こんにちは。シミズです。
今月のHRogのFacebookカバーは12月Ver.とクリスマスVer.作りました。
クリスマス仕様は完全に趣味且つ勢いだけで作ってしまいました。
……もうちょっと凝りたかった…
さて、ふろぐんトークはここまでにして今回は
Sketchはいいぞ
をエンジニアに伝えるための共有会第2弾(ワークショップをしてみたの回)の様子をお伝えしたいと思います。
第1段の様子は以下をご覧ください。
ちなみに第1弾はエンジニアのブログだったのに第2弾は何故こちらなのかというと…
次回
次回は実際に手を動かすワークショップを開催します。
ひっそりと姿を消した社内プロジェクトの画面を作成します。
次回はきっとデザインブログで更新されるので(圧)
そちらもチェックしてみてください。
…
………
次回はきっとデザインブログで更新されるので(圧)
(圧)
\(^o^)/
ということで怖い怖いブログ番長より圧をかけられてしまったのでしっかりこちらでお伝えしていきます。
やったこと
今後どうやって社内で活用していくかを話しながら、ひっそり姿を消してしまった社内プロジェクトを例に色々といじりながらワークショップを行いました。


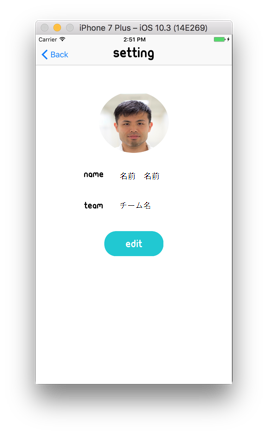
と、言っても今回はそこまで時間が取れなかったので、この2画面をSketchで作ってみます。
手順
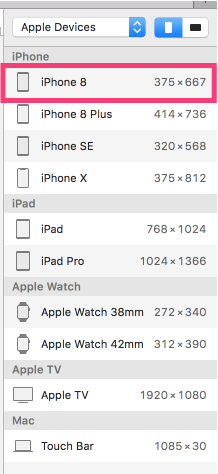
まずはアートボードを選択します。
そうするとテンプレートが表示されるので、使いたいテンプレートを選択します。
今回はiOSアプリなのでApple DevicesからiPhone 8を選択します。

ちなみにですが、Android用やWebのテンプレもあるので、かなり便利です。
もちろん任意のサイズでも作れますし、Customのテンプレートとして登録して使いまわすこともできます。
ということで、アートボードが表示されました。

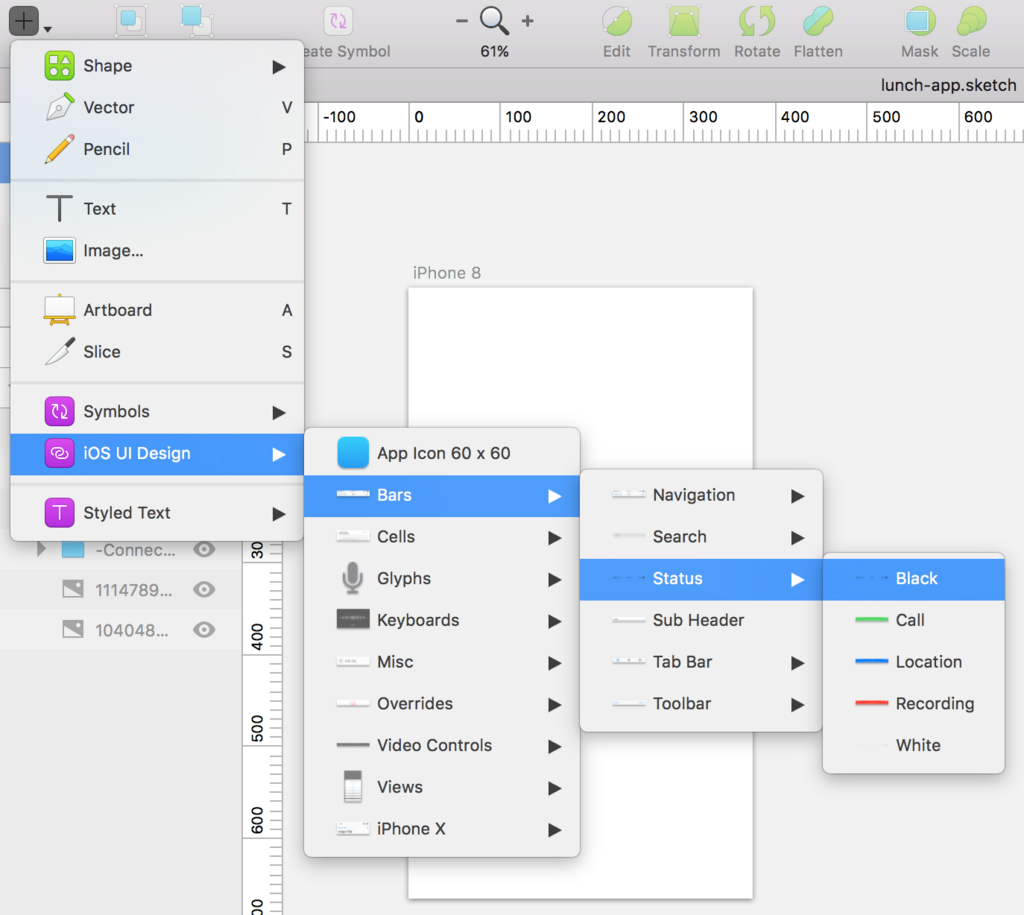
ステータスバーを置きます。
iOS UI DesignというiOSパーツのテンプレート素材が入っているので、それを活用していきます。


続いてアイコンを置いていきます。
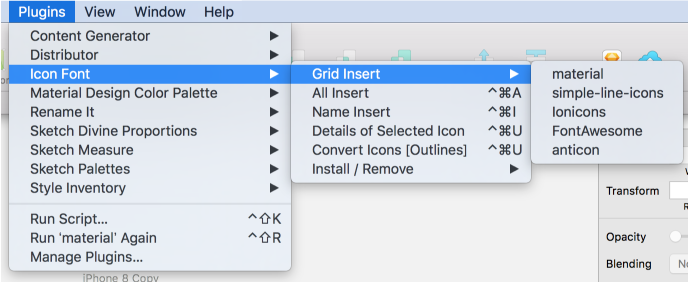
ちなみにアイコンに関しては、最近Sketchプラグインのicon fontとアイコンパックのfont-bundlesを使ってmaterial(マテリアルデザイン用のアイコン)を多用しています。
使い方は…

これをこうして…

さらにこれをこうして…

…どん!
この状態だとフォント扱いなので、shift+⌘+Oでアウトライン化します。
詳細な使い方は以下の記事などご参考にしていただければと…。
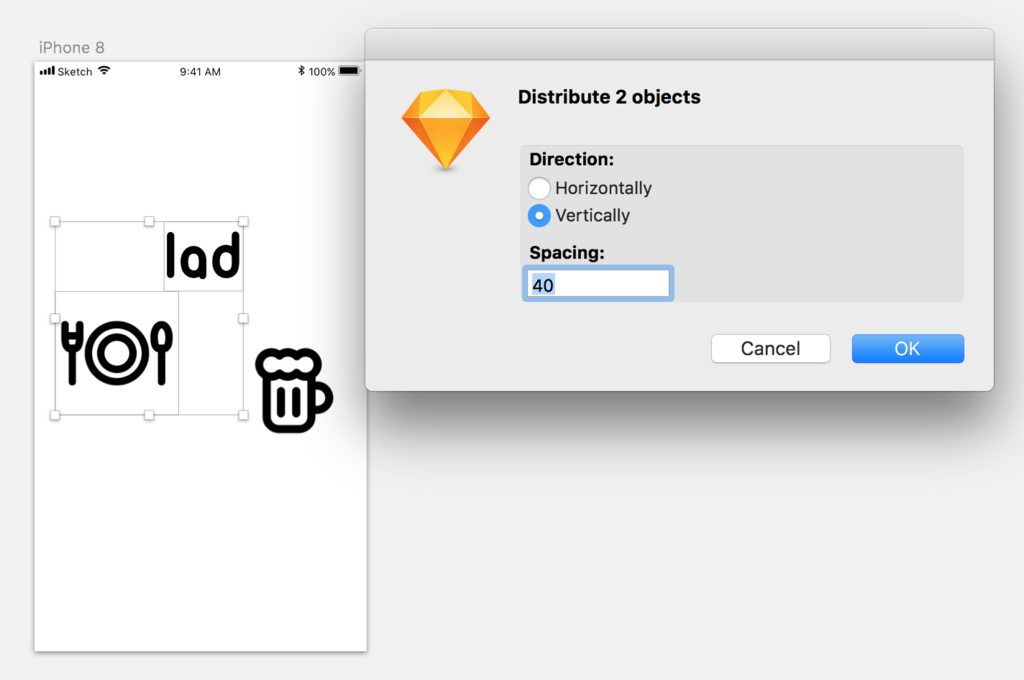
ちなみにアイコンなどのオブジェクトの配置にはイラレの整列のように、複数のオブジェクトを垂直・水平に指定した間隔で揃えてくれるプラグインSketchDistributorなどを使って調整しています。


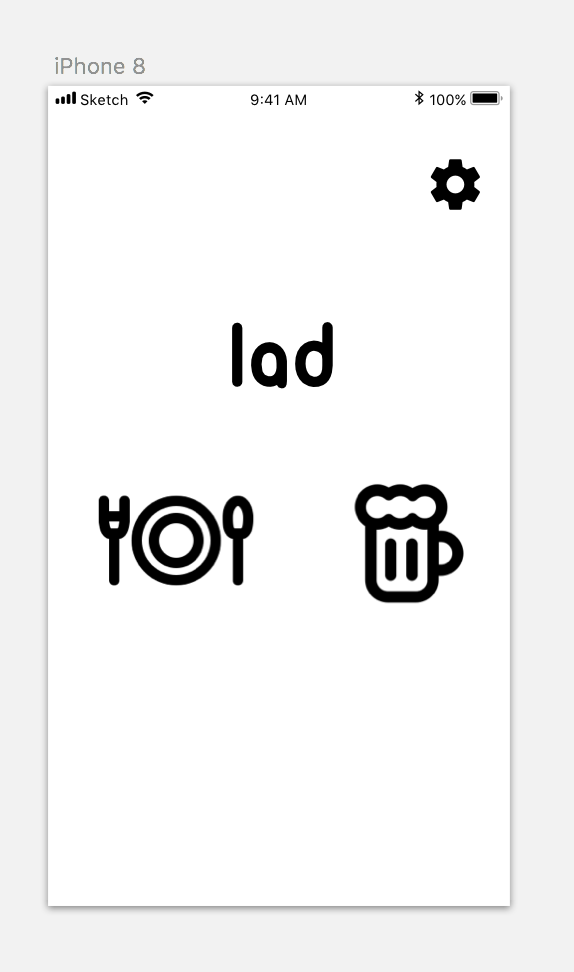
配置も整い、トップ画面のラフが出来上がりました。
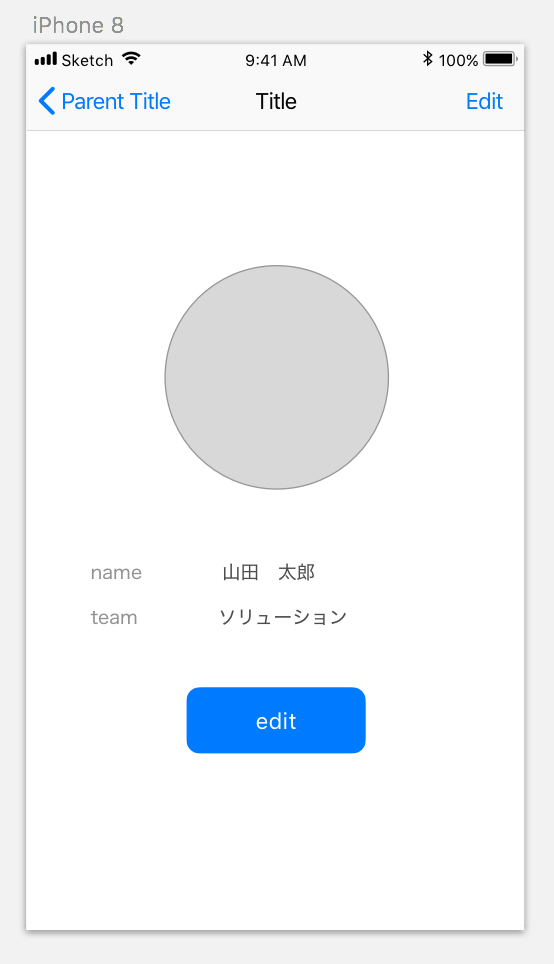
同様な感じで2画面目も作成します。

はい。完成です。
遷移についても見たいのでプロトタイプを作ってみます。
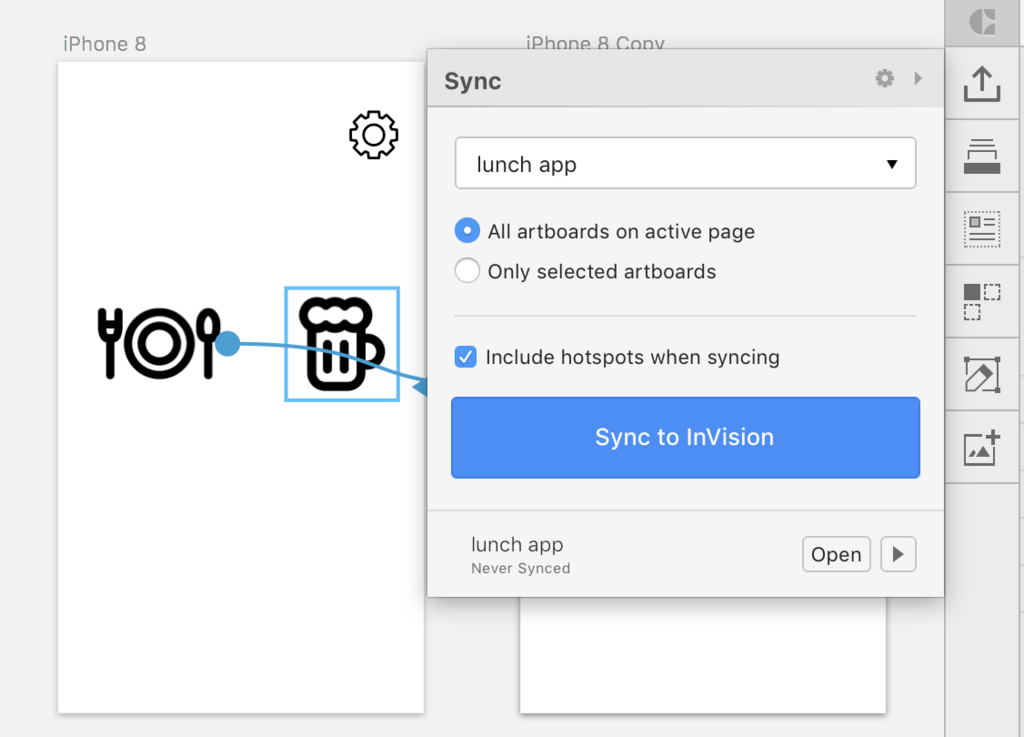
プラグインのCraftを使ってInVision上で見られるように設定していきます。

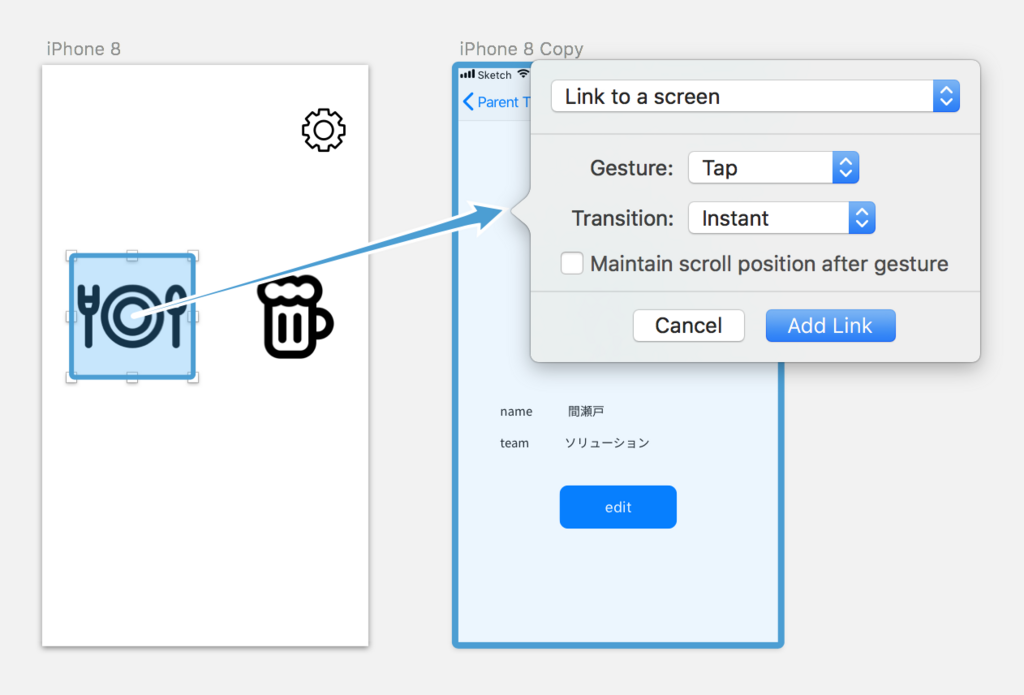
オブジェクトもしくはレイヤーを選択して、Cをクリックすると青い線がニョキッと出てきます。
それを遷移先まで引っ張ると…


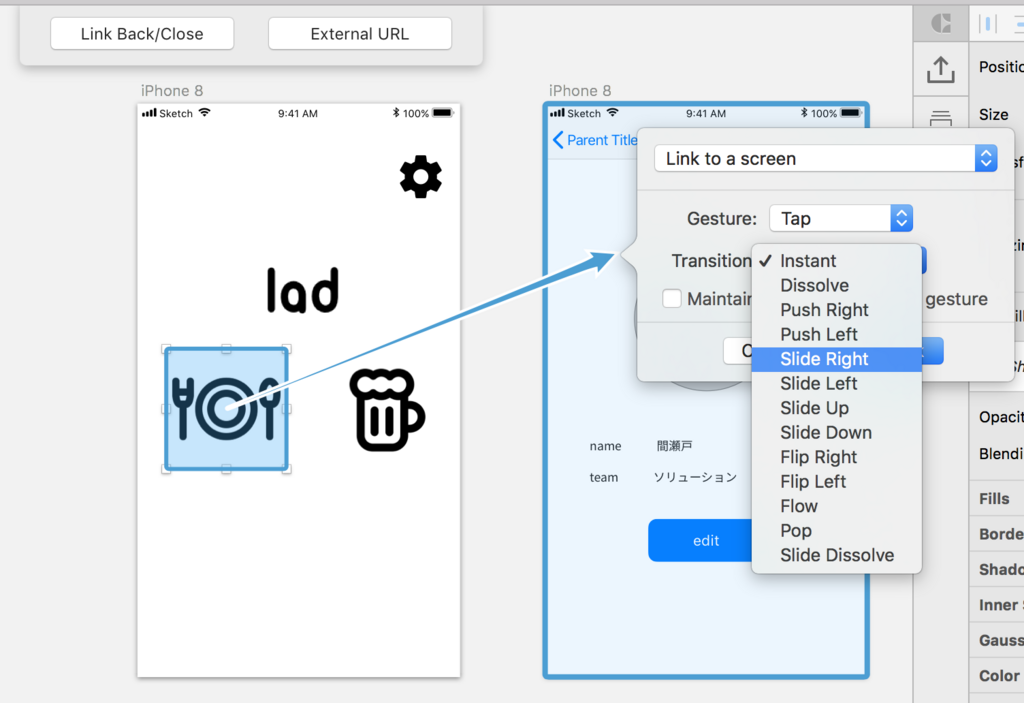
こんな感じで挙動を選択できます。

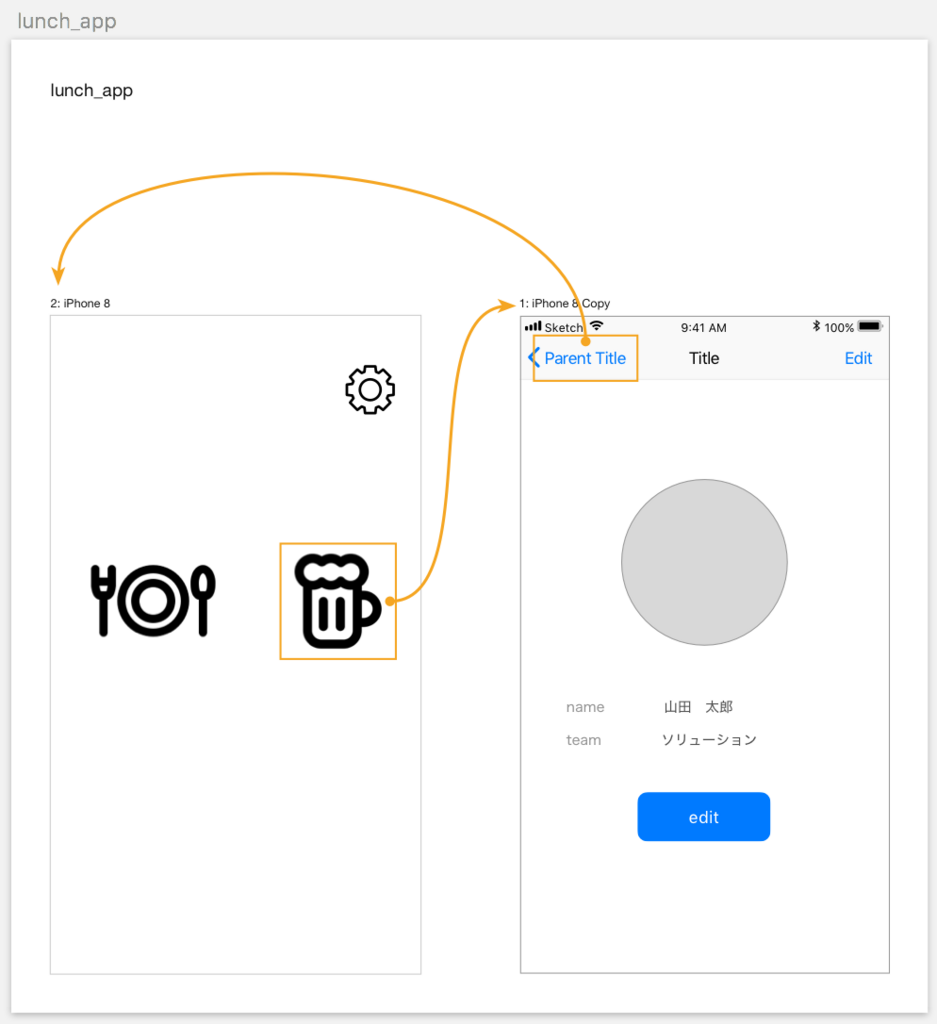
設定した遷移は青い矢印で表示されます。
遷移の設定が完了したら、右側のCraftのメニューバーからinVision上へ同期します。


…

……

………

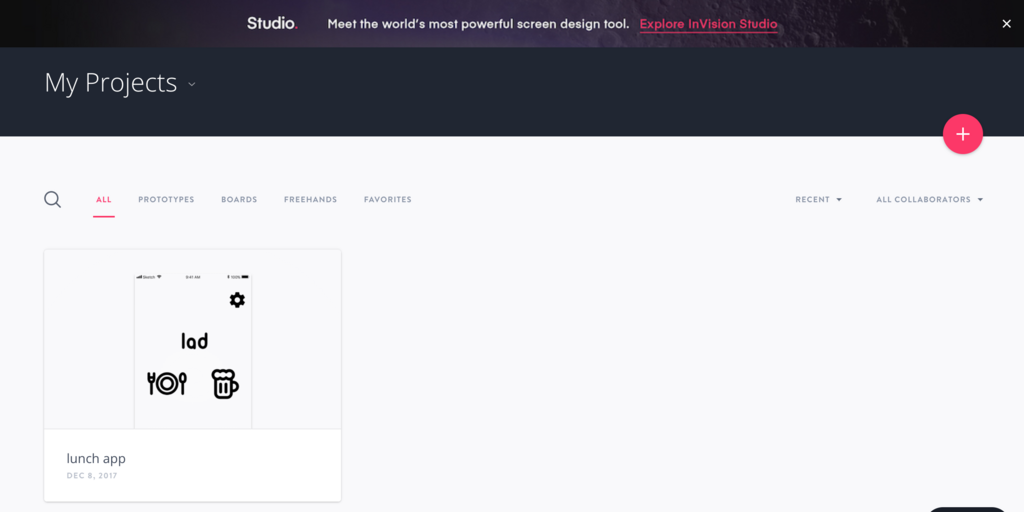
チン!(本当にベルみたいな音がなりますw)

はい!反映されました。

うっすら青くなっているところが先ほどリンク設定した領域で、クリックすると画面が実際に遷移します。
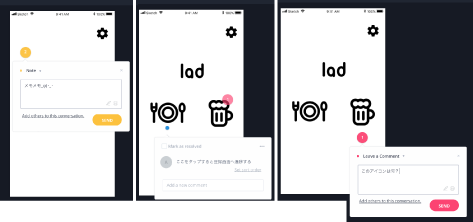
他にも

InVision上でも遷移を設定したり、

メモやストーリーポイント、コメントをつけたり、

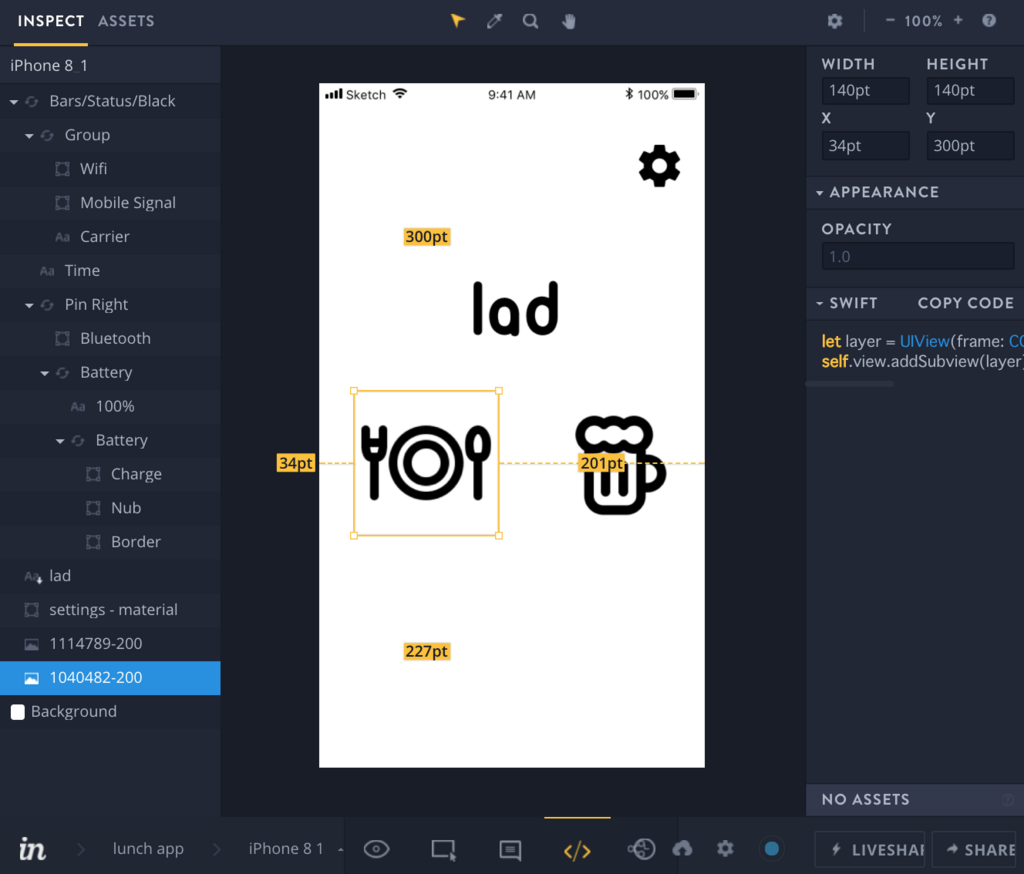
要素やコードを確認したりできます。
ここまで来て遷移図とかもできたらいいのにという話題が出て来たのですが遷移図の書き出しはCraftもInVisionも難しそうだったので、プラグインを探してみると…
ありました!
オブジェクトとアートボードを矢印で繋げ画面遷移図を作れて、遷移を表す矢印の挿入・削除・アップデートや条件分岐アートボードの追加、作成した遷移図全体を書き出せるようにまとめる機能などがあります。

詳しい使い方は公式のwebページの動画がとてもわかりやすいので、こちらを参考にしていただければ…と。
果たしてSketchはいいぞは伝わったのか…
当日の日報↓

しっかりとエンジニア陣にもSketchはいいぞが伝わりました。
サクサク動いてここまでできるSketchは本当に良いです。
でもこれだけいいぞいいぞと言いながら、実はXDもInVision Studioも気になっています。。(*´Д`*)
とりあえずXDにも手を出してみながら、より良いツールを開拓していければなぁと思います。
最後に …
年内のゴーリストデザインブログは最後になります!(きっと)
今年の2月から始めてポツポツと更新して来た当ブログ。
来年はふろぐん日記だけでなく、もう少しTips的な記事も発信していければいいなぁと思います。
おまけ
今回使ったプラグイン等々一覧です。
icon font:
アイコンフォントを使うためのプラグイン
font-bundles:
インストールすることでicon fontが使えるようになるアイコンパック
SketchDistributor:
複数オブジェクトを水平・垂直に任意の幅で揃えるプラグイン
Craft:
InVisionへ連携するためのプラグイン
他にもダミーの文字列や画像を挿入できたり、複製作業もできるプラグインです。
InVision:
アプリやホームページのプロトタイピングを複数人で効率的に作成することができるWebサービス
UserFlows:
画面遷移図を作って書き出すことができるプラグイン
ではでは良いお年を