こんにちは。マスダです。
この前まであんなに暑かったのにここ数日しれっと涼しくなってきましたね。
秋ですね(という文章を書いたのはもう1週間前、ブログ途中まで書いて放置するのあるあるではないでしょうか、、)。
今回は社内報を作るにあたり、CSS初心者がこんなCSSの書き方あったんだ!という発見を書いていきます。
ところで、私がCSSに初めて触れたのは今から2年前のこと。
趣味で作った手芸作品を掲載するHPを作ってみたいな〜なんて思ったのがきっかけで、HTMLとCSSを勉強しはじめました。
独学でグーグル先生に教えてもらいつつ CSSを覚えていったので、知識に偏りがあったり、非効率な書き方だったりとかするのかなぁなんて思います。でも、まぁ画面崩れてなければOK的なところもあるので、なかなか新しい知識を増やしていくのは難しいですよね…。
ゴーリストの新卒の技術研修でもHTML、CSS、JavaScriptを触る機会がありましたが、自学自習がメインだったのでやっぱり知識増えた!という感じはしなかったですね。
新しい知識を増やすのって難しいものです。
しかし、社内報を作る時にはコードレビューしてもらえたので、新しい知識も増えました!
そう!flexboxの知識です!
前置きが長くなりましたが、ここから本題に入ります〜
flexboxを使ってみた
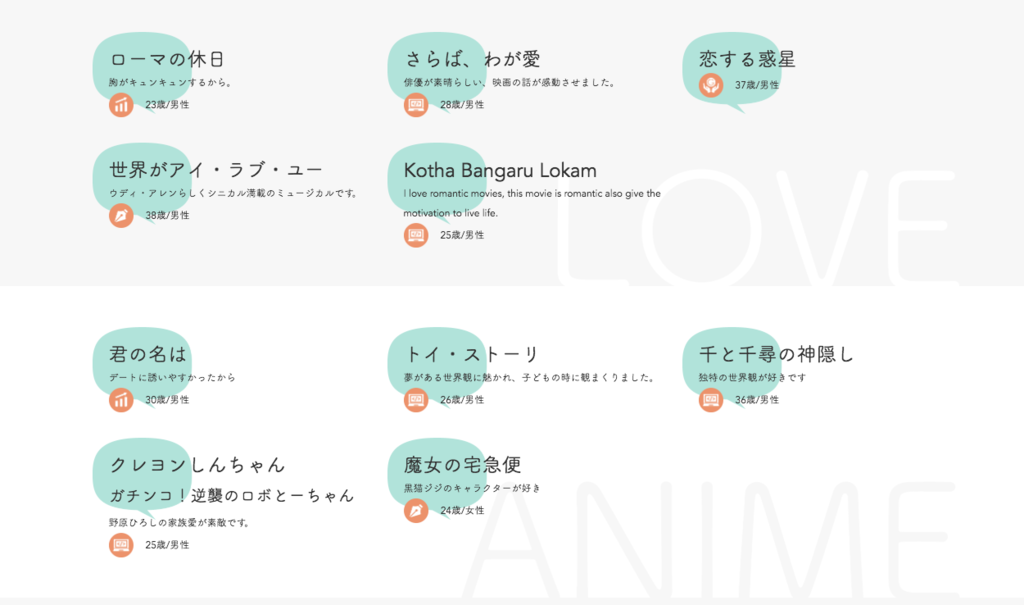
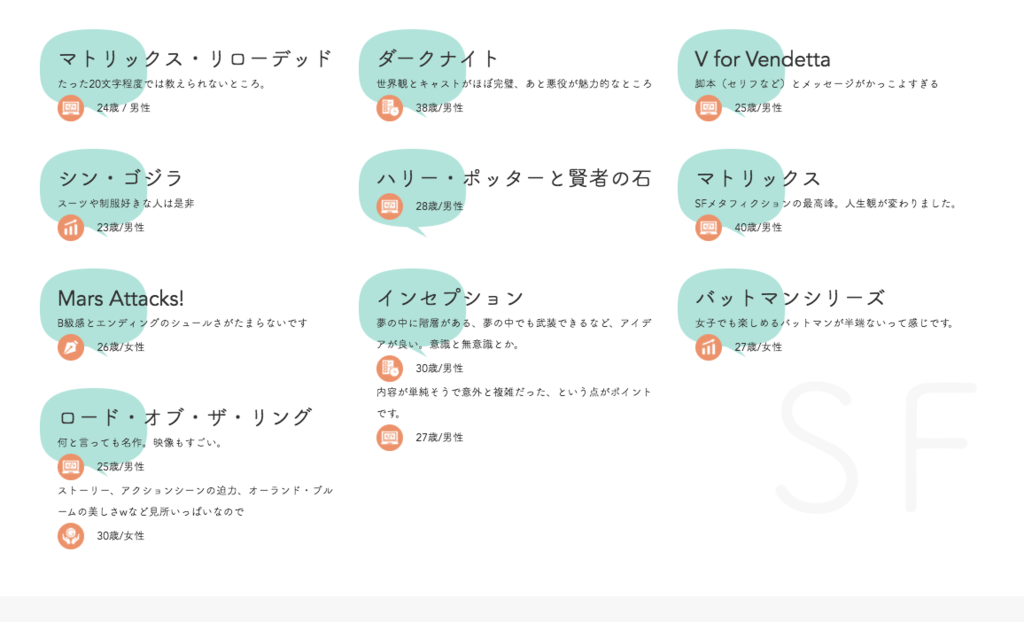
私が社内報を作るとき、こんなレイアウトを組みたいな〜なんて思っていました。

こちら、メンバーの好きな映画の一覧です。3列でコメントが並ぶレイアウトです。
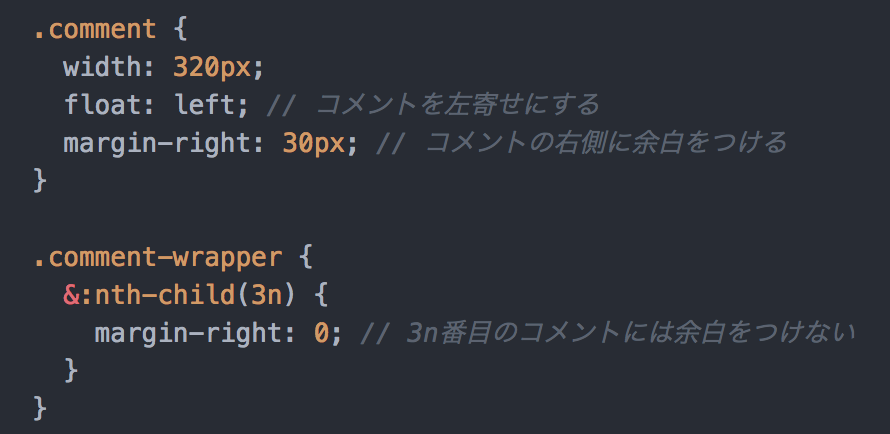
今までの私の知識であれば、

というふうに、それぞれのコメントを左寄せにして余白の調整を入れていました。
余白の調整の仕方ももっとましなやり方あるのでは…と思っちゃいますが、、
でもここでふと、そういえばミツイさんが「float: left; はもう古い!flexboxというのがあるんです!」ということを言っていたのを思い出して、少し調べてみることに。
ほうほうなるほど、簡単にレイアウトを組むことができるのか。
さっそく使ってみよう!
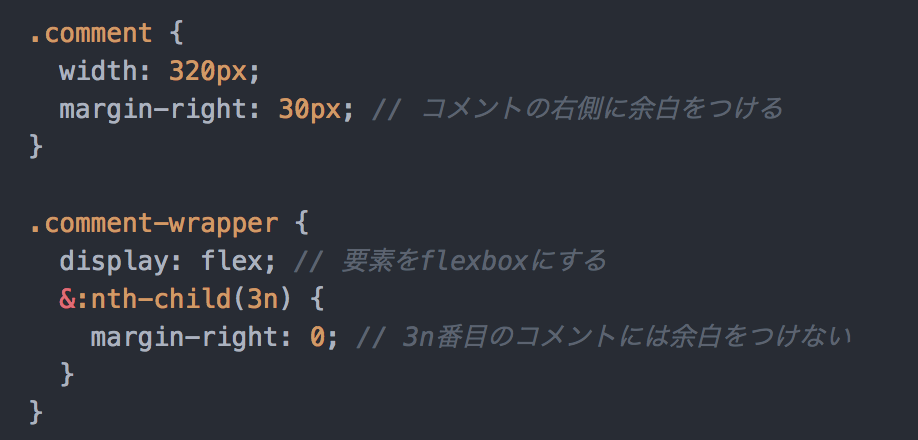
ということで、先ほどのコードをこのように書き換えました。

floatプロパティの指定は消して、コメントの親要素のdisplayプロパティをflexに指定。

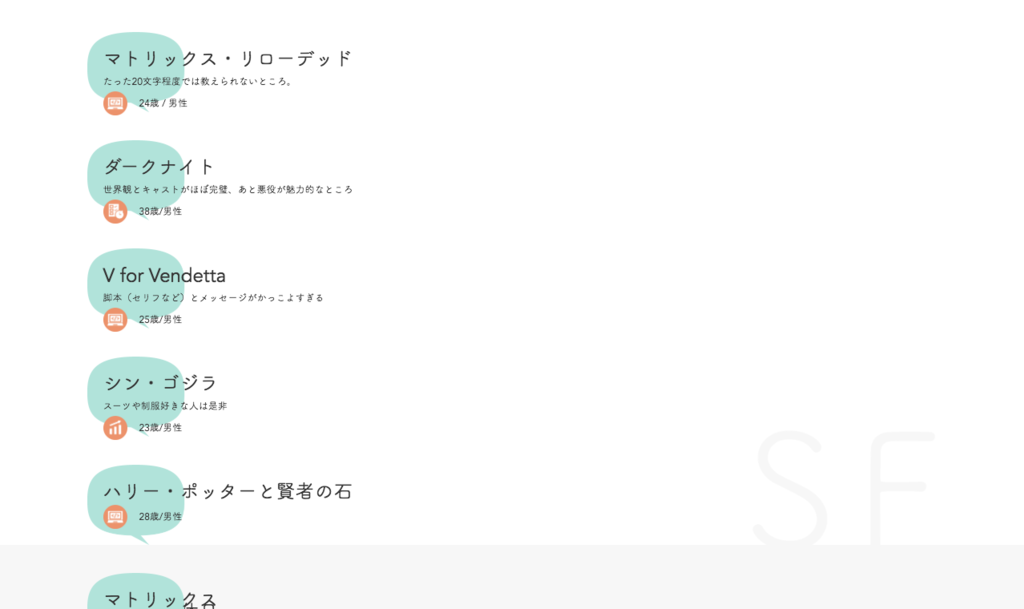
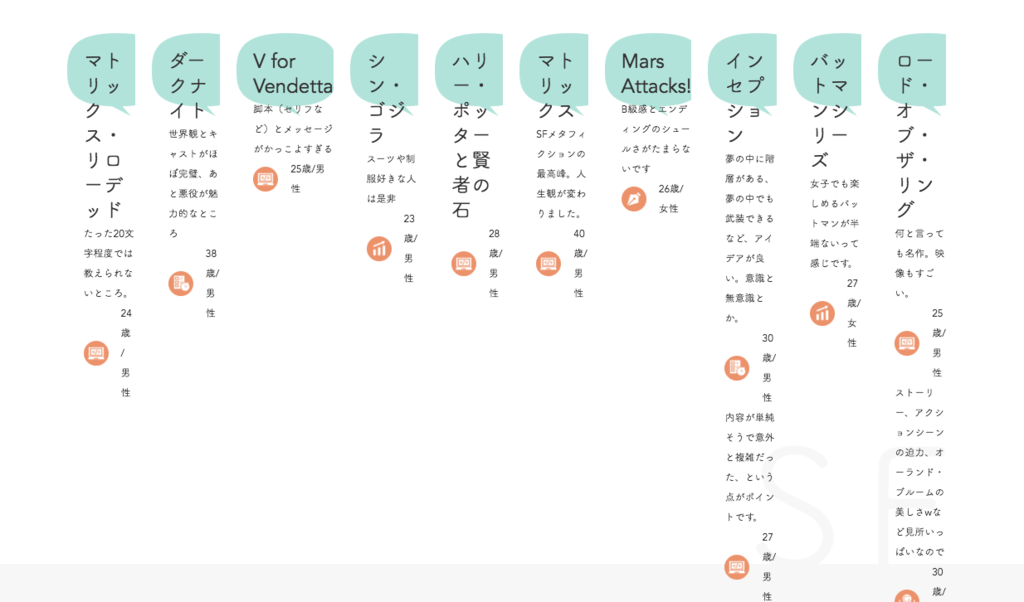
そうすると、指定する前はこのように縦に並んでいたコメントが、

きれいに横に並ぶように、、はなったものの、横幅の320px指定が無視されちゃっています。なんでだ・・・?
これじゃあ画像も切れちゃってるし、コメント読みにくくて台無しじゃないか、、
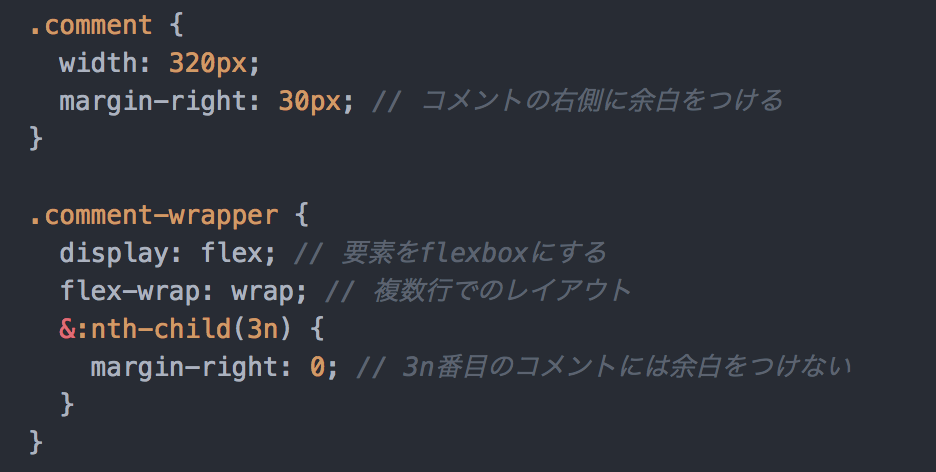
実はこれ、簡単に修正することができます!先ほどのコードに1行追加するだけ!

「flex-wrap: wrap;」というのを親要素に付け足しました。

するとこう!きれいに3列でコメントが並んでくれました!
これ、なにをしたかというと、flex-wrapというプロパティはflexアイテム(ここではコメントのこと)をひとつのラインに全て詰め込むか、それとも複数ラインに折り返して配置するかを決めるプロパティです。
今回指定した「wrap」という値がflexアイテムを複数ラインに配置してもいいよ!という書き方です。
このプロパティは初期値が「no-wrap」となっています。こちらはひとつのラインにflexアイテムを配置せよ!という書き方なので、なにも指定しないままだとコメントがぎゅうぎゅうに詰め込まれたわけですね。
なるほど!
display: flex;
flex-wrap: wrap;
と書けば、子要素を横並びにしてくれるのか!
新しい知識が増えた瞬間です!
余白の調整にも便利!flexbox!
さて、これだけではまだflexboxの便利さがよくわかりません。
社内報を作った時はこれくらいの指定しか知らなかったので、あまりflexboxの恩恵を受けることができませんでした。
でも、まだまだできることはたくさんあります!
私がおぉ!すごい!と思ったのは自動で余白の調整をしてくれるところです。
これには、「align-content」と「justify-content」というプロパティを指定します。
たとえば、、

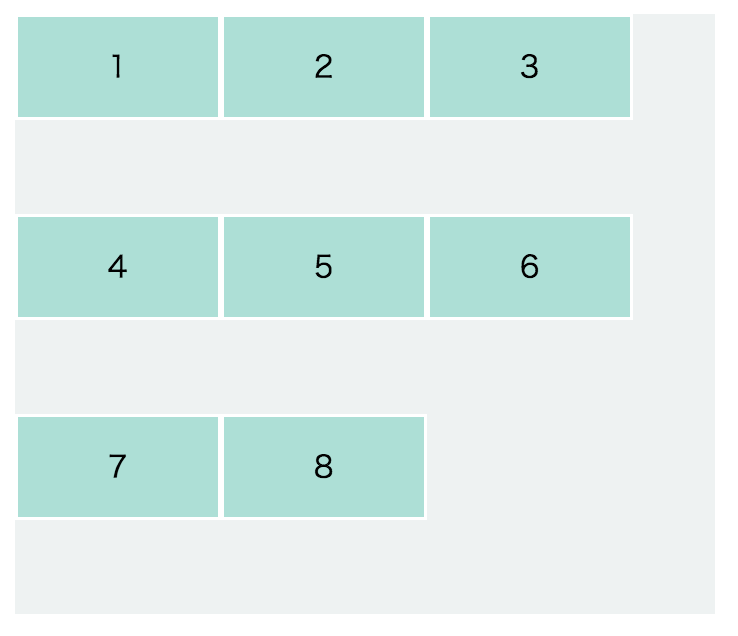
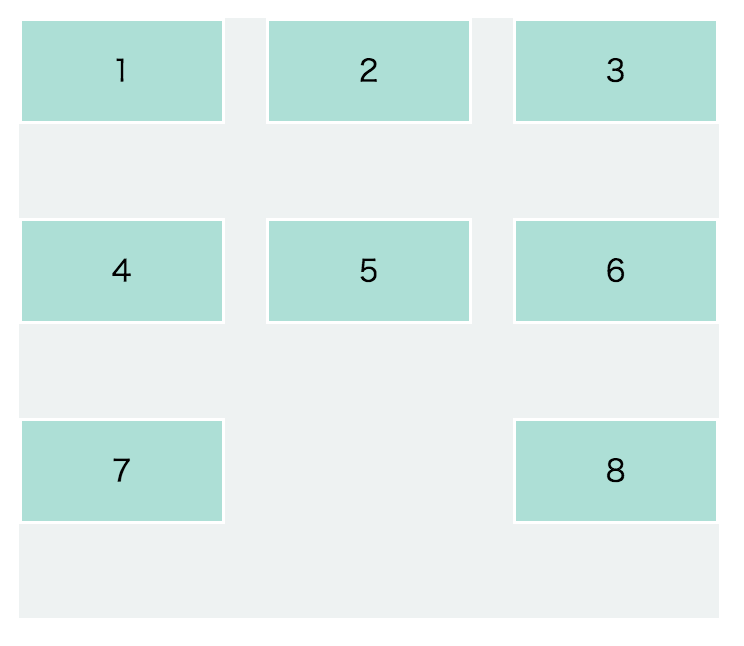
このようにflexコンテナ(親要素)の中にアイテム(子要素)が入っているボックスがあるとします。
これのflexコンテナに「justify-content: space-between」というプロパティを追加すると、

このように、横(主軸)方向の要素間の余白を均等に割り振ってくれます。
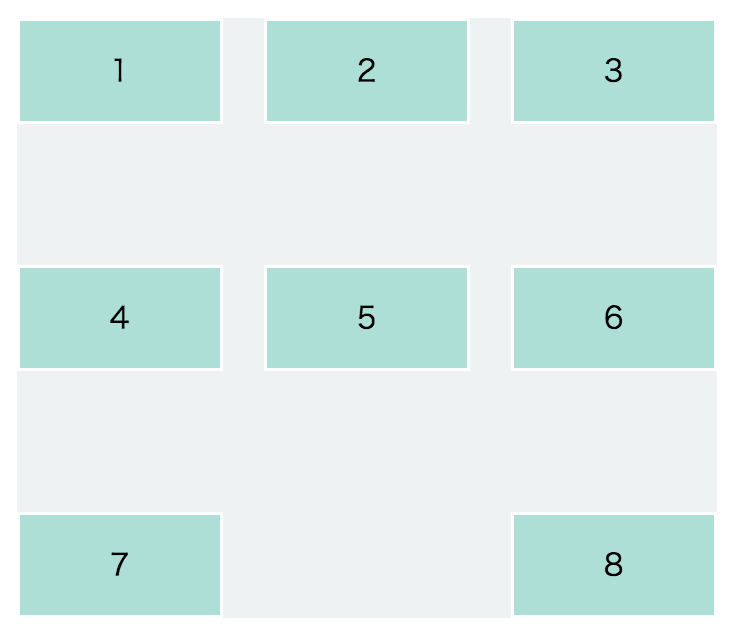
縦(交差軸)方向は「align-content: space-between」と書けばOKです。
このように。

この指定方法を知っておけば、いちいち余白が〜pxと計算して指定する必要もなくなっちゃいますね。
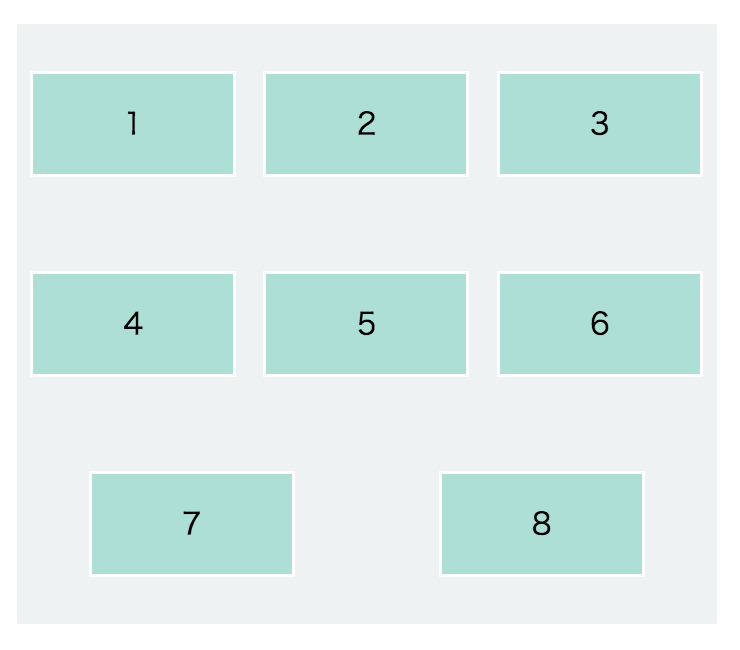
ちなみに、それぞれのプロパティの値を「space-around」に書き換えると、

このように、子要素の周囲の余白を均等にしてくれたりもします。
おぉ〜。
以上、flexboxを使って要素を横並べにしてみた!ついでに余白の調整もしてみた!という内容でした〜。
ウィンドウサイズによって、アイテムの並ぶ方向や並ぶ順番を指定すると、レスポンシブ対応なんかに使えたりもするみたいです。
いつか使ってみたいですね!
ちなみに、デザイン部ではレスポンシブ対応にflexbox使ってたりします。こちらの記事に書いてますので興味あればご覧ください。
まだまだ自分の知らないことがいっぱいなので、どんなことができるんだろう〜とワクワクしますね。知識増やすために、ググり力も鍛えなければです!