明けましておめでとうございます。ナガタ改めレタスです。
2018年が始まり、ゴーリストでは先日メンバー全員で神田明神に行ってきました。神社へのお詣りは身が引き締まりますね〜。
Sketchで疑問だったこと
最近は自社HPのリニューアルを担当しているため、Sketchでもりもりモック画像を作っています。
そんな作業をしている最中で気になっていたことが一つ。
新卒採用ページを作っていた時にも「あれ?」と思っていた(思っていながら放置してた)ことが一つ...。
その謎が最近解消しました!
モックを作っていてずっと疑問だったこと、それは
「Sketch上での発色とブラウザでの発色、なんか違くない?」
ということでした。
前回新卒採用サイトを制作した際、スケッチで選択した色をそのままコード指定してCSSを書いているのに、なぜかブラウザで確認すると色がくすんで見えることがありました。
具体的にはコチラです。↓
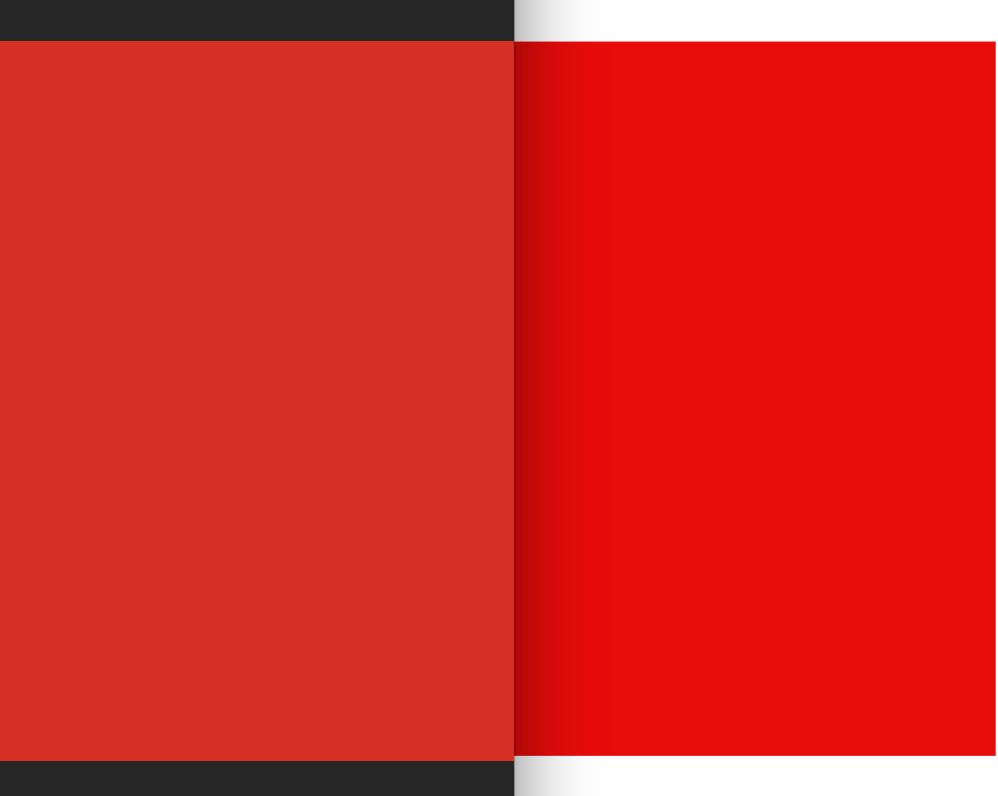
例えば、同じカラー(#E70B0A)をSketchとAdobe Color CCの画面で表示して並べて見るとこうなります。

左:ブラウザ(Chrome) 右:Sketch
なんか全然別の色!
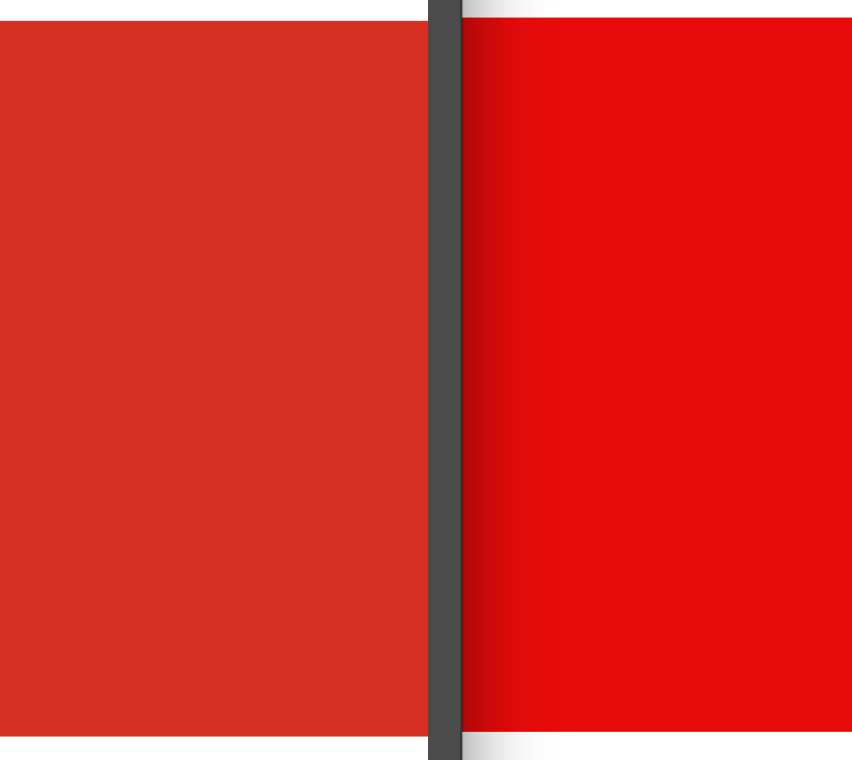
さらに言えばブラウザだけじゃなくてイラストレーターにオブジェクトを置いたときにも同様な現象が起こる。

左:illustrator 右:Sketch
ぬん...
画像作成するツールで、ユーザー数も多いのにこんな根本的な不具合あるわけないしな?なんじゃこりゃ、と首をかしげていました。
カラープロファイルを変更するという概念
上記の退色について先輩に聞いてみました。
(デザイン部では毎日15分ほど朝会の時間をとっていて、雑談レベルで簡単な相談や日々の情報共有などをしています)
するとミツイさんがこちらのページを見つけてきてくれました。
ざっくり必要な部分を要約すると、
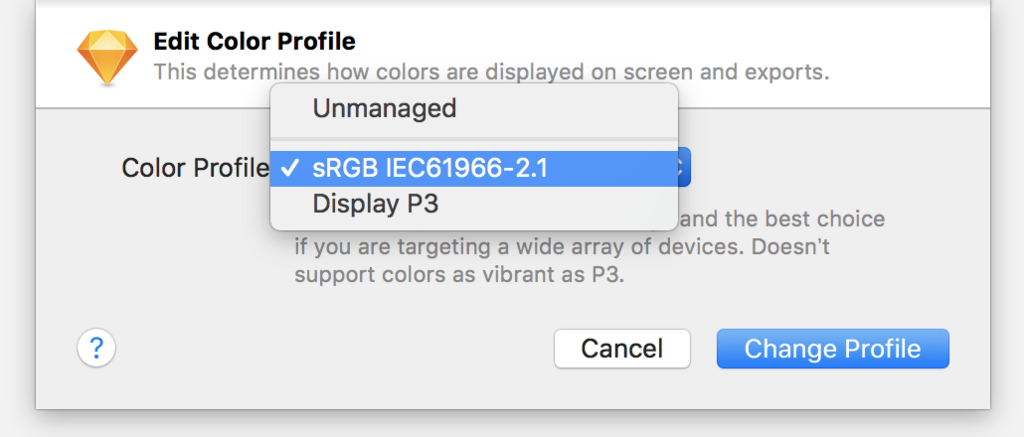
- Sketchには2つのカラープロファイル(sRGBとDisplay P3)があって、デフォルトでは「Unmanaged」カラープロファイルが指定されている
- 「Unmanaged」カラープロファイルは、使用しているシステムのデフォルト・カラープロファイルに依る
- 「sRGB」よりも広範囲で色彩が表せるのが「Display P3」で、P3のカラープロファイルをサポートしているデバイスでの表示に重きを置いていたり、写真やビデオが中心になるプロジェクトであれば「Display P3」の方が適している
- Sketch上で見える色を最終的な制作物と一致させる必要があるのなら、「sRGB」カラープロファイルを選択(Webやいろんなデバイスで表示させるものや複数人で作業する場合は色の差が小さくなるのでこちらを選択する)
うわ〜〜なるほどでした。
今までWeb関係のものよりも紙に印刷するものの方が多かったので、カラーモードの切り替えって物理的に印刷(CMYK) or PCやモバイル画面で表示(RGB)、くらいしか考えたことありませんでした。
言われてみれば超単純だけど全然頭になかった...。
カラープロファイルをsRGBに
気を取り直して適切なカラープロファイルを設定します。
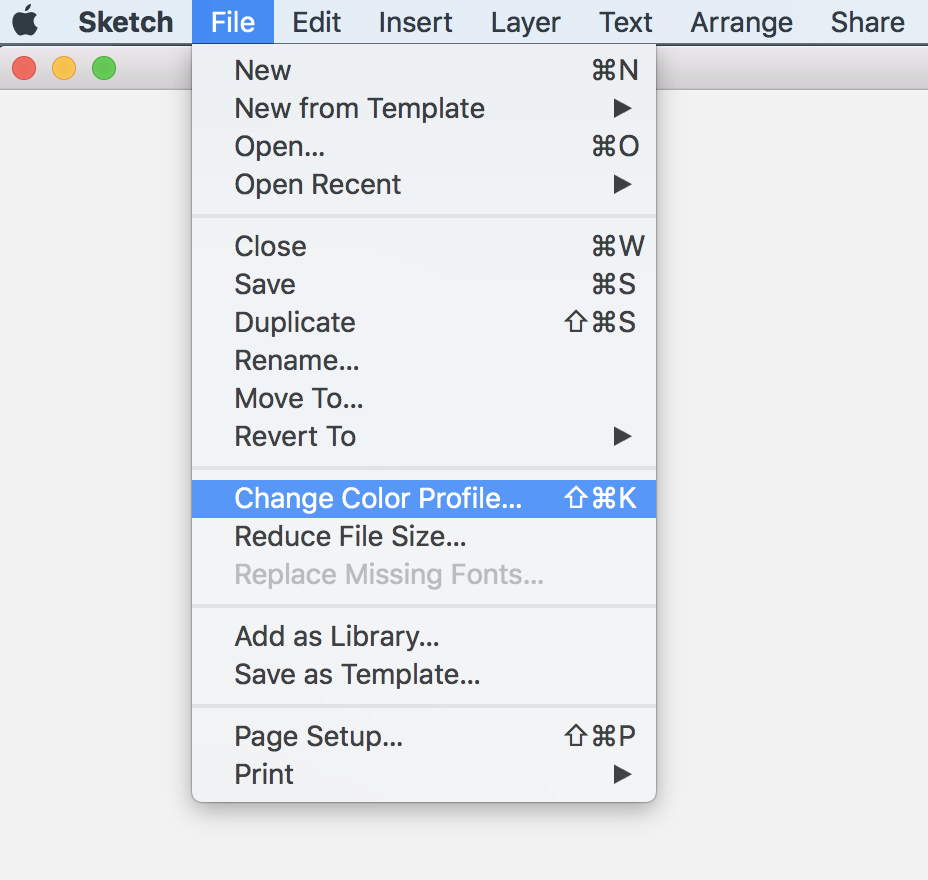
File > Change Color Profile を選択

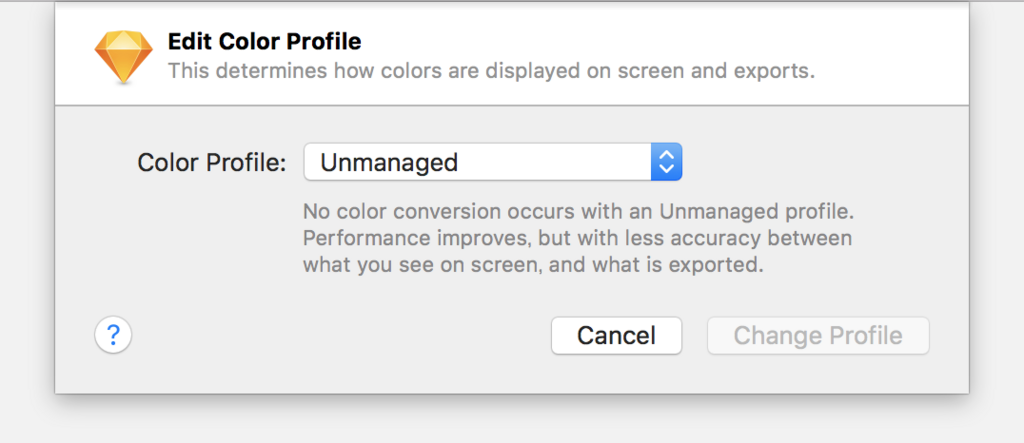
こちらがデフォルト状態です

プロジェクトに適したカラープロファイルを選択

並べてみるとブラウザの表示にだいぶ近くなったのがわかります。

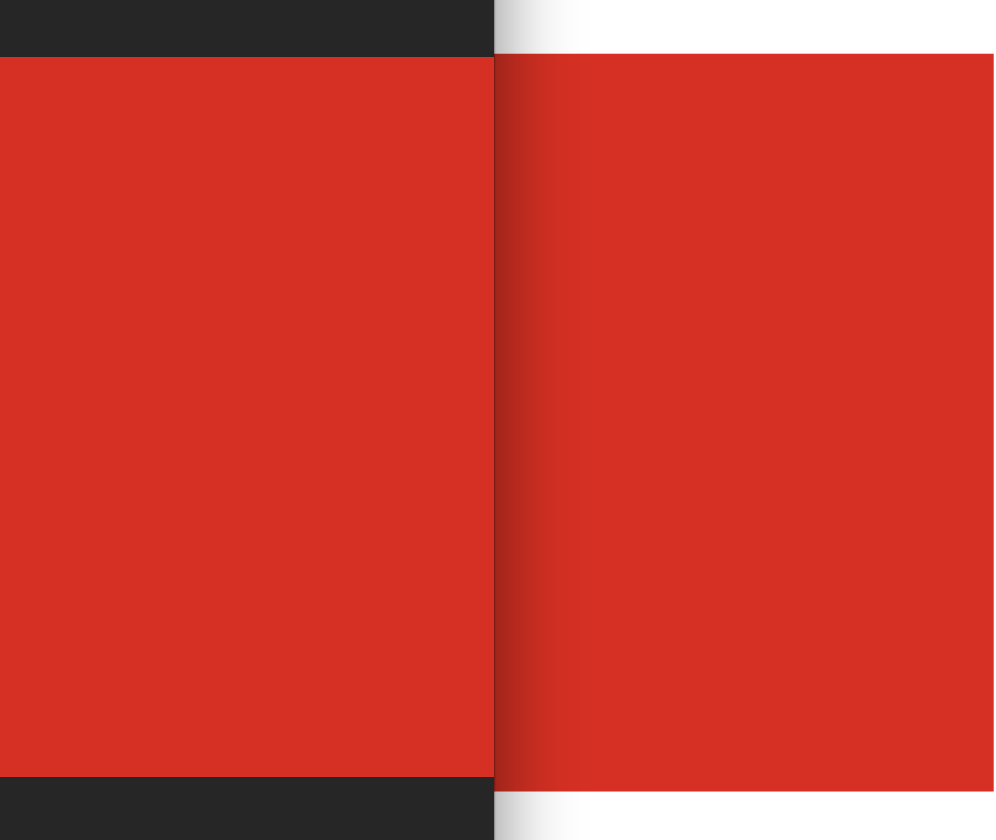
カラープロファイルをsRGBに設定したもの
左:ブラウザ(Chrome) 右:Sketch

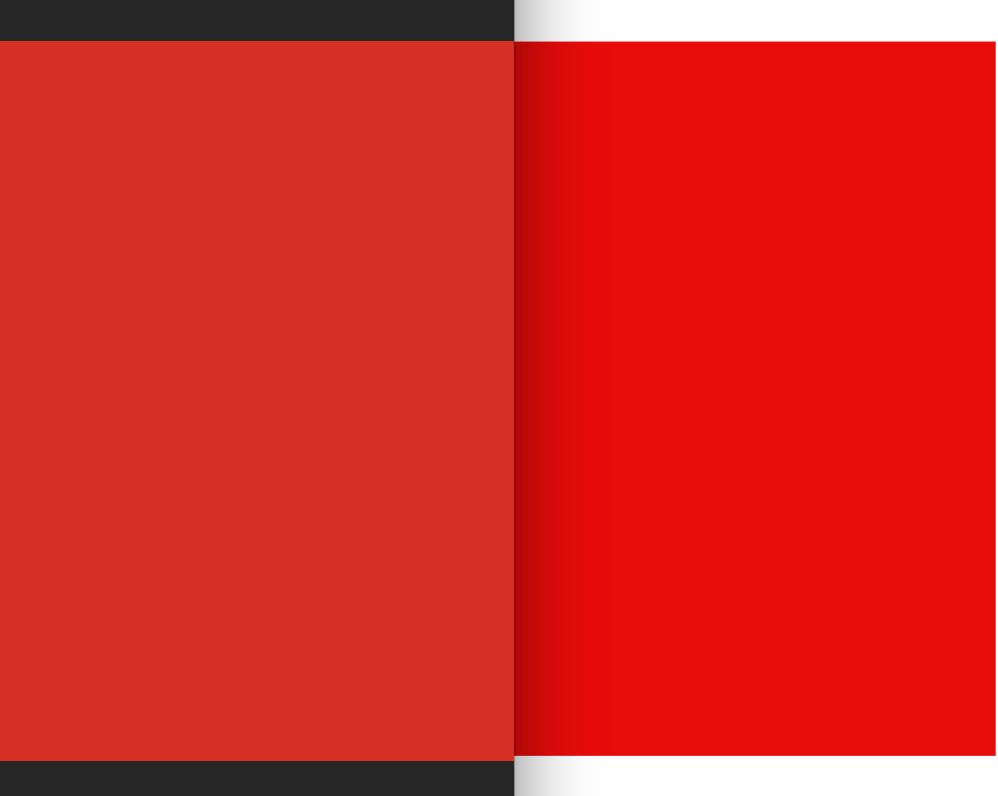
カラープロファイルがUnmanegedのままのもの。上より若干鮮やかでブラウザでの表示と差があります。
左:ブラウザ(Chrome) 右:Sketch
いやはや、解決してよかったです。
スクショだと微妙な差かもしれませんが、画面だと大きな違いでした。
そして疑問を放置せずにggr力をつけようと思います。(まずそこ)
Sketchマスターへの道は遠い...地道に進みます。