味の差をつけました。
また、お気に入りボタンをクリックすると、検索条件全体に薄い緑色の枠でフワッと囲われる仕様になりました。どの範囲が「保存」されるのか、直感的にわかりやすく。
そしてここで新たな事実も発覚しました。実はこのお気に入り保存ボタン、これまであまりお客さまに使われていなかったらしい...。(同じ条件での検索回数が多いなら入力時間短縮になるはず...なのですが。) 本来であればこちら、使われる頻度が低い理由を考えて改善するか、そもそも不必要であるのかを検討すべき項目です。UX領域の課題ですね、、、今回はそこまで取り組めなかったのが無念です...。が、しかし、実際にユーザーの声を聞くなどして次回是非改善していきたいところです!
After

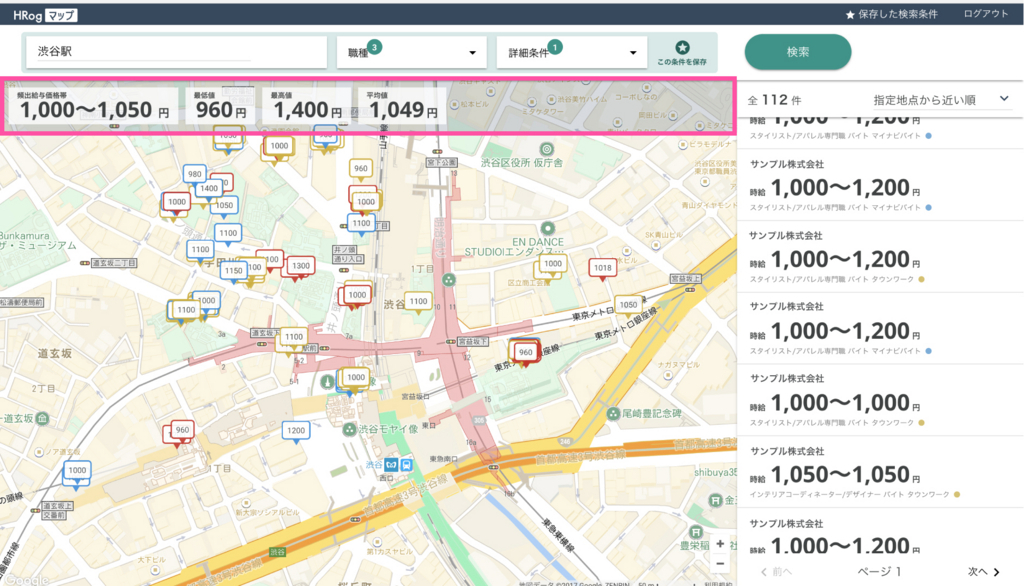
②平均時給の表示部分を変更
HRogマップはiPadで使用されるケースもあります。その際に平均時給の数値部分がタップする仕様に見える、との声がありました。確かに...見ようによってはボタンみたいで押せそうな気がしなくもない...。枠の角丸をとり、誤解を招いていた点を解消しました。
After

③求人結果の文字色を変更
今回の開発にあたり、セールスチームのミーティングにも参加していたのですが、ユーザーとって画面上で一番重要な情報は「平均時給の表示部分」であるそうです。えっ、求人結果一覧がだいぶ面積占めてるけど、重要度は低めなんですね...。結果一覧に目を引かせる理由はとりだてて...無かったんですね。やはり一番ユーザーの目線を知る人に話を聞くと違うな〜と勉強になりました。
テーマカラーの緑は、機能的に重要な意味を持つ、もしくは関連するポイントにだけ絞り込んでいきたかったので、文字を地味にしても支障はないと考えました。色を紺に統一して、ホバー時のみ緑色にしました。
After

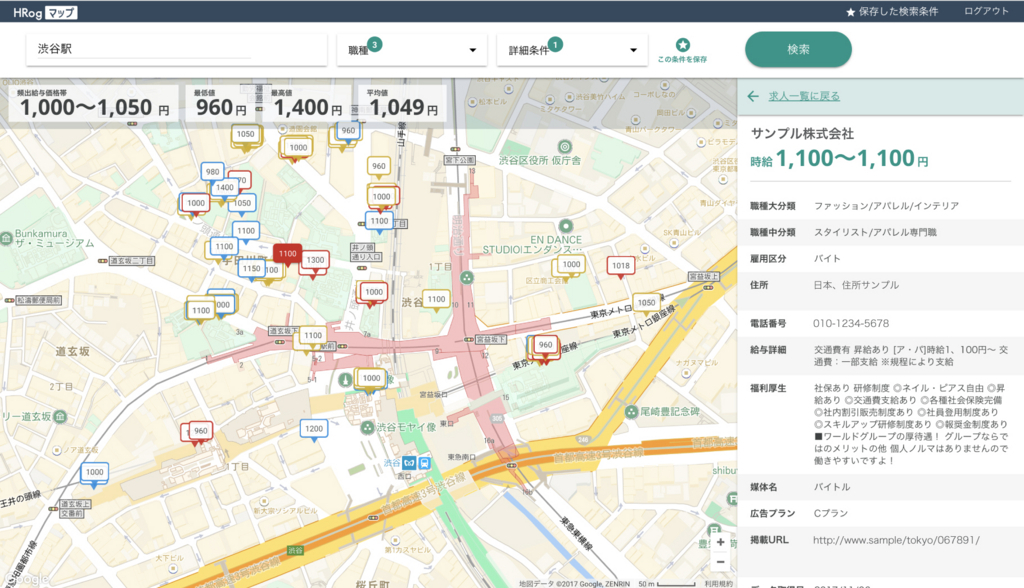
④求人詳細の表示位置変更
任意のマーカー、あるいは検索結果を一つ選択すると詳細情報を開くことができるのですが、今まではそれが地図上に表示されていたので、Googlemapが大部分隠れてしまっていました。
その点を改善し、詳細情報が検索結果一覧と入れ替わりで現れる仕様に。文章も、背景色を交互に加えるなどして読みやすくなりました。
After

⑤Googleマップの色味の変更
マーカーの色を媒体別にしたは良いものの、にぎやかお祭り状態な印象になってしまいました。また、黄色のマーカーが周囲の色に埋もれてしてしまったために、Googlemapの色味を抑えて視認性を確保!グレー系や寒色系だと画面がクールになりすぎる...などと数パターン試して、現在のやわらかなテイストに決定しました。
全体的なビフォーアフター
こうして並べるとこれまでが結構ポップな印象でしたね。だいぶスッキリしたんじゃないかと思います。
Before

After

マップの使いやすさに一役買っていると良いな...!
HRogシリーズのUI改善、どんどん進めていきたいものです。
デザイン部ではUXに関する勉強も今後進めていきたいと思っているので、ユーザーテストなどのフローも機会があれば取り入れてみたいです。
新たな取り組みへの着手、来期の目標です!
最後にちらっとリンクを貼っておきます。
もう少しであっという間に今年も終わってしまいますね。
みなさま、良いお年を...!